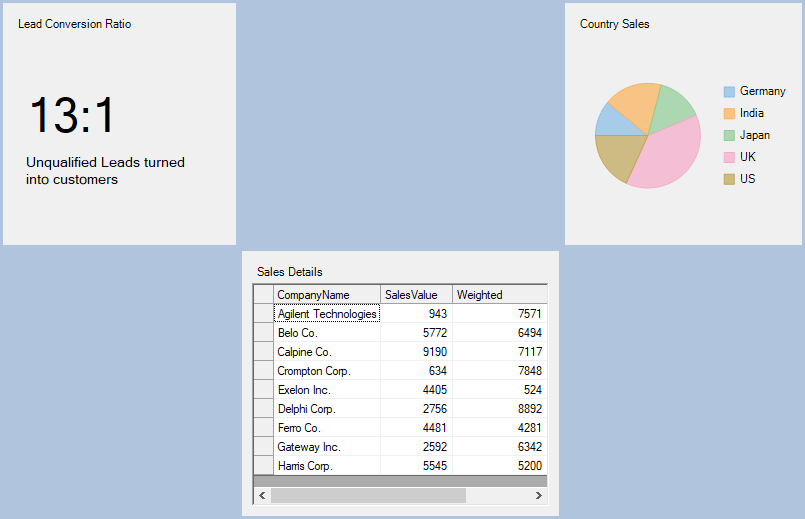
This topic guides you through the steps to create a lead conversion dashboard using grid layout. It displays the lead conversion ratio, sales in different countries in a pie chart, and sales details of companies in a FlexgGid.

- Create a new Windows Form application.
- Drag and drop a DashboardLayout control from the Toolbox onto your form.
Observe: By default, a layout of the type Split is attached to it. - Select the DashboardLayout control. In the Properties window, set the following properties:
Property Name Value LayoutType Grid Dock Fill On changing the LayoutType to Grid, the DashboardLayout control has six cells by default.
- Drag and drop a Label control in the first cell and set the following properties:
Property Name Value Text 13:1 Font size 35
Observe: A child container named Panel1 of the type Panel is automatically created under the Label control. - Select Panel1 and set the following properties:
Property Name Value Dock Fill Caption on c1DashboardLayout1 Lead Conversion Ratio Now, drag and drop another Label control on Panel1 and set the following properties:
Property Name Value Text Unqualified Leads turned into customers Font size 10 - Drag and drop a FlexPie in the third cell and set the following properties:
Property Name Value Dock Fill BindingName CountryName Binding OpportunityCount
A child container named Panel3 is created under it. - Select Panel3 and set the following properties:
Property Name Value Dock Fill Caption on c1DashboardLayout1 Country Sales - Add a class named CountrySales.cs to the project and copy the following code to it to add data for FlexPie.
C# コードのコピーpublic class CountrySales { public CountrySales(string countryName, int opportunityCount) { CountryName = countryName; OpportunityCount = opportunityCount; } public CountrySales() { } public string CountryName { get; set; } public int OpportunityCount { get; set; } public List<CountrySales> GetData() { string[] countryNames = {"Germany", "India", "Japan", "UK" , "US" }; List<CountrySales> countrySalesList = new List<CountrySales>(); Random random = new Random(); for (int i = 0; i < 5; i++) countrySalesList.Add(new CountrySales(countryNames[i],random.Next(0,30))); return countrySalesList; } }
- Add the following code to Form1’s Load event to populate the pie with data.
C# コードのコピーCountrySales countrySales = new CountrySales(); List<CountrySales> countrySalesList = countrySales.GetData(); flexPie1.DataSource = countrySalesList; - Drag and drop a FlexGrid control in the fifth cell.
A child container named Panel5 gets created under it. - Select Panel5 and set the following properties:
Property Name Value Dock Fill Caption on c1DashboardLayout1 Sales Details - Add a class named SalesDetails.cs to the project and copy the following code to it to add data for FlexGrid.
C# コードのコピーpublic class SalesDetails { public SalesDetails(string companyName, double salesValue, double weighted,string salesStage) { CompanyName = companyName; SalesValue = salesValue; Weighted = weighted; SalesStage = salesStage; } public SalesDetails() { } public string CompanyName { get; set; } public double SalesValue { get; set; } public double Weighted { get; set; } public string SalesStage { get; set; } public List<SalesDetails> GetData() { string[] companyNames = { "Agilent Technologies", "Belo Co.", "Calpine Co.", "Crompton Corp.", "Exelon Inc.", "Delphi Corp.", "Ferro Co.","Gateway Inc.","Harris Corp."}; string[] salesStages={"Qualified", "Lead", "Qualified", "Proposal", "Negotiation", "Won", "Lost","Lead","Proposal"}; List<SalesDetails> salesDetailsList = new List<SalesDetails>(); Random random = new Random(); for(int i=0;i<9;i++) { salesDetailsList.Add(new SalesDetails(companyNames[i],random.Next(0,10000), random.Next(1,10000),salesStages[i])); } return salesDetailsList; } }
- Add the following code to Form1’s Load event to populate the grid with data.
The lead conversion dashboard gets created.
C# コードのコピーSalesDetails salesDetails = new SalesDetails(); List<SalesDetails> salesDetailsList = salesDetails.GetData(); c1FlexGrid1.DataSource = salesDetailsList;