凡例グループは、名前が示すように、チャート系列の凡例エントリを、それらが表すデータに基づいてカテゴリ化します。そのため、似たデータを持つ複数のチャート系列を凡例内でグループにまとめて、わかりやすく示すことができます。これにより、凡例が整理され、複数の系列を使用してチャートを視覚化および分析する際に役立ちます。
FlexChart では、チャート内の系列の対応する凡例項目をグループ化するために、LegendGroup プロパティを使用します。LegendGroup プロパティに文字列値を設定することで、特定の系列または凡例項目が属するグループ名を指定できます。LegendGroup プロパティの値が同じ系列は、凡例内でグループ化されます。ただし、LegendGroup プロパティが定義されていない系列は、0 番目のグループに入ります。
LegendGroup プロパティの値は、対応する凡例項目の上にグループタイトルとして表示されます。ただし、0 番目のグループに属する凡例項目は、グループタイトルなしで表示されます。
凡例グループの配置
凡例グループは、凡例の位置に応じて自動的に相互の配置が決定されます。たとえば、凡例がチャートの上または下に配置される場合、凡例グループは横に並べられます。逆に、凡例がチャートの左または右に配置される場合、凡例グループは縦に並べられます。
凡例グループのスタイル設定
FlexChart は、凡例グループのスタイル設定と書式設定もサポートします。凡例グループのタイトルの外観は、GroupHeaderStyle プロパティを指定してカスタマイズできます。
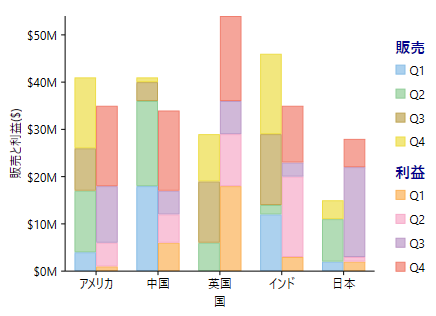
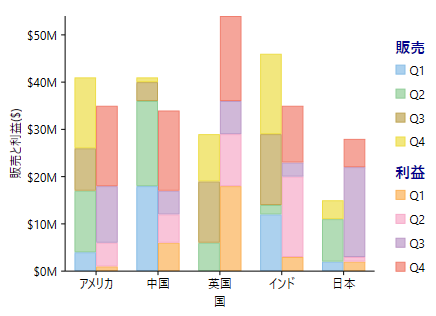
次の図に、ある企業の国ごと、四半期ごとの売上および利益をプロットする積層グラフを示します。ここでは、すばやく簡単に分析できるように、積み重ねられる系列に基づいて凡例項目をグループ化しました。この図は、凡例と凡例グループが縦方向に配置される様子と、グループタイトルの外観をカスタマイズできることも示しています。

次のコードスニペットは、これらの系列の Series.LegendGroup プロパティを目的のグループ名に設定して、それぞれの系列の凡例をグループ化する方法を示します。また、コードスニペットは、GroupHeaderStyle プロパティを使用して、凡例グループのヘッダーのスタイルを設定する方法も示します。
// 系列ごとに凡例グループを指定します
flexChart1.Series[0].LegendGroup = "販売";
flexChart1.Series[1].LegendGroup = "利益";
flexChart1.Series[2].LegendGroup = "販売";
flexChart1.Series[3].LegendGroup = "利益";
flexChart1.Series[4].LegendGroup = "販売";
flexChart1.Series[5].LegendGroup = "利益";
flexChart1.Series[6].LegendGroup = "販売";
flexChart1.Series[7].LegendGroup = "利益";
// 凡例グループのヘッダーのスタイル設定します
flexChart1.Legend.GroupHeaderStyle.Stroke = Brushes.DarkBlue;
flexChart1.Legend.GroupHeaderStyle.Font = new Font(FontFamily.GenericMonospace, 10f, FontStyle.Bold);
flexChart1.EndUpdate();
チャートに系列を追加するには、次のコードスニペットを使用します。
InitializeComponent();
SetupChart();
}
void SetupChart()
{
flexChart1.BeginUpdate();
flexChart1.BackColor = Color.White;
flexChart1.Series.Clear();
// データ系列を追加します
var s1 = new Series();
s1.Binding = "SalesQ1";
s1.Name = "Q1";
flexChart1.Series.Add(s1);
var s2 = new Series();
s2.Binding = "ProfitQ1";
s2.Name = "Q1";
flexChart1.Series.Add(s2);
var s3 = new Series();
s3.Binding = "SalesQ2";
s3.Name = "Q2";
flexChart1.Series.Add(s3);
var s4 = new Series();
s4.Binding = "ProfitQ2";
s4.Name = "Q2";
flexChart1.Series.Add(s4);
var s5 = new Series();
s5.Binding = "SalesQ3";
s5.Name = "Q3";
flexChart1.Series.Add(s5);
var s6 = new Series();
s6.Binding = "ProfitQ3";
s6.Name = "Q3";
flexChart1.Series.Add(s6);
var s7 = new Series();
s7.Binding = "SalesQ4";
s7.Name = "Q4";
flexChart1.Series.Add(s7);
var s8 = new Series();
s8.Binding = "ProfitQ4";
s8.Name = "Q4";
flexChart1.Series.Add(s8);
// x-bindingを設定し、グラフにデータを追加します
flexChart1.BindingX = "Country";
flexChart1.DataSource = DataCreator.CreateCountry();
// FlexChartスタッキングタイプを設定します
flexChart1.Stacking = C1.Chart.Stacking.Stacked;
// 系列ごとにスタッキンググループを指定します
flexChart1.Series[0].StackingGroup = 0;
flexChart1.Series[1].StackingGroup = 1;
flexChart1.Series[2].StackingGroup = 0;
flexChart1.Series[3].StackingGroup = 1;
flexChart1.Series[4].StackingGroup = 0;
flexChart1.Series[5].StackingGroup = 1;
flexChart1.Series[6].StackingGroup = 0;
flexChart1.Series[7].StackingGroup = 1;
Data Source
この例では、次のデータを使用します。
class DataCreator
{
public static CountryDataItem[] CreateCountry()
{
var countries = new string[] { "アメリカ", "中国", "英国", "インド", "日本" };
var count = countries.Length;
var result = new CountryDataItem[count];
var rnd = new Random();
for (var i = 0; i < count; i++)
result[i] = new CountryDataItem()
{
Country = countries[i],
SalesQ1 = rnd.Next(320),
ProfitQ1 = rnd.Next(50),
SalesQ2 = rnd.Next(200),
ProfitQ2 = rnd.Next(60),
SalesQ3 = rnd.Next(300),
ProfitQ3 = rnd.Next(20),
SalesQ4 = rnd.Next(120),
ProfitQ4 = rnd.Next(50),
};
return result;
}
}
public class CountryDataItem
{
public string Country { get; set; }
public double SalesQ1 { get; set; }
public double ProfitQ1 { get; set; }
public double SalesQ2 { get; set; }
public double ProfitQ2 { get; set; }
public double SalesQ3 { get; set; }
public double ProfitQ3 { get; set; }
public double SalesQ4 { get; set; }
public double ProfitQ4 { get; set; }
}