このクイックスタートでは、Expression Editorコントロールを作成し、オブジェクトに連結するプロセスの手順を説明し、式を作成してフィールドで演算を実行する方法を示します。
Expression Editor コントロールを備えたアプリケーションを作成する手順は、次のとおりです。
- 手順 1:アプリケーションへのExpression Editorコンポーネントの追加
- 手順 2:コンポーネントの連結
- 手順 3:結果パネルの追加
- 手順 4:ExpressionChanged イベントのサブスクライブと処理
- 手順 5:プロジェクトのビルドおよび実行
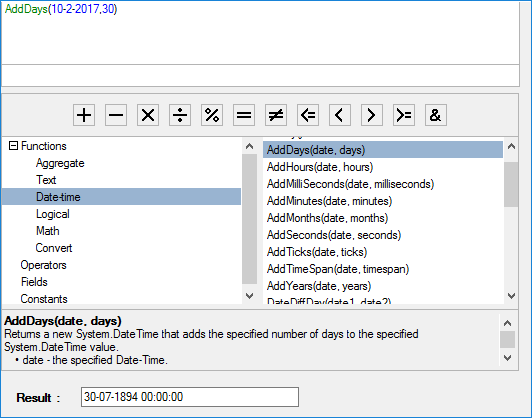
次の図に、Expression Editorコントロールを示します。

先頭に戻る
手順 1:アプリケーションへのExpression Editorコンポーネントの追加
- Windowsフォームアプリケーションを作成し、Form1.csを開きます。
- コンポーネント C1ExpressionEditor と C1ExpressionEditorPanel をフォームに追加します。
次のコードスニペットでは、C1ExpressionEditorPanel クラスが公開する ExpressionEditor プロパティを使用してコンポーネント C1ExpressionEditor と C1ExpressionEditorPanel を連結します。
- 結果パネルを作成するには、ラベルとテキストボックスコントロールを追加します。
- ラベルのtextプロパティを「結果」に設定し、テキストボックスの名前をtxtResultに設定します。
手順 4:ExpressionChanged イベントのサブスクライブと処理
- C1ExpressionEditor の ExpressionChanged イベントをサブスクライブします。そして、ExpressionChanged イベントを処理して、入力された式の結果を次のように表示します。
//... c1ExpressionEditor1.ExpressionChanged += c1ExpressionEditor1_ExpressionChanged; } private void c1ExpressionEditor1_ExpressionChanged(object sender, EventArgs e) { if (!c1ExpressionEditor1.IsValid) { txtResult.Text = ""; } else { txtResult.Text = c1ExpressionEditor1.Evaluate()?.ToString(); } }
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
- [F5]キーを押してプロジェクトを実行します。
これで、Expression Editor コントロールを表示する Windows フォームアプリケーションを正しく作成できました。有効な式を入力し、結果を確認します。
-
ExpressionEditorオブジェクトを初期化します。
C# コードのコピーC1ExpressionEditor c1ExpressionEditor1;
-
データソースに対してカスタムDataItemクラスを初期化します。
C# コードのコピーDataItem dt = new DataItem(); -
ExpressionEditorおよびExpressionEditorPanelコントロールをフォームに追加します。
C# コードのコピー// ExpressionEditorクラスを初期化します c1ExpressionEditor1 = new C1.Win.ExpressionEditor.C1ExpressionEditor(); // ExpressionEditorをフォームに追加します this.Controls.Add(c1ExpressionEditor1); // ExpressionEditorPanelクラスを初期化します C1ExpressionEditorPanel c1ExpressionEditorPanel1 = new C1.Win.ExpressionEditor.C1ExpressionEditorPanel(); // ExpressionEditorPanelをフォームに追加します this.Controls.Add(c1ExpressionEditorPanel1);
-
次のコードスニペットでは、C1ExpressionEditorPanel クラスが公開する ExpressionEditor プロパティを使用してコンポーネント C1ExpressionEditor と C1ExpressionEditorPanel を連結します。
C# コードのコピー// ExpressionEditorおよびExpressionEditorPanelをバインドします c1ExpressionEditorPanel1.ExpressionEditor = c1ExpressionEditor1; -
ExpressionEditorとExpressionEditorPanelの外観をカスタマイズします。
C# コードのコピー// 外観をカスタマイズします c1ExpressionEditorPanel1.BackColor = Color.LightGoldenrodYellow; c1ExpressionEditorPanel1.ForeColor = Color.BlueViolet; c1ExpressionEditorPanel1.Font = new Font("GenericMonoSerif", 10); c1ExpressionEditor1.BackColor = Color.Beige; c1ExpressionEditor1.ForeColor = Color.Firebrick; c1ExpressionEditor1.Font = new Font("GenericMonoSerif", 10);
-
ExpressionEditorコントロールをデータソースにバインドします。
C# コードのコピーc1ExpressionEditor1.DataSource = DataItem.CreateData();
-
結果パネルを作成するには、ラベルとテキストボックスコントロールを追加します。 ラベルのテキストプロパティをResultに設定し、テキストボックスにtxtResultという名前を付けます。
-
C1ExpressionEditor の ExpressionChanged イベントをサブスクライブします。そして、ExpressionChanged イベントを処理して、入力された式の結果を次のように表示します。
Example Title コードのコピーc1ExpressionEditor1.ExpressionChanged += c1ExpressionEditor1_ExpressionChanged; } private void c1ExpressionEditor1_ExpressionChanged(object sender, EventArgs e) { if (!c1ExpressionEditor1.IsValid) { txtResult.Text = ""; } else { txtResult.Text = c1ExpressionEditor1.Evaluate()?.ToString(); } } -
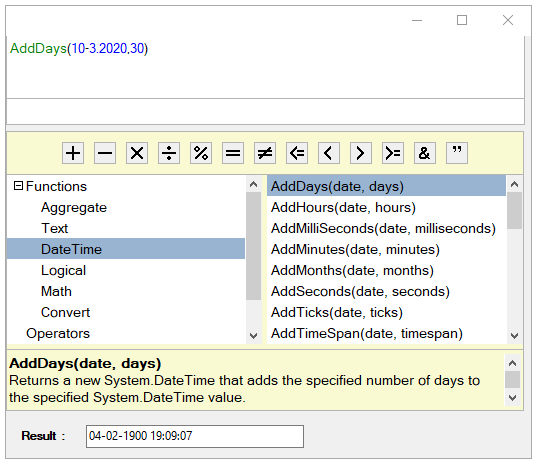
プロジェクトをビルドして実行します。出力を確認します。数式を追加した後、上部のテキストボックスにAddDays数式を追加して、日付と曜日を追加します。
 メモ: WinForms .NET 5エディションには、豊富な設計時サポートは含まれていません。 今後のリリースで強化する予定です。
メモ: WinForms .NET 5エディションには、豊富な設計時サポートは含まれていません。 今後のリリースで強化する予定です。