連結モードでの非連結列の追加
連結モードのグリッドは、データソースからデータを取得し、それをレコードおよび連結列として表示します。列を追加してデータソースに存在しないデータを表示するには、設計時またはコードから非連結列を追加する必要があります。
設計時の非連結列の追加
- デザインビューで、FlexGrid コントロールを選択し、スマートタグをクリックしてC1FlexGrid タスクメニューを開きます。
- グリッドコントロールとデータソースを連結します。FlexGrid とデータソースを連結する手順については、「連結モード」を参照してください。
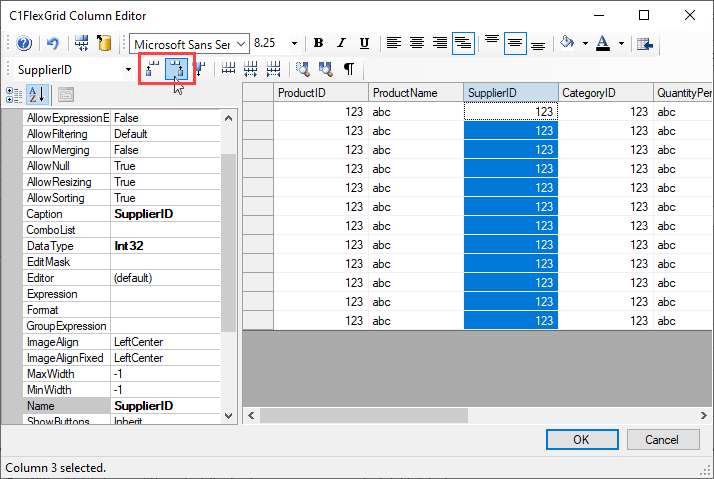
- [デザイナ]オプションをクリックして、C1FlexGrid 列エディタを開きます。
- 右側のペインで、グリッドプレビューから既存の列を選択します。
- ツールバーで[列の挿入]オプションをクリックして、選択した列の前または後に列を追加します。

コードからの非連結列の追加
FlexGrid は、グリッドに非連結列を追加するために、ColumnCollection クラスの Add、Insert、およびInsertRange メソッドを提供しています。Add メソッドは末尾に列を追加します。Insert メソッドを使用すると、新しい列を追加する位置を指定できます。同様に、InsertRange メソッドを使用して、指定した位置に複数の列を追加できます。
以下のコードを使用して、連結 WinForms FlexGrid に非連結列を追加します。
非連結列の値の設定
連結グリッドの非連結列に値を定義するには、C1FlexGrid クラスの SetUnboundValue イベントと GetUnboundValue イベントを使用する必要があります。最初に、入力値を格納するためのハッシュテーブルを作成します。次に、SetUnboundValue イベントを使用し、レコードを識別する一意キーを使用してハッシュテーブルに非連結値を設定します。さらに、GetUnboundValue イベントを使用し、ハッシュテーブルに格納された値を一意キーで取得して、セルに表示する非連結値を設定します。
以下のコードは、連結 WinForms FlexGrid に追加された非連結列に値を設定する方法を示します。
固定列のデータの表示
固定列に値を設定するには、フォームロードイベントで C1FlexGrid クラスの DrawMode プロパティに OwnerDraw を設定し、次に OwnerDrawCell イベントを作成して固定列セルに値を設定します。この例では、連結 WinForms FlexGrid の固定列に行番号を設定しています。

列幅の自動調整
FlexGrid には、テキスト長に合わせて自動的に列幅を調整するために、C1FlexGrid クラスの AutoResize プロパティがあります。データソースに連結して適切な列幅でグリッドをロードするには、このプロパティに true を設定しておく必要があります。 AutoSizeCol メソッドを呼び出して、指定した列の幅を調整することもできます。
以下のコードを使用して、WinForms FlexGrid でテキストに合わせて列幅を自動調整します。
フィールドへのビットマップ画像の表示
大部分のシナリオでは、グリッドは、データソースから画像を直接取得します。ただし、Microsoft Access のように画像を OLE オブジェクトとして格納するデータベースにグリッドが連結されている場合は、ビットマップ画像を取得するために多少余分な処理が必要です。このような場合は、バイト配列として格納された画像データをメモリストリームに変換し、次に OwnerDrawCell イベントを使用して画像を読み込む必要があります。 フォームロードイベントで、DrawMode プロパティに OwnerDraw を設定する必要があります。また、画像を適切に表示するために行の高さを調整します。
以下のコードは、WinForms FlexGrid のフィールドにビットマップ画像を表示する方法を具体的に示しています。
上のサンプルコードでは、カスタムメソッドの LoadImage メソッドを使用して、画像をバイト配列からメモリストリームに変換しています。