凡例は、チャートに描画された各データ系列に対応する色、記号、およびテキストの一覧を表示するチャート要素です。複数系列の場合に、プロットされたデータの理解と分析に役立ちます。
FlexChart では、系列の Name プロパティが設定されていると、自動的に凡例が表示されます。言い換えれば、系列に対応する凡例エントリを生成するには、その系列の Name プロパティが必要です。また、FlexChart は、チャート領域内の利用可能なスペースに合わせて自動的に凡例を配置します。ただし、プロット領域の上、下、左、または右に凡例を表示するように設定することもできます。それには、Position プロパティを設定します。利用可能なスペースを可能な限り最適化して使用するために、FlexChart は凡例をプロット領域の上または下に配置する場合は水平方向に表示し、左または右に配置する場合は垂直方向に表示します。同時に、必要に応じて向きを設定することもできます。

系列の表示/非表示の切り替え
FlexChart クラスの LegendToggle プロパティが True に設定されている場合、ユーザーは、対応する凡例エントリを実行時にクリックしてデータ系列の表示/非表示を切り替えることもできます。
長い凡例テキストの管理
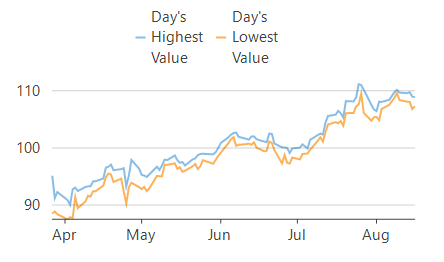
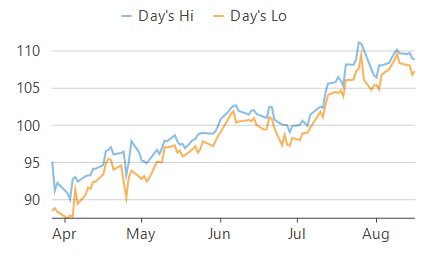
チャート領域に凡例項目のテキストの全体を表示するためのスペースが足りないことがあります。FlexChart の Legend クラスには TextWrapping プロパティが用意されており、これを使用して、テキストの幅が ItemMaxWidth プロパティで指定された値を超えた場合に、テキストを折り返したりトリミングすることができます。TextWrapping プロパティは、TextWrapping 列挙に含まれる値を受け取ります。
|
TextWrapping = TextWrapping.Wrap |
TextWrapping = TextWrapping.Truncate |
|---|---|
 |
 |
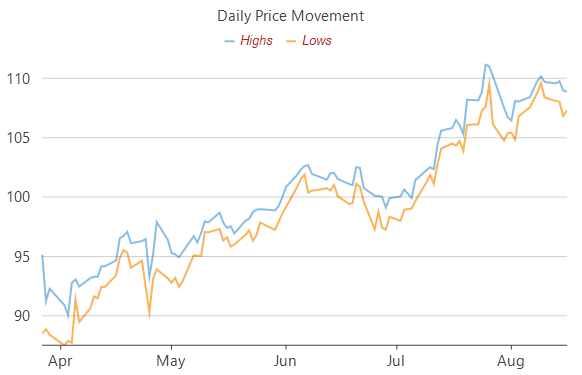
凡例のスタイル設定
FlexChart では、Legend クラスの Style プロパティを使用して、凡例および凡例項目のスタイルを設定できます。このプロパティを使用すると、凡例の塗りつぶし、塗りつぶしの色、ストローク幅、ストローク色などを指定できます。

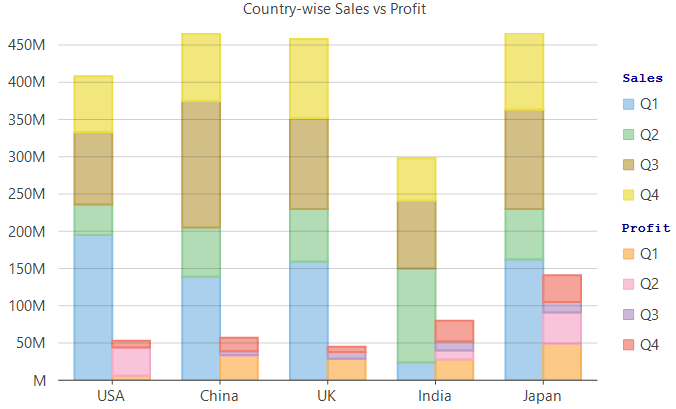
凡例のグループ化
凡例のグループ化とは、凡例項目によって提供されるデータに基づいて凡例項目を分類することです。この機能は通常、複数の積層系列がある場合にデータ系列のカテゴリを識別するために役立ちます。たとえば、複数の四半期の売上と利益を同じチャート領域にプロットする場合、凡例グループは、どの系列が売上系列で、どの系列が利益系列であるかを識別するために役立ちます。

FlexChart を使用して凡例グループを作成するために、このコントロールは LegendGroup プロパティを提供します。このプロパティは、文字列値を受け取り、同じ値を持つ系列をグループ化します。このプロパティの値は、グループ名として機能するだけでなく、対応する凡例グループの上部に表示されるグループタイトルとしても機能します。LegendGroup プロパティが指定されていない系列は、0 番目のグループとして扱われ、グループタイトルなしで表示されます。FlexChart では、Legend クラスの GroupHeaderStyle プロパティを使用して、凡例グループのタイトルをカスタマイズすることもできます。