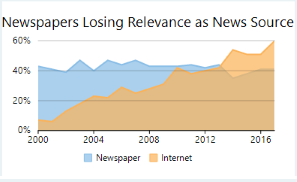
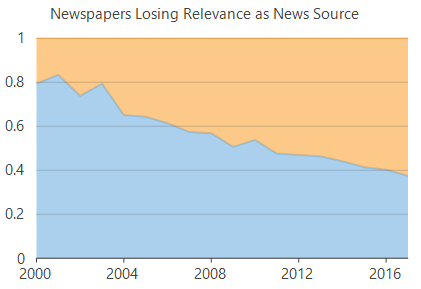
面グラフは、折れ線グラフと軸の間の領域が単色で塗りつぶされているか網掛けされている折れ線グラフです。ただし、折れ線グラフは、表示するデータ値が単に傾向を表すのに対して、面グラフは、塗りつぶされた部分がその傾向の程度を伝えます。面グラフは、各カテゴリの傾向を単純に比較して分析するためにも使用されます。たとえば、面グラフは、インターネットが徐々に新聞に代わってニュースを入手するための情報源になっていく状況を容易に描写できます。
スプライン面グラフと階段面グラフは面グラフの一種で、スプライングラフまたは階段グラフと軸の間の領域が単色で塗りつぶされているか網掛けされ、変化の程度を示します。スプライングラフと階段グラフの詳細については、折れ線グラフを参照してください。
|
面グラフ |
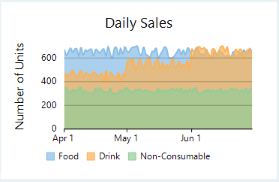
スプライン面グラフ |
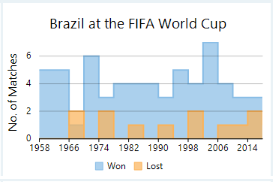
階段面グラフ |
|---|---|---|
 |
 |
 |
WinForms 面グラフの作成
これらのチャートは、FlexChart クラスにある ChartType プロパティを次の表に示すように設定することによって作成できます。このプロパティは、C1.Chart 名前空間の ChartType 列挙に含まれる値を受け取ります。
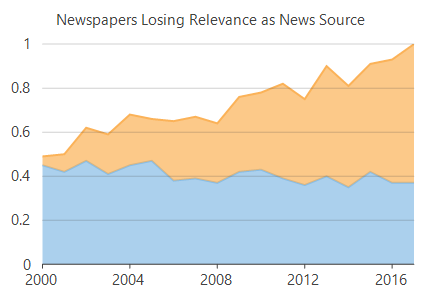
FlexChart には、面グラフを積み上げるオプションもあります。積層または 100% 積層面グラフを実現するには、FlexChart クラスの Stacking プロパティをそれぞれ Stacked または Stacked100pc に設定します。このプロパティは、C1.Chart 名前空間の Stacking 列挙に含まれる値を受け取ります。積層グラフはカテゴリの累計値を示し、部分と全体の関係を示すために使用されます。一方、100% 積層グラフは値が占める割合を示すために使用されます。
|
積層エリアグラフ |
100% 積層面グラフ |
|---|---|
 |
 |
FlexChart を使用して面グラフを作成するには
設計時
- フォームで FlexChart コントロールを右クリックして[プロパティ]ウィンドウを開きます。
- ChartType プロパティに移動して、その値を「Area」に設定します。
- DataSource プロパティを使用してデータソースを設定します。
- BindingX および Binding プロパティを設定して、X 軸と Y 軸の値をそれぞれ構成します。
コードの使用
WinForms 面グラフをコードで作成するには、コントロールを初期化した後に、最初にデフォルトの系列をクリアし、Add メソッドを使用して新しい系列を追加します。DataSource プロパティを使用してデータソースを設定し、BindingX および Binding プロパティを設定して X 軸と Y 軸を構成します。また、ChartType などの必要なプロパティを使用して、チャートを設定する必要があります。
上記のサンプルコードは、GetNewsSourcesInfo という名前のカスタムメソッドを使用してチャートにデータを提供しています。要件に基づいてデータソースを設定できます。