FlexChart の注釈は、サイズ(図形)、スケーリング(画像)、コンテンツスタイル(画像以外)をカスタマイズできます。
- サイズ:対応するクラスのサイズプロパティを使用して、すべての図形のサイズを変更します。たとえば、四角形注釈のサイズを変更するには、Rectangle クラスの Height および Width プロパティを設定します。
- スタイル:AnnotationBase クラスの Style プロパティを使用して、図形およびテキスト注釈の外観の色、フォント、ストロークをカスタマイズします。
- コンテンツスタイル:AnnotationBase クラスの ContentStyle プロパティを使用して、図形注釈内のコンテンツの外観をカスタマイズします。
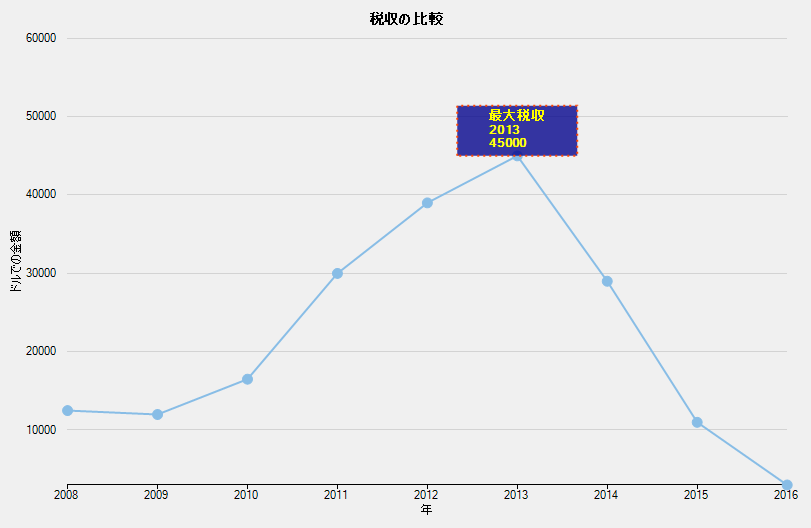
次の図に、2013 年の最大の税収入をさらに強調表示するようにカスタマイズされた四角形注釈を示します。

次のコードは、9 年間の税収入データを比較し、最大の収入を表示します。このコードは、四角形注釈のサイズを設定し、外観とコンテンツをカスタマイズする方法を示します。