WinForms 横棒グラフ
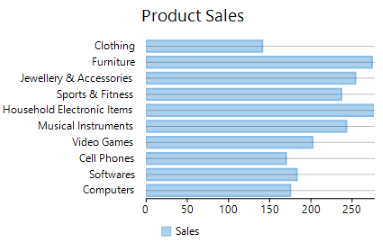
横棒グラフは、カテゴリデータを水平バーを使用して比較します。バーの長さは、対応するカテゴリの値を表します。 このグラフでは Y 軸がカテゴリ軸になります。たとえば、さまざまな製品カテゴリの売上高は、横棒グラフでうまく表現できます。
WinForms 縦棒グラフ
縦棒グラフは、横棒グラフの単なる縦棒バージョンで、X 軸をカテゴリ軸として使用します。横棒グラフと縦棒グラフは互いに入れ替えて使用できますが、X 軸に表示する値の数値が大きすぎる場合は縦棒グラフが適します。また、カテゴリのタイトルが長かったり、カテゴリの数が多くて X 軸に収まらない場合は横棒グラフが適します。たとえば、縦棒グラフを使用するとよい例として、世界のさまざまな国の人口を表示する場合があります。
|
横棒グラフ |
縦棒グラフ |
|---|---|
 |
 |
WinForms 横棒グラフまたは縦棒グラフの作成
FlexChart を使用すると、FlexChart クラスにある ChartType プロパティを Bar または Column に設定することで、横棒グラフと縦棒グラフを作成できます。このプロパティは、C1.Chart 名前空間の ChartType 列挙に含まれる値を受け取ります。
FlexChart には、横棒グラフと縦棒グラフを集合させたり、積み上げるオプションもあります。集合は、同じベースカテゴリを持つ複数の系列をチャートに追加するだけで作成できます。積み上げは、FlexChart クラスにある Stacking プロパティを Stacked または Stacked100pc に設定することで実現できます。積層グラフはカテゴリの累計値を示し、部分と全体の関係を示すために使用されます。たとえば、さまざまな国の性別人口を積層縦棒グラフで表すことができます。一方、100% 積層グラフは値が占める割合を示すために使用されます。
|
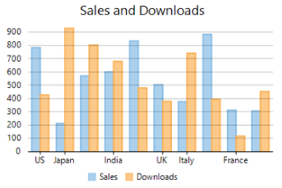
集合縦棒グラフ |
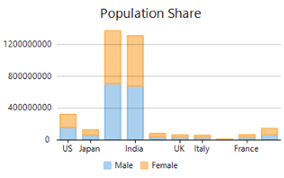
積層縦棒グラフ |
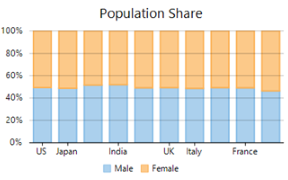
100% 積層縦棒グラフ |
|---|---|---|
 |
 |
 |
FlexChart を使用して横棒グラフまたは縦棒グラフを作成するには
設計時
- フォームで FlexChart コントロールを右クリックして[プロパティ]ウィンドウを開きます。
- ChartType プロパティに移動して、その値を「Bar」または「Column」に設定します。
- DataSource プロパティを使用してデータソースを設定します。
- BindingX および Binding プロパティを設定して、X 軸と Y 軸の値をそれぞれ構成します。
コードの使用
WinForms 横棒グラフをコードで作成するには、コントロールを初期化した後に、最初にデフォルトの系列をクリアし、Add メソッドを使用して新しい系列を追加します。DataSource プロパティを使用してデータソースを設定し、BindingX および Binding プロパティを設定して X 軸と Y 軸を構成します。また、ChartType などの必要なプロパティを使用して、チャートを設定する必要があります。
上記のサンプルコードは、GetData という名前のカスタムメソッドを使用してデータを提供しています。要件に基づいてデータソースを設定できます。