FlexChart では、既存のツールバーに加えて、リボンベースのツールバーも提供されています。これは、Office 365 ベースの UI を使用して実行時に FlexChart の設定を制御できるように設計されています。チャートリボンには、タブ、グループ、項目、メニューなどを備えたフラットスタイルのユーザーインタフェースが付属しており、フルビューと簡略化ビューを切り替えることもできます。 このチャート機能を使用すると、メニュー項目をグループとタブに分類して、Microsoft が Office 365 アプリケーションで提供しているような明瞭で整理された外観を実現できます。
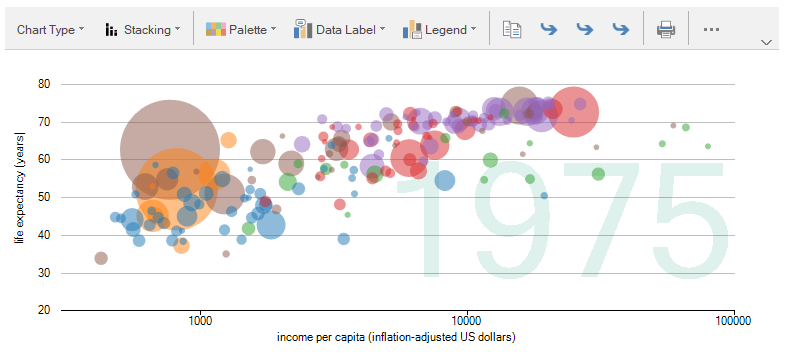
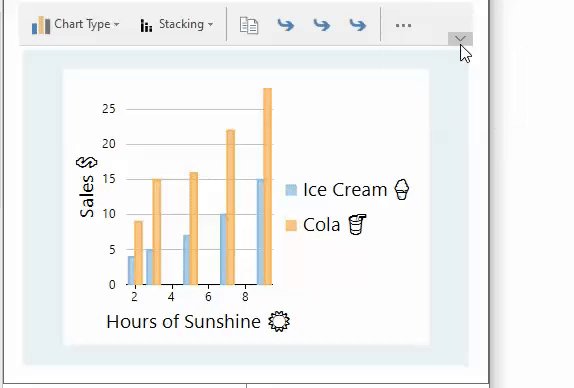
下の画像は、簡略化された(デフォルト)コンパクトな外観のリボンを示しています。

FlexChart の Ribbon コントロールは、C1.Win.Ribbon アセンブリの C1Ribbon クラスによって表されます。FlexChart のチャートベースのリボン機能はすべて、C1.Win.FlexChart.Toolbar アセンブリのメンバである C1.Win.Chart.Ribbon 名前空間を使用してアクセスできます。この名前空間は、チャートの外観、チャート要素、軸、凡例などに関連するリボン項目を作成するために必要なすべてのクラスを提供します。
チャートリボンへのアクセス
Ribbon コントロールにアクセスするには、コンテキストメニューから[リボンの追加]オプションを使用するか、[FlexChart のタスク]メニューから[リボンの追加]オプションを選択します。いずれかのメニューを使用してこのオプションをクリックすると、簡略化リボンツールバーが FlexChart コントロールの上部にドッキングされて表示されます。
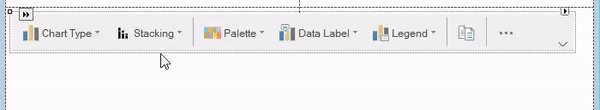
設計時、リボンがデフォルトの簡略化ビューでどのように表示されるかを次の図に示します。

