FlexChart を使用すると、チャートゾーンと呼ばれる色分けされた領域を作成して適用できます。色分けされたゾーンにより、チャートにプロットされたデータがいくつかの領域に分類され、データの読み取りと理解が容易になります。これにより、特定のデータポイントが属するカテゴリを簡単に特定できるようになります。
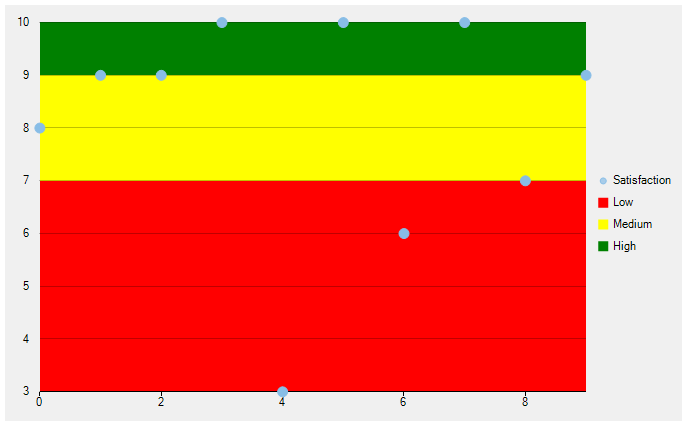
ゾーンの作成がどのように役立つかを説明するために、顧客が特定の製品の推奨者か、中立者か、批判者かの識別を目的とした顧客満足度調査を考えます。調査で記録された回答から NPS(ネットプロモータースコア)を計算することで、顧客を推奨者、中立者、批判者に分類できます。このシナリオは FlexChart で実現できます。具体的には、顧客の回答をデータポイントとしてチャートにプロットし、プロットされたデータポイントを面グラフで色分けされたゾーンに分類します。ゾーンは線タイプのデータ系列で区切られます。

FlexChart でのゾーンの作成
FlexChart では、ChartSeries クラスから使用できるデータ系列としてゾーンを作成できます。各ゾーンは面グラフとして作成できます。それには、ChartType プロパティを Area に設定し、それぞれを固有の色で強調表示します。各ゾーンを区切るために、線タイプのデータ系列をしきい値としてチャートに作成できます。
FlexChart にゾーンを作成するには、次の手順を実行します。
- 調査結果データを記録する SurveyResult というカスタムクラスを作成します。
C# コードのコピー/// FlexChart のデータソースのクラス /// </summary> public class SurveyResult { public int surveyNumber { get; set; } public int satisfaction { get; set; } public SurveyResult(int surveyNumber, int satisfaction) { this.surveyNumber = surveyNumber; this.satisfaction = satisfaction; } }
- FlexChart でゾーンを作成するには、Zone というカスタムクラスを作成します。
C# コードのコピーpublic class Zone { public string Name { get; set; } public double Value { get; set; } public Color Fill { get; set; } }
-
SurveyResult および Zone クラスの ObservableCollection クラスの新しいインスタンスを初期化します。
C# コードのコピーresults = new ObservableCollection<SurveyResult>(); zones = new ObservableCollection<Zone>();
- データソースを FlexChart コントロールに追加します。
C# コードのコピー//DataSource を FlexChart に追加します int[] scores = { 8, 9, 9, 10, 3, 10, 6, 10, 7, 9 }; for (int i = 0; i < 10; i++) { results.Add(new SurveyResult(i, scores[i])); } this.flexChart1 = new FlexChart(); this.flexChart1.DataSource = results; this.flexChart1.BindingX = "surveyNumber"; this.flexChart1.ChartType = ChartType.Scatter;
- 新しい FlexChart 系列を追加します。
C# コードのコピー//FlexChart に系列を追加します var satisfactionSeries = new Series(); satisfactionSeries.Name = "Satisfaction"; satisfactionSeries.Binding = "satisfaction"; flexChart1.Series.Add(satisfactionSeries);
- ゾーンを凡例に追加します。
C# コードのコピー//ゾーンを凡例に追加します for (int i = 0; i < zones.Count; i++) { var series = new Series(); series.ChartType = ChartType.Area; series.Style.Fill = new SolidBrush(zones[i].Fill); series.Style.Stroke = new SolidBrush(Color.Transparent); series.Name = zones[i].Name; this.flexChart1.Series.Add(series); } this.flexChart1.Legend.Position = Position.Right;
- FlexChart1_Rendering イベントという名前の Rendering イベントを処理して、FlexChart でゾーンを描画します。Rendered イベントを使用すると、タイトル、系列、軸、データラベル、凡例、プロット領域などの基本的な要素に加えて、線、四角形、多角形、楕円、文字列、画像などの追加の要素を描画できます。
C# コードのコピーprivate void FlexChart1_Rendering(object sender, RenderEventArgs e) { var chart = sender as FlexChart; for (int i = 0; i < zones.Count; i++) { //FlexChart から最小/最大値の範囲を取得します var minY = i == 0 ? flexChart1.AxisY.ActualMin : zones[i - 1].Value; var maxY = i == zones.Count-1 ? flexChart1.AxisY.ActualMax : zones[i].Value; var minX = flexChart1.AxisX.ActualMin; var maxX = flexChart1.AxisX.ActualMax; var pt1 = chart.DataToPoint(new PointF((float)minX, (float)minY)); var pt2 = chart.DataToPoint(new PointF((float)maxX, (float)maxY)); //ゾーンの四角形を描画します。 e.Engine.SetFill(new SolidBrush(zones[i].Fill)); e.Engine.SetStroke(new SolidBrush(Color.Transparent)); e.Engine.DrawRect(pt1.X, pt2.Y, Math.Abs(pt2.X - pt1.X), Math.Abs(pt2.Y - pt1.Y)); } }