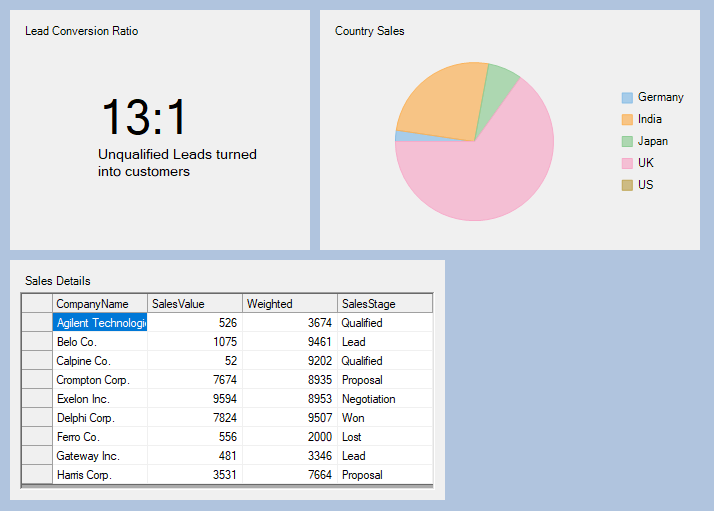
This topic guides you through the steps to create a lead conversion dashboard using flow layout. It displays the lead conversion ratio, sales in different countries in a pie chart, and sales details of companies in a FlexgGid.

- Create a new Windows Form application.
- In the Windows Forms Designer, set the height of the form to 600 and width to 850.
- Drag and drop a DashboardLayout control from the Toolbox onto your form.
Observe: By default, a layout of the type Split is attached to it. - Select the DashboardLayout control. In the Properties window, set the following properties:
Property Name Value LayoutType Flow Dock Fill - Click inside the DashboardLayout control. The FlowContentPanel (layout control attached to the DashboardLayout) is selected.
- Drag and drop a Label control on the DashboardLayout and set the following properties:
Property Name Value Location 70, 70 Text 13:1 Font size 35
Observe: A child container named Panel1 of the type Panel is automatically created under the Label control and it positions itself at the upper left corner of the FlowContentPanel since its FlowDirection property is set to LeftToRight by default. - Select Panel1 and set the following properties:
Property Name Value Width 310 Height 230 Caption on c1DashboardLayout1 Lead Conversion Ratio Now, drag and drop another Label control on Panel1 and set the following properties:
Property Name Value Location 75, 140 Text Unqualified Leads turned into customers Font size 10 - Drag and drop a FlexPie on the DashboardLayout control and set the following properties:
Property Name Value Dock Fill BindingName CountryName Binding OpportunityCount
A child container named Panel3 is created under it and the child container containing the FlexPie positions itself next to Panel1. - Select Panel3 and set the following properties:
Property Name Value Width 400 Height 230 Caption on c1DashboardLayout1 Country Sales - Add a class named CountrySales.cs to the project and copy the following code to it to add data for FlexPie.
C# コードのコピーpublic class CountrySales { public CountrySales(string countryName, int opportunityCount) { CountryName = countryName; OpportunityCount = opportunityCount; } public CountrySales() { } public string CountryName { get; set; } public int OpportunityCount { get; set; } public List<CountrySales> GetData() { string[] countryNames = {"Germany", "India", "Japan", "UK" , "US" }; List<CountrySales> countrySalesList = new List<CountrySales>(); Random random = new Random(); for (int i = 0; i < 5; i++) countrySalesList.Add(new CountrySales(countryNames[i],random.Next(0,30))); return countrySalesList; } }
- Add the following code to Form1’s Load event to populate the pie with data.
C# コードのコピーCountrySales countrySales = new CountrySales(); List<CountrySales> countrySalesList = countrySales.GetData(); flexPie1.DataSource = countrySalesList; - Drag and drop a FlexGrid control on the DashboardLayout and set its Dock property to Fill.
A child container named Panel5 is created under it. You can see that since the width of the C1DashboardLayout has got exhausted and the WrapContents property of the FlowContentPanel is set to true hence the child container containing the FlexGrid is wrapped to the next row, else it would have been clipped. - Select Panel5 and set the following properties:
Property Name Value Width 510 Height 260 Caption on c1DashboardLayout1 Sales Details - Add a class named SalesDetails.cs to the project and copy the following code to it to add data for FlexGrid.
C# コードのコピーpublic class SalesDetails { public SalesDetails(string companyName, double salesValue, double weighted,string salesStage) { CompanyName = companyName; SalesValue = salesValue; Weighted = weighted; SalesStage = salesStage; } public SalesDetails() { } public string CompanyName { get; set; } public double SalesValue { get; set; } public double Weighted { get; set; } public string SalesStage { get; set; } public List<SalesDetails> GetData() { string[] companyNames = { "Agilent Technologies", "Belo Co.", "Calpine Co.", "Crompton Corp.", "Exelon Inc.", "Delphi Corp.", "Ferro Co.","Gateway Inc.","Harris Corp."}; string[] salesStages={"Qualified", "Lead", "Qualified", "Proposal", "Negotiation", "Won", "Lost","Lead","Proposal"}; List<SalesDetails> salesDetailsList = new List<SalesDetails>(); Random random = new Random(); for(int i=0;i<9;i++) { salesDetailsList.Add(new SalesDetails(companyNames[i],random.Next(0,10000), random.Next(1,10000),salesStages[i])); } return salesDetailsList; } }
- Add the following code to Form1’s Load event to populate the grid with data.
The lead conversion dashboard gets created.
C# コードのコピーSalesDetails salesDetails = new SalesDetails(); List<SalesDetails> salesDetailsList = salesDetails.GetData(); c1FlexGrid1.DataSource = salesDetailsList;