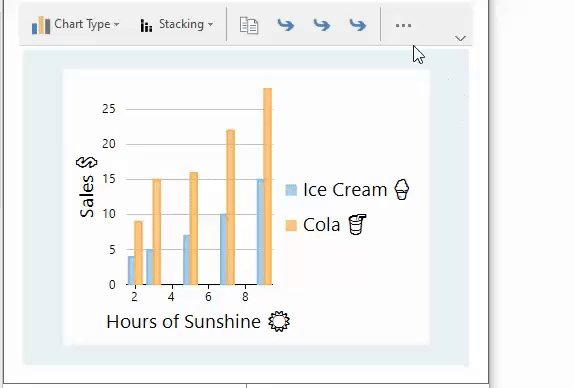
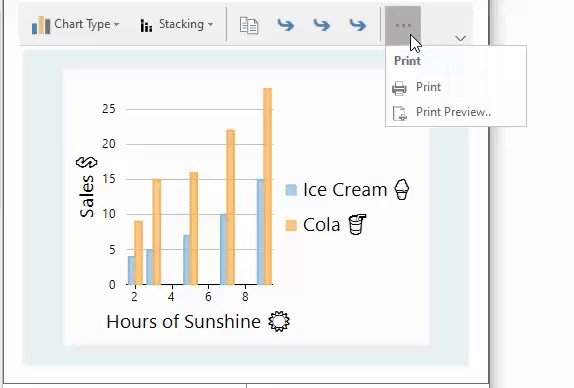
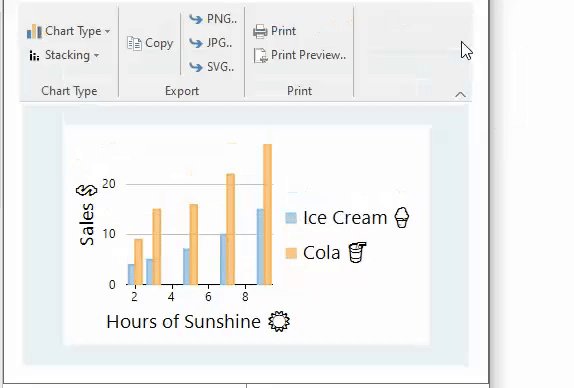
簡略化リボンビューでは、いくつかの要素が 1 行に表示され、その他の要素には、省略符( )ボタンを使用してアクセスできます。次の GIF 画像に示すように、山形(
)ボタンを使用してアクセスできます。次の GIF 画像に示すように、山形( )ボタンを使用して、簡略化ビューとフルビューを切り替えることができます。
)ボタンを使用して、簡略化ビューとフルビューを切り替えることができます。

設計時サポート
チャートリボンは、[C1Ribbon タスク]メニューと[プロパティ]ウィンドウを使用して設計時サポートを提供します。
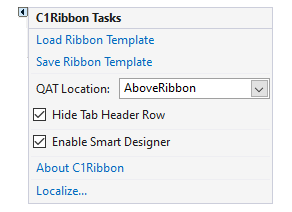
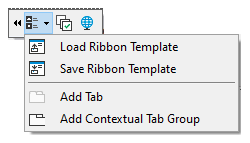
次の図に、[C1Ribbon タスク]メニューを示します。これを使用して、リボンテンプレートのロードまたは保存、クイックアクセスツールバー(QAT)の場所の変更、タブヘッダーの表示/非表示、スマートデザイナの有効化/無効化を行うことができます。

リボンのスマートデザイナを使用すると、設計時にさまざまな種類のリボン要素をカスタマイズできるフローティングツールバーを提供することで、強力な UI の作成を完全に制御できます。

リボンのフローティングツールバーの詳細については、Ribbon for WinForms のドキュメントを参照してください。
チャートリボンでは、項目を追加、削除、または編集できるコレクションエディタも提供されており、これにはプロパティウィンドウを使用してアクセスできます。たとえば、RibbonGroup コレクションエディタを使用してリボンにグループを追加したり、MenuItems コレクションエディタを使用してメニュー項目を追加することができます。
チャートベースのグループの追加
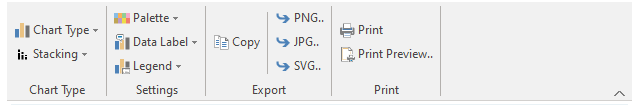
設計時、チャートリボンには 1 つのチャートタブ(ChartRibbonTab クラスで表される)が用意されています。このタブには、定義済みの項目が次のグループに分かれて含まれています。
- チャートタイプ:チャートタイプを示すメニュー項目を提供します。ChartTypeRibbonGroup クラスによって表されます。
- 設定:チャートの設定に関連するメニュー項目を提供します。ChartSettingsRibbonGroup クラスによって表されます。
- エクスポート:さまざまな画像形式でのエクスポート設定に関連するメニュー項目を提供します。ExportRibbonGroup クラスによって表されます。
- 印刷:印刷プレビューオプションなどの印刷設定を提供します。PrintRibbonGroup クラスによって表されます。
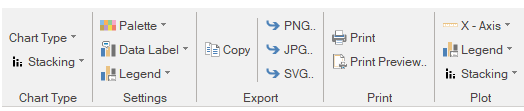
次の図に、これらのチャートタブグループを示します。

