DataFilter allows you to add different controls as custom filters. The custom filters can be added to DataFilter for filtering data using complex data visualization controls, such as FlexChart and Maps. This walkthrough uses FlexChart as a custom filter in DataFilter to filter FlexGrid data.
To create a custom filter using FlexChart, complete the following steps:
- Set up the Application UI
- Create the View
- Create a Custom Filter
- Use the Custom Filter with DataFilter
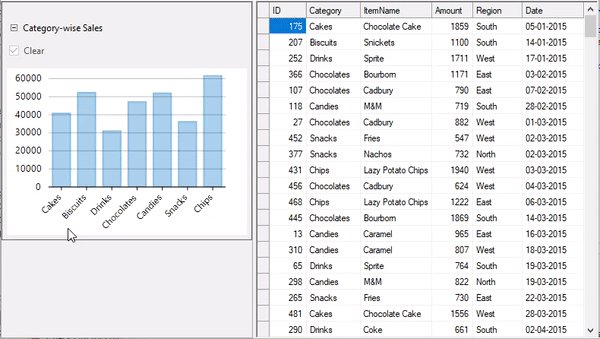
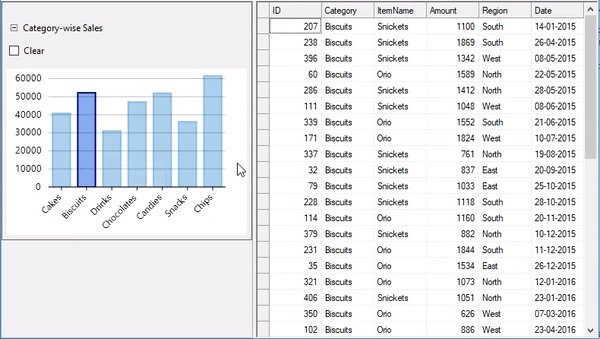
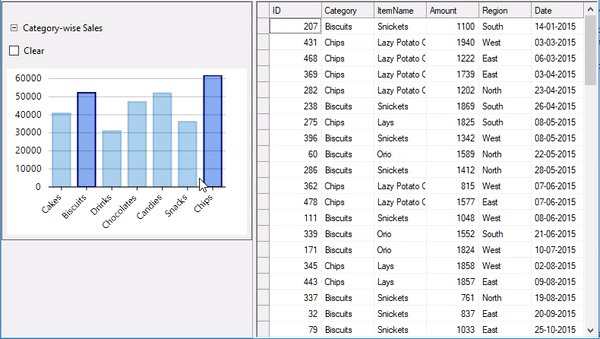
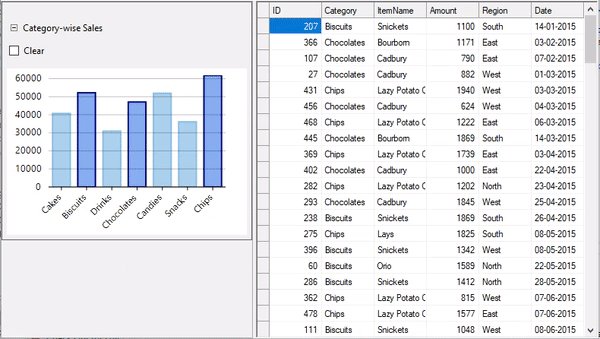
The following GIF shows FlexGrid data getting filtered based on the category selection in the custom filter "Category-wise Sales" from the DataFilter UI:

Step 1: Setting up the Application UI
- Create a new Windows Forms App.
- Drag and drop the MS SplitContainer from the Toolbox onto your form to create separate panels for placing controls.
- Drag and drop the DataFilter control from the Toolbox onto Panel1 of the SplitContainer control to display the custom filter. Set its Dock property to Fill.
- Drag and drop the FlexGrid control from the Toolbox onto Panel2 of the SplitContainer control to display sales data. Set its Dock property to Fill.
Step 2: Create the View
-
Create a class named FlexChartFilterView to be used as a View for using FlexChart as a Filter and update the class constructor using the following code.
-
Use the MouseClick event on FlexChart for allowing user to filter the rendered data by the clicked items, i.e, data-points.
-
Use SymbolRendering event on the series for rendering the selected or filtered items as highlighted.
-
Raise the SelectionChanged event on this view whenever selected or filtered items change.
Step 3: Create a Custom Filter
-
Create a class named FlexChartFilter, inheriting CustomFilter class, to be used as a custom filter, initialize FlexChartFilterView and use a control for FlexChartFilter.
-
Subscribe the SelectionChanged event on the view to create/update the FilterExpression.
-
Use the selected items provided by the view for creating the FilterExpression.
Step 4: Use the Custom Filter with DataFilter
-
Bind the FlexGrid control to a data source and update data source when filter condition or expression gets changed.
-
Set the AutoGenerateFilters property of DataFilter to false in the Form Load event handler for using custom filters.
-
Create an instance of the FlexChartFilter and add it to the Filters collection of DataFilter.
Run the application and observe how the data appearing in FlexGrid gets filtered based on the categories selected from the custom filter used in the DataFilter control.
Now, you can change the filter values in the DataFilter UI and see how the FlexGrid renders the filtered data.