FlexChart コントロールをフォームに追加したら、それを有効なデータソースに連結する必要があります。
以下のコードは、FlexChart をデータソースに連結して必要なデータをプロットする方法を示します。
以下のコードを正しく実行するには、コードビハインドに System.Data.OleDb 名前空間を挿入する必要があります。
Form_Load イベントに次のコードを追加します。
' データソースからデータを取得します Dim conPath As String = "Provider=Microsoft.Jet.OLEDB.4.0;" & vbCr & vbLf & "Data Source=C:\\Users\\GPCTAdmin\\Desktop\\C1NWind.mdb" Dim conQuery As String = "SELECT * FROM Cars WHERE Brand = 'BMW'" Dim da As New OleDbDataAdapter(conQuery, conPath) ' データテーブルを塗り潰します da.Fill(dt) ' FlexChartをデータテーブルに結合します FlexChart1.DataSource = dt ' データ系列コレクションをクリアします FlexChart1.Series.Clear() ' データ系列を作成します Dim series1 As New C1.Win.Chart.Series() Dim series2 As New C1.Win.Chart.Series() Dim series3 As New C1.Win.Chart.Series() ' 系列コレクションに系列を追加します FlexChart1.Series.Add(series1) FlexChart1.Series.Add(series2) FlexChart1.Series.Add(series3) ' 系列の名前を指定します series1.Name = "Liter" series2.Name = "Cyl" series3.Name = "MPG_City" ' 系列の名前を指定します FlexChart1.BindingX = "Model" series1.Binding = "Liter" series2.Binding = "Cyl" series3.Binding = "MPG_City" ' チャートタイプを設定します FlexChart1.ChartType = C1.Chart.ChartType.Column ' 凡例の位置を設定します FlexChart1.Legend.Position = C1.Chart.Position.Right
DataTable dt = new DataTable(); // データソースからデータを取得します string conPath = @"Provider=Microsoft.Jet.OLEDB.4.0; Data Source=C:\\Users\\GPCTAdmin\\Desktop\\C1NWind.mdb"; // データソースのパスを提供する string conQuery = "SELECT * FROM Cars WHERE Brand = 'BMW'"; OleDbDataAdapter da = new OleDbDataAdapter(conQuery, conPath); // データテーブルを塗り潰します da.Fill(dt); //FlexChartをデータテーブルに結合します flexChart1.DataSource = dt; // データ系列コレクションをクリアします flexChart1.Series.Clear(); // データ系列を作成します C1.Win.Chart.Series series1 = new C1.Win.Chart.Series(); C1.Win.Chart.Series series2 = new C1.Win.Chart.Series(); C1.Win.Chart.Series series3 = new C1.Win.Chart.Series(); // 系列コレクションに系列を追加します flexChart1.Series.Add(series1); flexChart1.Series.Add(series2); flexChart1.Series.Add(series3); // 系列の名前を指定します series1.Name = "Liter"; series2.Name = "Cyl"; series3.Name = "MPG_City"; // X軸およびY軸を結合します flexChart1.BindingX = "Model"; series1.Binding = "Liter"; series2.Binding = "Cyl"; series3.Binding = "MPG_City"; // チャートタイプを設定します flexChart1.ChartType = C1.Chart.ChartType.Column; // 凡例の位置を設定します flexChart1.Legend.Position = C1.Chart.Position.Right;
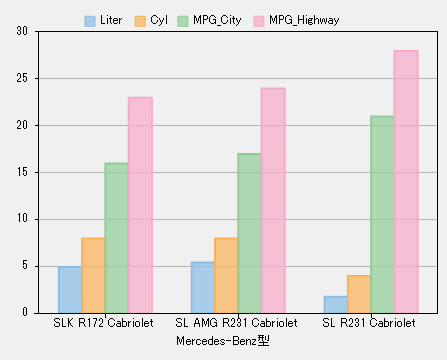
Form_Load イベントにコードを追加したら、アプリケーションを実行して出力を確認します。
次のように、データがプロットされて表示されます。

これで、単純な FlexChart アプリケーションが作成されました。
これで、クイックスタートは終了です。