チャートリボンには、定義済みのグループタイプをさらに追加することができます。FlexChart コントロールでは、チャートの外観、軸、要素、傾向線をカスタマイズするためのリボングループを追加できる多くのクラスが提供されています。
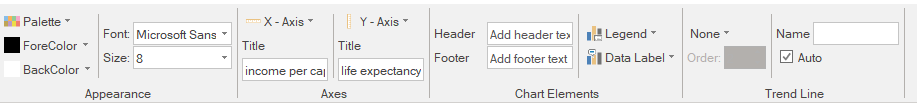
次の図に、さまざまなリボングループが含まれるリボン UI を示します。

次のコードに示すように、リボン グループ名をパラメーターとして受け取るRibbonGroupCollectionクラスの Add メソッドを使用して、リボン グループを追加できます。この例では、ChartAppearanceRibbonGroup、AxesRibbonGroup、ChartElementsRibbonGroup、TrendLineRibbonGroup、および ChartRangeRibbonGroup をリボンに追加します。
| C# |
コードのコピー
|
|---|---|
// タブにチャートベースのグループに追加します。 chartRibbonTab1.Groups.Add(new ChartAppearanceRibbonGroup()); chartRibbonTab1.Groups.Add(new AxesRibbonGroup()); chartRibbonTab1.Groups.Add(new ChartElementsRibbonGroup()); chartRibbonTab1.Groups.Add(new TrendLineRibbonGroup()); //範囲セレクター RibbonGroup を RibbonTab に追加します。 chartRibbonTab1.Groups.Add(new ChartRangeRibbonGroup()); |
|
同様に、TimeRangeRibbonGroup、SeriesRibbonMenu、およびその他のグループをリボンに追加できます。
チャートベースのメニューの追加
FlexChart では、軸メニュー、凡例メニュー、積層メニューなど、多くのメニューをリボンに追加できます。 これらのメニューは、対応するメニューベースのクラスを介して FlexChart から提供されます。
次の図に、さまざまなリボンメニューが含まれるリボン UI を示します。

たとえば、次のコードに示すように、リボンメニュー名をパラメータとして受け取る RibbonItemCollection クラスの Add メソッドを使用して、軸、凡例、積層のメニューを追加できます。
マルチタブリボン
FlexChart では、リボンフローティングツールバーの[タブの追加]オプション、または RibbonTab Collection Editorを使用して、リボンに複数のタブを追加できます。

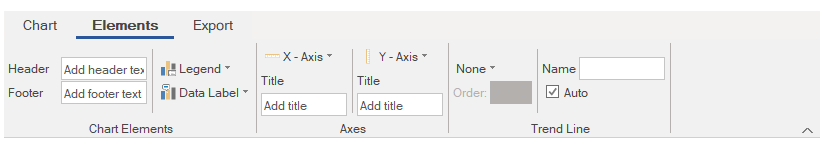
追加したタブにさらにグループを追加して、次に示すようなマルチタブリボンを作成できます。

次のコードは、Elements と Export という 2 つのタブにグループを追加する方法を示しています。
メモ:チャートリボンは C1Ribbon クラスを継承するため、チャートリボンのすべての設計時および実行時機能は、リボンコントロールのドキュメントで詳細に参照できます。