Consider a scenario where you have data in a tabular format and you want to visualize the same using a visual control. This walkthrough explains how this scenario can be implemented using MS DataGridView as the control for tabular representation of data and BulletGraph as the control for visual representation of the same data.

- Create Data Source for DataGridView
- Configure DataGridView control
- Configure BulletGraph control
- Rendering BulletGraph In DataGridView
Step 1: Create Data Source for DataGridView
- Create a new Windows Forms application.
- Drag and drop the MS DataGridView control from the Toolbox onto your form. From the Properties window, set its Dock property to Fill.
- To populate the DataGridView with data, create a data table containing relevant data.
The code below defines a method named ‘CreateDataTable’ to create a data table that contains the country-wise sales information of a company.
Note that _dt is declared as a private global variable of type DataTable.
Step 2: Configure DataGridView control
- To bind the grid with data, assign the data table created in the previous section to the DataGridView’s DataSource property.
- To display BulletGraph in DataGridView cells, add an additional unbound DataGridViewImageColumn to the DataGridView control.
- Optionally, customize the DataGridView’s appearance using appropriate properties of the DataGridView control.
- To render the BulletGraph control as an image in the added unbound column ‘SalesV/STarget’ of the DataGridView, subscribe to the CellPainting event of the DataGridView class.
The code below creates a method named ‘SetUpGrid’, to configure the above mentioned settings of the DataGridView control.
Step 3: Configure BulletGraph control
- Now create a global instance of the BulletGraph control and configure the general settings of the control. These settings will be applied to all the bullet graphs, which will be rendered in the DataGridView cells.
Note that although we need to display the BulletGraph in each row of the unbound column, we require only one instance of the BulletGraph control. This is because as we have already rendered the BulletGraph control’s image in the appropriate row, the same BulletGraph instance can be reconfigured to obtain the image for other bullet graphs.The code given below defines a method named ‘ConfigureBulletGraph’ to instantiate the BulletGraph control and specify its general properties:
Note:The _bulletGraph is declared as a private global variable of type C1BulletGraph.
Step 4: Rendering BulletGraph In DataGridView
- To render the BulletGraph control as an image in the ‘SalesV/STarget’ column of the DataGridView, use the DataGridView’s CellPainting event. In the CellPainting event handler, specify the values for the comparative measure, featured measure and qualitative ranges of the BulletGraph that needs to be drawn. We are setting these values in this event because for each bullet graph that is drawn in a specific row of the unbound column, these values will be different.
- Once the BulletGraph is fully configured, retrieve an image of the BulletGraph control with the help of the GetImage method of C1BulletGraph class.
- Draw the retrieved image in the DataGridView’s cell using the DrawImage method of Graphics class as shown:
- Call the CreateDataTable, SetUpGrid and ConfigureBulletGraph methods in the Form1_Load event handler.
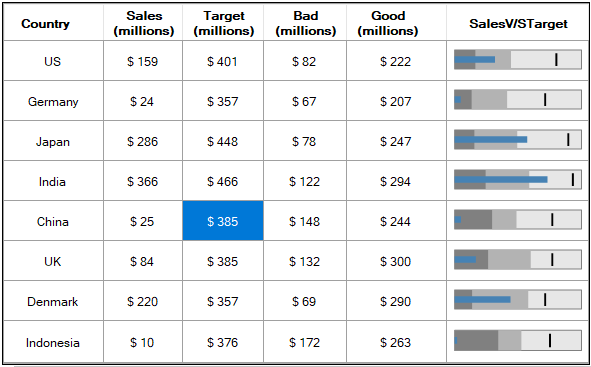
- Run the application. Observe how the bullet graphs are getting displayed in the ’SalesV/STarget’ column of the DataGridView control.