このクイックスタートでは、CalendarView コントロールと DateEdit コントロールの使用に取りかかります。そのために、WinForms アプリケーションを作成し、それに CalendarView コントロールと DateEdit コントロールを追加し、CalendarView から DateEdit に日付を入力します。
このクイックスタートでは、CalendarView を DateEdit に連結して日付を入力します。ただし、DateEdit のカレンダーポップアップから DateEdit に日付を直接入力することもできます。
コントロールの使用をすぐに開始するには、次の手順に従います。
- CalendarView および DateEdit コントロールをアプリケーションに追加する
- CalendarView および DateEdit コントロールをカスタマイズする
- CalendarView から DateEdit に日付を入力するコードを追加する
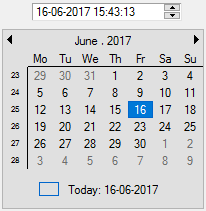
次の図は、CalendarView コントロールから今日の日付を選択して DateEdit コントロールに表示したところです。

手順 1:CalendarView および DateEdit コントロールをアプリケーションに追加する
- Visual Studio で Windows フォームアプリケーションを作成します。
- C1CalendarView コントロールをツールボックスからアプリケーションにドラッグアンドドロップします。
- C1DateEdit コントロールをツールボックスからアプリケーションにドラッグアンドドロップします。
手順 2:CalendarView および DateEdit コントロールをカスタマイズする
- コードビューに切り替えます。
- 次のコードを追加して、C1Calendarview および DateEdit の場所、サイズ、背景色をカスタマイズします。
手順 3: CalendarView から DateEdit に日付を入力するコードを追加する
次のコードを追加して、DateEdit をクリックすると CalendarView がポップアップ表示され、CalendarView から日付を選択して DateEdit コントロールに入力できるようにします。
関連トピック