ヒートマップは、色分けを使用して 2 次元データをプロットするグラフィカル表現です。ヒートマップの主要な目的は、パターン、集中領域、データ差異を特定することです。ヒートマップを活用できる実用的な例としては、気温の記録や、1 週間の交通量の表示などがあります。
使用するデータのタイプに応じて、ヒートマップは、カテゴリベースと値ベースの 2 種類の視覚表現で作成できます。
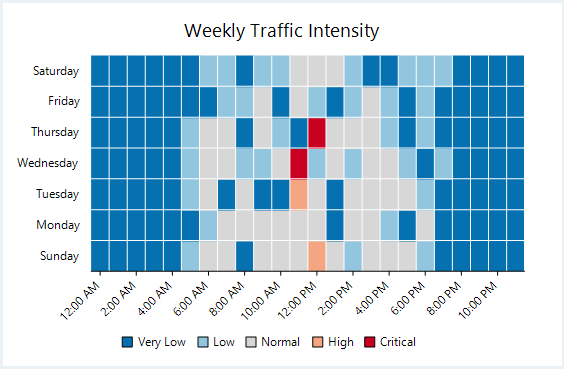
カテゴリベースの WinForms ヒートマップ
カテゴリベースのヒートマップは、区間または特定の数値範囲に対してデータをプロットするために使用されます。FlexChart を使用してカテゴリベースの WinForms ヒートマップを作成するには、DiscreteColorScale クラスのインスタンスを作成する必要があります。このクラスは、区間のコレクションを取得または設定するための Intervals プロパティを提供します。各区間の Min プロパティ、Max プロパティ、Color プロパティ、Name プロパティを設定することで、区間を定義できます。これらのユーザー定義の区間によってヒートマップの凡例が形成されます。次に、Heatmap 系列を作成し、DataSource プロパティを設定することによってその系列にデータを提供し、その ColorScale プロパティに DiscreteColorScale オブジェクトを設定します。

上記のサンプルコードは、Get2DTrafficData という名前のカスタムメソッドを使用してチャートにデータを提供しています。要件に基づいてデータソースを設定できます。
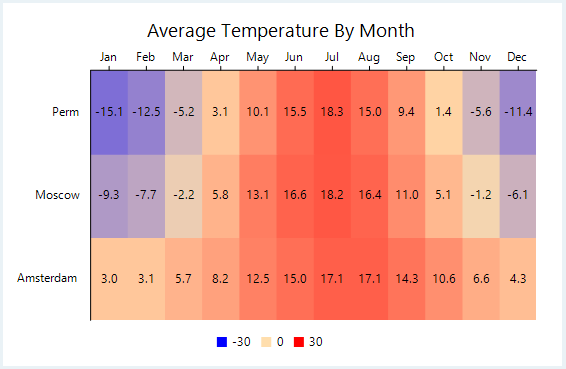
値ベースの WinForms ヒートマップ
値ベースのヒートマップは、生データ値を区間に分割せずにプロットするために使用されます。FlexChart を使用して値ベースの WinForms ヒートマップを作成するには、GradientColorScale クラスのインスタンスを作成する必要があります。値ベースのヒートマップの凡例は、最大値と最小値の間の数値に対応するエントリを使用して生成されます。これらの値の間隔は、数式 (|Min| + |Max|)/(n-1) に基づいて計算されます。ここで n は Colors プロパティで指定した色の数です。次に、Heatmap 系列を作成し、DataSource プロパティを設定することによってその系列にデータを提供し、その ColorScale プロパティに GradientColorScale オブジェクトを設定します。
たとえば、赤色、白色、青色から成るシンプルなカスタムパレットで、-30 ~ 30 の値を赤、白、青の階調にマップします。ここで、-30 を赤に、30 を青にマップさせます。

上記のサンプルコードは、Get2DTempData という名前のカスタムメソッドを使用してチャートにデータを提供しています。要件に基づいてデータソースを設定できます。
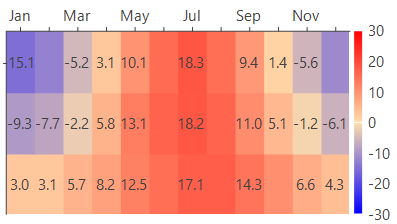
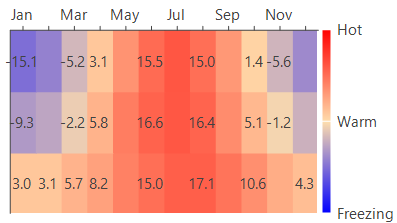
グラデーション付き凡例の使用
他のチャートと同様に、ヒートマップにも生成時にデフォルトで凡例が付きます。ただし、ColorAxis クラスを使用して、ヒートマップのデフォルトのチャート凡例をグラデーション付きチャート凡例に置き換えることができます。グラデーション付きチャート凡例は、Colors 定義から得られる色の組み合わせで構成される小さなバーです。各色は特定の数値範囲に対応し、隣の色とブレンドされてグラデーション付き凡例になります。グラデーション付き凡例の各ポイントは、それぞれ異なる色と値を表します。したがって、チャート内の異なる値はすべて、グラデーション付き凡例での位置に応じてそれぞれ異なる色で表示されます。
グラデーション付き凡例を持つヒートマップを実装するには、GradientColorScale クラスにある Axis プロパティに ColorAxis クラスのインスタンスを提供する必要があります。さらに、Min、Max、および Colors プロパティを指定してグラデーション付き凡例を設定する必要があります。また、色軸にデータソースを提供することで、グラデーション付き凡例に値の代わりに定義済みカテゴリをラベル付けするように選択することもできます。
|
値を使用したグラデーション付き凡例 |
カテゴリを使用したグラデーション付き凡例 |
|---|---|
 |
 |