DashboardLayout allows you to set the layout type to flow layout using its LayoutType property of C1DashboardLayout class. This layout arranges its contents in horizontal or vertical flow direction. The flow direction of the contents can be specified by using the FlowDirection property which accepts the values from FlowDirection enumeration. The possible values for this enumeration are as follows:
- LeftToRight
- TopDown
- RightToLeft
- BottomUp
By default, the FlowDirection property is set to LeftToRight. Therefore, when a control is dragged on the flow layout, the newly created child container positions itself on the upper left corner. When you add more controls to the layout, child containers get created and placed in left to right direction. As soon as the width of DashboardLayout has exhausted, the child containers automatically get wrapped and shift to the next row. In case you do not want the child containers to wrap, you can set the value of the WrapContent property to False.
In flow layout, the control allows you to stop laying the controls in a particular row and start from the new row using SetFlowBreak property.
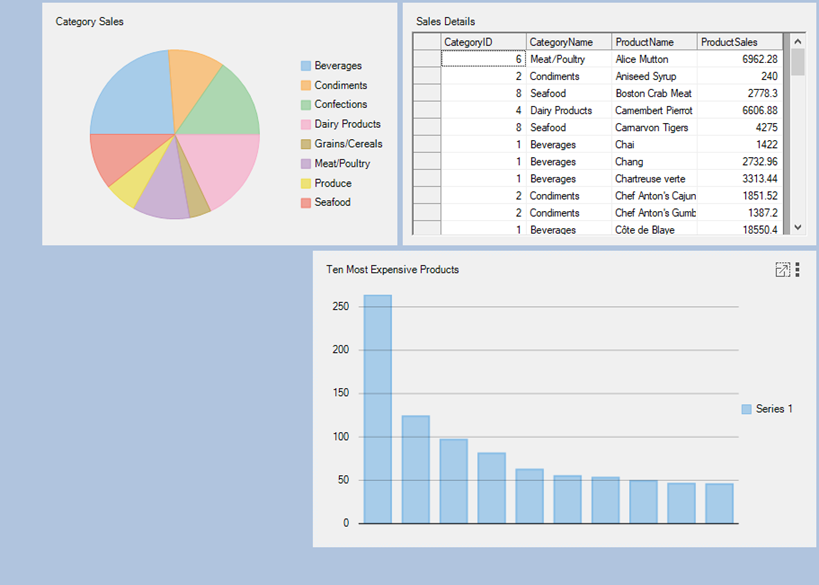
The following image shows controls arranged in flow layout with FlowDirection property set to BottomUp.

The flow layout can be accessed with the help of the FlowLayoutControl property which returns an instance of FlowLayoutPanel class. This instance is used to set the properties of flow layout. The following code illustrates some of the properties of the flow layout: