チャートの選択機能は、エンドユーザーが実行時に分析などを行う際に、必要なデータポイントや系列全体を選択するために役立ちます。
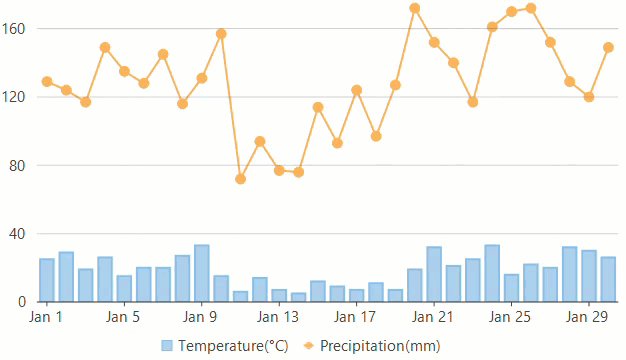
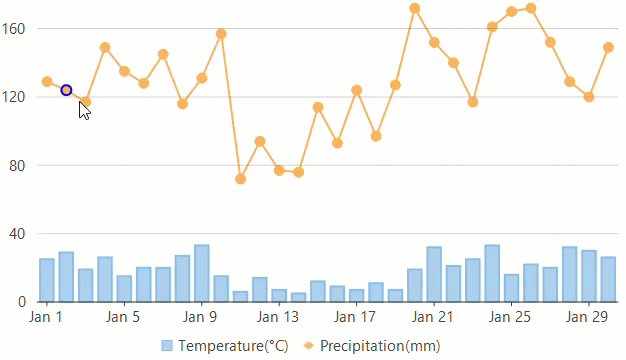
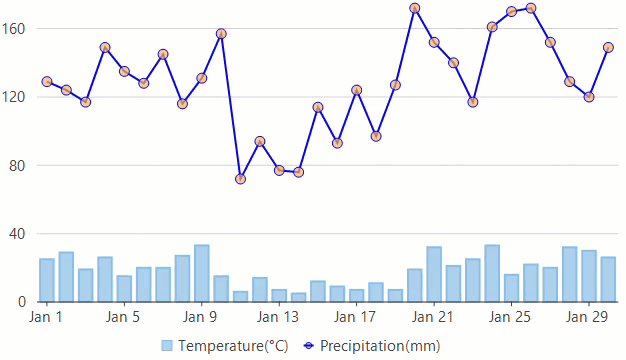
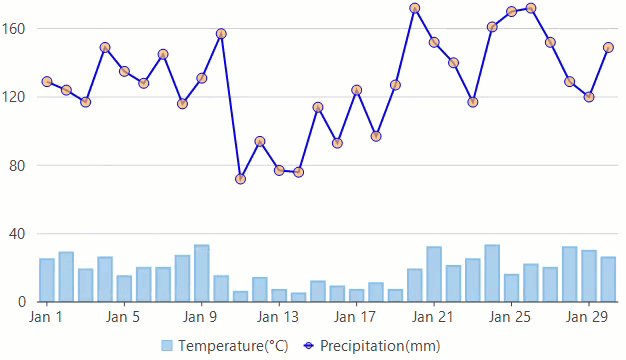
FlexChart では、選択機能はデフォルトで無効になっています。しかし、ChartSelectionMode 列挙に含まれる値を受け取る SelectionMode プロパティを設定することで、この機能を有効にすることができます。このプロパティの値を Point または Series に設定することで、それぞれポイントまたは系列の選択を可能にできます。ただし、いくつかの例外があり、円グラフ、サンバーストチャート、ツリーマップなどのチャートでは、このプロパティを Series に設定しても効果がありません。同様に、単純な折れ線グラフや株価チャートの場合は、値を Point に設定しても、実行時の機能に変更は反映されません。

FlexChart では、SelectedIndex プロパティを使用して、選択項目のインデックスを取得または設定することもできます。さらに、選択されているポイントまたは系列が変更されたことを通知する SelectionChanged イベントも提供されています。したがって、要件に応じて選択プロセスをカスタマイズできます。
デフォルトでは、FlexChart は、選択範囲を赤色の実線で強調表示します。ただし、SelectionStyle プロパティを使用して、選択項目の表示方法をカスタマイズすることもできます。このプロパティは ChartStyle 型で、塗りつぶし、塗りつぶしの色、ストローク、ストローク色、線パターンなどを変更できます。
上述の選択に関連する一般的な設定のほかに、円グラフ、サンバーストチャート、ツリーマップなどのチャートタイプには、チャート固有のプロパティもあります。以下のセクションでは、これについて説明します。
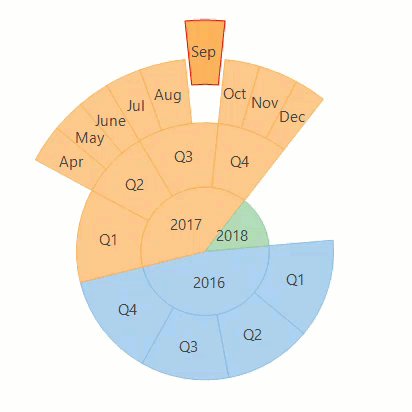
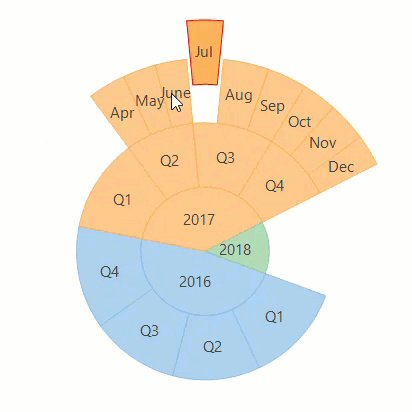
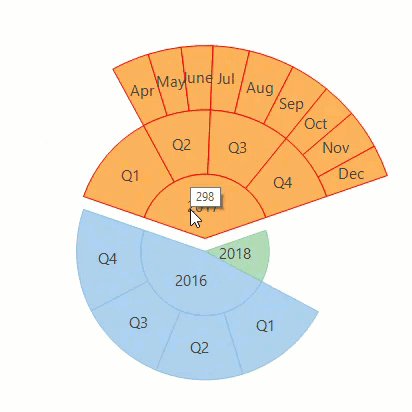
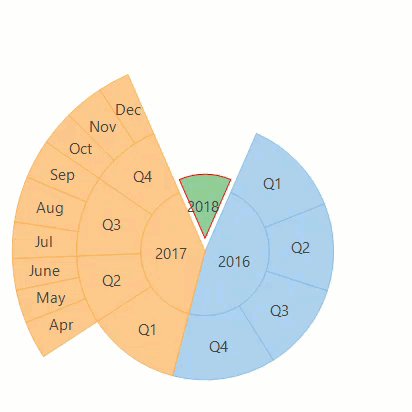
円グラフとサンバーストチャートでの選択
通常のチャートとは異なり、円グラフとサンバーストチャートには、エンドユーザーエクスペリエンスの向上に役立つ固有のプロパティがいくつかあります。 SelectionMode プロパティが Point に設定されている場合、デフォルトでは、チャートは選択されているセグメントを赤い色の線で強調表示します。 ただし、印象をさらに強めるために、SelectedItemOffset を設定して、選択されているセグメントがチャートの他の部分から離れて表示されるようにすることもできます。FlexPie クラスでは SelectedItemPosition プロパティも提供されており、これを使用して、選択されているセグメントが表示される位置を選択することもできます。つまり、特定のセグメントを選択すると、チャートが回転して、選択されているセグメントが常に選択した位置(上、下、右、左など)に表示されます。

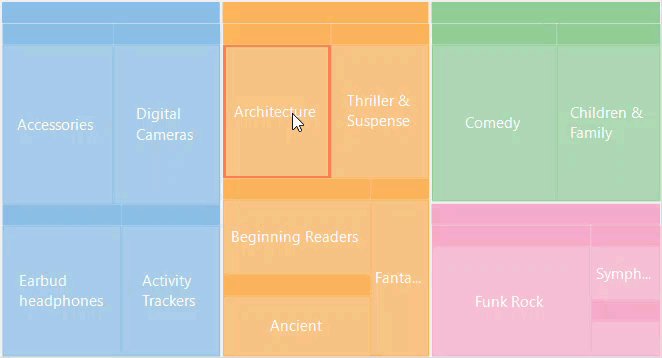
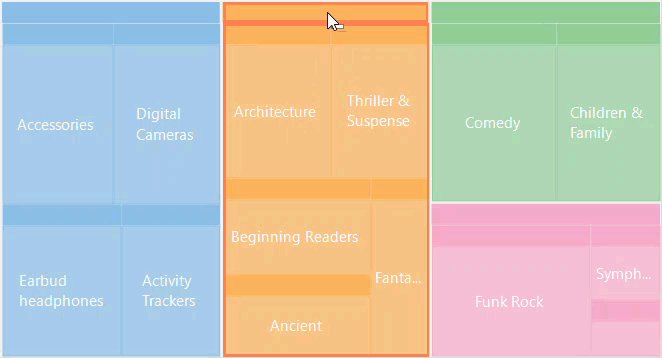
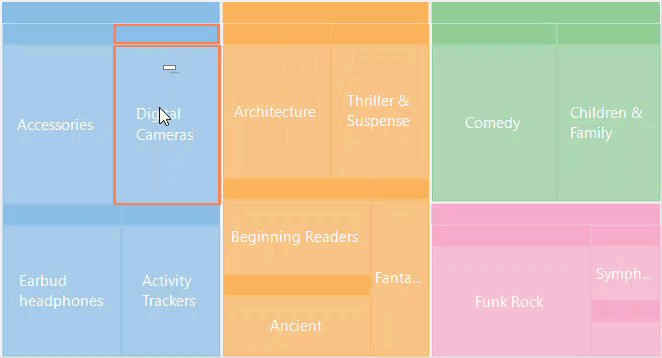
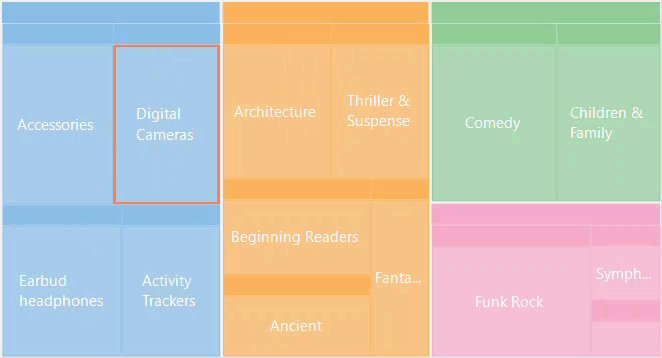
ツリーマップでの選択
ツリーマップでは、個々のデータ項目またはグループをクリックするだけで選択できます。上述の一般的なプロパティのほかに、TreeMap クラスでは SelectedItem プロパティも提供されており、これを使用して、選択されているデータ項目を取得または設定できます。