連結は、FlexChart とアプリケーションデータ間のリンクを作成する方法を提供します。FlexChart を使用すると、データベースからのデータに加えて、配列やコレクションなどの構造に格納されているデータも連結できます。このトピックでは、チャートにデータを提供する 3 つの方法について説明します。
チャートの連結
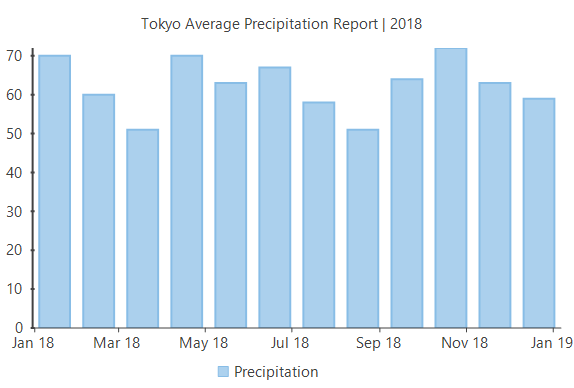
チャートの連結は最も簡単な形式の連結です。まず DataSource プロパティによってデータソースを設定し、次にチャートの Y 軸と X 軸にプロットするフィールドに Binding プロパティと BindingX プロパティをマップするだけです。

上記のサンプルコードは、GetTemperatureData という名前のカスタムメソッドを使用してデータを提供しています。要件に基づいてデータソースを設定できます。
軸の連結
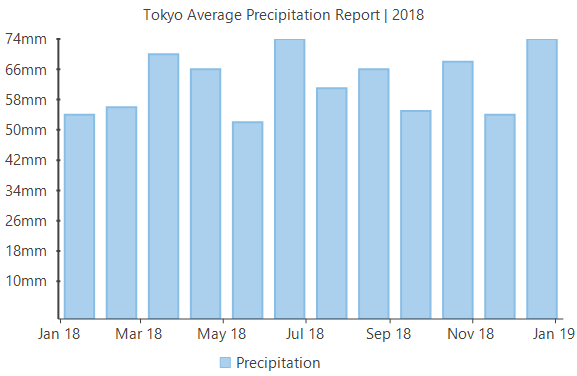
軸の連結とは、軸を別のデータソースに連結して、チャートデータソースにグラフを連結したときに表示される軸ラベルとは異なる軸ラベルをレンダリングすることです。たとえば、上記の例では、チャートデータソースとの連結時に自動的にレンダリングされる Y ラベルを上書きして、降水量を mm 単位で表示できます。FlexChart には DataSource プロパティと Binding プロパティが用意されており、軸を別のデータソースに連結できます。

上記のサンプルコードは、GetAxisBindinglabels という名前のカスタムメソッドを使用してデータを提供しています。要件に基づいてデータソースを設定できます。
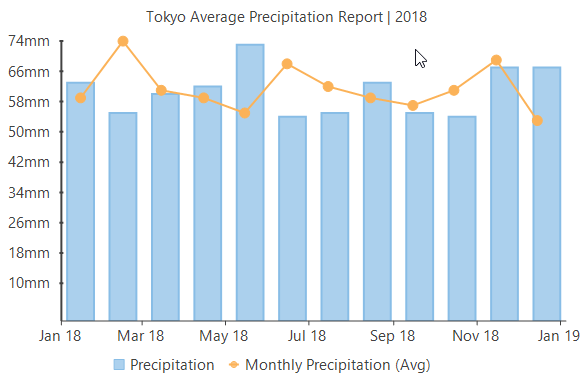
系列の連結
系列の連結では、ある系列を別のデータソースに連結して、元のデータソースにはないデータを表示できます。たとえば、上記 2 つのセクションのサンプルに別の系列を追加して、同じチャートに別のデータソースから取得した平均月間降水量を表示できます。