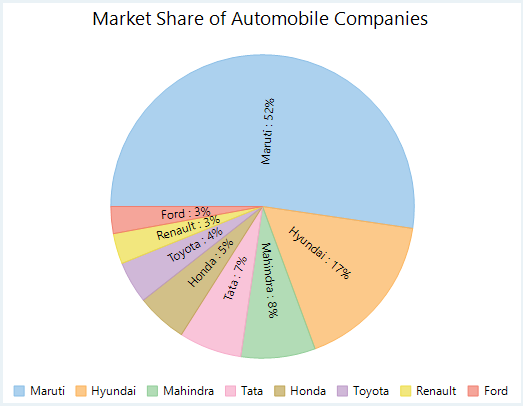
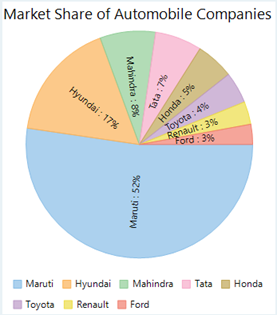
円グラフは、各カテゴリの貢献度を扇形(セグメント)で表示する丸いグラフです。データを可視化する際に最もよく使用されるツールです。従属変数の大きさは、セグメントの中心角に比例します。円グラフは、ゼロでない正の値を持つ単一系列をプロットするために使用します。たとえば、円グラフを使用して、さまざまな自動車会社の市場シェアを表示できます。

WinForms 円グラフの作成
FlexChart for WinForms は、FlexPie クラスによって表されるスタンドアロンコントロールによって円グラフを提供します。FlexPie クラスにある FlexPie.DataSource プロパティを使用して、チャートにデータを連結できます。このクラスには、円グラフセグメントの数値とラベルを設定するための FlexPie.Binding および FlexPie.BindingName プロパティも用意されています。また、StartAngle プロパティを設定して、指定した角度から時計回りにセグメントを描画し始めることもできます。FlexChart では、次のバリエーションの円グラフを作成することもできます。
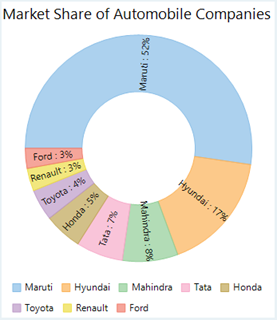
- ドーナツチャート:InnerRadius プロパティを 0 より大きい値に設定すると、中央に穴が開きます。デフォルトでは、このプロパティは 0 に設定されます。
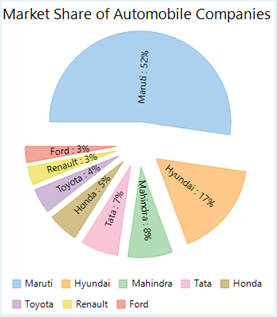
- 分割円グラフ:Offset プロパティを 0 より大きい値に設定すると、円スライスが中心から離されます。デフォルトでは、このプロパティは 0 に設定されます。
- 反転円グラフ:Reversed プロパティを true に設定すると、チャートは反時計回りの角度で作成されます。デフォルトでは、このプロパティは false に設定されています。
|
ドーナツグラフ |
分割円グラフ |
反転円グラフ |
|---|---|---|
 |
 |
 |
FlexChart を使用して円グラフを作成するには
設計時
- FlexPie コントロールをフォームにドラッグアンドドロップします。
- フォームで FlexPie コントロールを右クリックして[プロパティ]ウィンドウを開きます。
- DataSource プロパティを使用してデータソースを設定します。
- Binding および BindingName プロパティを設定します。
コードの使用
WinForms 円グラフをコードで作成するには、FlexPie コントロールを初期化した後に、最初にデフォルトの系列をクリアし、Add メソッドを使用して新しい系列を追加します。DataSource プロパティを使用してデータソースを設定し、BindingName および Binding プロパティを設定します。さらに、ヘッダーコンテンツ、データラベルコンテンツなどの必要なプロパティを使用して、グラフを設定します。
上記のサンプルコードは、GetCarSales という名前のカスタムメソッドを使用してデータを提供しています。要件に基づいてデータソースを設定できます。
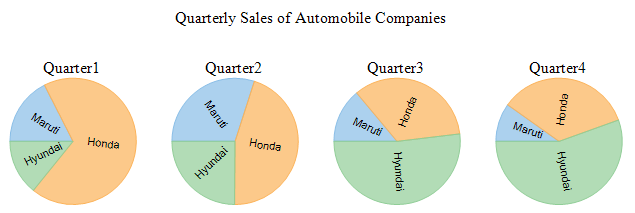
複数の円グラフの作成
1 つの円グラフを使用すれば部分と全体の関係が表示できますが、さまざまなグループ間でデータを表示して比較するには、複数の円グラフが必要になります。たとえば、複数の円グラフを使用すると、さまざまな自動車ブランドの四半期ごとの販売数量を比較できます。FlexChart では、FlexPie クラスの Binding プロパティで、データソースから取得したカンマ区切りのフィールド名を設定するだけで、これを実現できます。