This quick start will guide you through the steps of adding C1DashboardLayout control to create a simple dashboard application. Follow the steps below to get started:
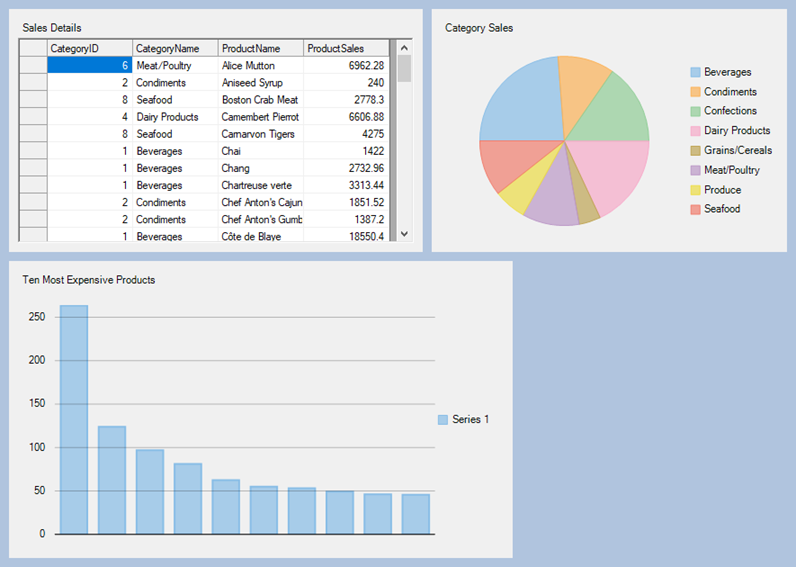
The following image shows a dashboard created using the C1DashboardLayout control.

Step 1: Setting up the application
- Create a new WinForms application.
- Add the C1DashboardLayout control to the form.
- In the Properties window, navigate to LayoutType property and set it to Flow.
Observe: The C1DashboardLayout control is docked in the form and a layout of the type Flow is attached to it. - Set the height of the form to 1000 and width to 1100.
Back to Top
Step 2: Create a datasource for DashboardLayout
- Go to the Project menu and select Add New Data Source from the Project dropdown menu.
The Data Source Configuration Wizard dialog box appears. - Select Database and click Next.
- Select Dataset and click Next.
- Click New Connection.
- Select Data source as Microsoft Access Database File (OLEDB).
- Click Browse to add a database file name as C1NWind.mdb by navigating to its default location,
C:\Users\Documents\ComponentOne Samples\Common. - Select C1NWind database, click Open, and then click OK.
- Click the Next button to continue. A dialog box appears asking if you would like to add the data file to your project and modify the connection string. Since it is not necessary to copy the database to your project, click No.
- Verify that Yes, save the connection as check box is checked and click Next to continue. The connection string is saved as C1NwindConnectionString.
- Expand the Views node and select Category Sales for 2014, Sales by Category and Ten Most Expensive Products objects.
- Click Finish.
Observe: C1NwindDataSet.xsd is added to your project.
Back to Top
Step 3: Add controls to DashboardLayout
- Drag and drop the C1FlexGrid control on the DashboardLayout.
Observe: A child container (Panel) automatically gets created under FlexGrid. It positions itself at the upper left corner of the flow layout since its FlowDirection property is set to LeftToRight by default. - Navigate to the DataSource property of the FlexGrid control and select C1NwindDataSet to bind the control to the data source.
Observe: A binding source gets created and the DataSource property is set to c1NwindDataSetBindingSource. - Set the DataMember property to Sales by Category.
- Now, drag and drop a FlexPie on the DashboardLayout.
Observe: Since the width of the C1DashboardLayout has not yet exhausted, the child container containing the FlexPie positions itself next to the FlexGrid maintaining the default LeftToRight flow direction. - Navigate to the DataSource property of FlexPie and select the already created c1NwindDataSetBindingSource.
- Set the DataMember property to Category Sales for 2014, Binding property to CategorySales and BindingName property to CategoryName.
- Drag and drop the FlexChart control on the DashboardLayout.
Observe: The child container containing the FlexChart control is wrapped to the next row as the width of the DashboardLayout has exhausted and the WrapContents property of the flow layout is set to true. Otherwise, the child container gets clipped. - Navigate to the DataSource property of FlexChart and select c1NwindDataSetBindingSource. Set the DataMember property to Ten Most Expensive Products, Binding property to UnitPrice and BindingX property to TenMostExpensiveProducts.
- Add the following code in Form1_Load event to populate the controls with data:
- Run the application. A simple dashboard with three child containers is displayed.
Back to Top