FlexGrid provides built-in filtering support with the help of column filters. However, there might be a scenario where you would want to apply your own custom filtering. For instance, you may want to filter DateTime, Numeric, String, and more values based on custom criteria using ICIColumnFilter and IC1ColumnFilterEditor interfaces.
This walkthrough takes you through the steps of creating a custom column filter to filter column data by days of week.
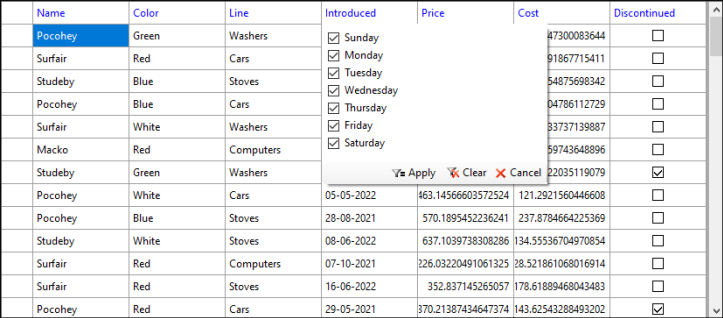
The following image showcases custom column filtering applied to FlexGrid.

To do so, you need to create a CustomColumnFilterEditor which extends ColumnFilterEditor class. Then, you need to set the custom filter for the specific column using Filter property of the Column class as demonstrated in the following steps:
Create Custom Column Filter
- Create a class, say CustomColumnFilter, and override the IsActive property as shown in the following code. Here, we override the IsActive property to determine whether any filter is active or not.
C# コードのコピーpublic override bool IsActive { get { return this.Monday == false || this.Tuesday == false || this.Wednesday == false || this.Thursday == false | this.Friday == false || this.Saturday == false || this.Sunday == false; } }
- Override the Apply() and Reset() methods using the following code to return boolean values depending upon the filtered values and reset the boolean values for days of week, respectively.
C# コードのコピーpublic override bool Apply(object value) { DateTime datValue = (DateTime)value; if (datValue.DayOfWeek == DayOfWeek.Monday && this.Monday == true) { return true; } else if (datValue.DayOfWeek == DayOfWeek.Tuesday && this.Tuesday == true) { return true; } else if (datValue.DayOfWeek == DayOfWeek.Wednesday && this.Wednesday == true) { return true; } else if (datValue.DayOfWeek == DayOfWeek.Thursday && this.Thursday == true) { return true; } else if (datValue.DayOfWeek == DayOfWeek.Friday && this.Friday == true) { return true; } else if (datValue.DayOfWeek == DayOfWeek.Saturday && this.Saturday == true) { return true; } else if (datValue.DayOfWeek == DayOfWeek.Sunday && this.Sunday == true) { return true; } return false; } public override void Reset() { this.Monday = true; this.Tuesday = true; this.Wednesday = true; this.Thursday = true; this.Friday = true; this.Saturday = true; this.Sunday = true; }
- Override the GetEditor() method using the given code to return the instance of the created custom filter, i.e. CustomColumnFilterEditor.
C# コードのコピーpublic override IC1ColumnFilterEditor GetEditor() { return new CustomColumnFilterEditor(); }
- Set the boolean values for days of week to apply filtering.
C# コードのコピーpublic bool Monday { get; set; } = true; public bool Tuesday { get; set; } = true; public bool Wednesday { get; set; } = true; public bool Thursday { get; set; } = true; public bool Friday { get; set; } = true; public bool Saturday { get; set; } = true; public bool Sunday { get; set; } = true;
Create Custom Column Filter Editor
- Create a custom editor by extending the ColumnFilterEditor class. Here, we create a custom filter menu using ColumnFilterMenu class and add custom filter items to it using MenuFilters property of CustomFilterEditor class. Then, we set UseComposedMenu property of the ColumnFilterEditor class to true to display custom column filters in FlexGrid. Then, we subscribe to ActiveEditorChanged and Click events to notify the users whenever the filter is changed and to open the desired filter upon clicking, respectively.
C# コードのコピーCustomColumnFilter customFilter; public CustomColumnFilterEditor() { this.Width = 250; //Composed Menuを有効にします this.UseComposedMenu = true; //MenuFilters にCustom Filter メニュー項目を追加します var columnFilterMenuItem = new ColumnFilterMenuItem() { Text = "Day Filter" }; columnFilterMenuItem.Click += ColumnFilterMenuItem_Click; MenuFilters.DropDownItems.Add(columnFilterMenuItem); MenuFilters.Enabled = true; this.ActiveEditorChanged += CustomColumnFilterEditor_ActiveEditorChanged; MenuFilters.DropDownItems[1].Click += DefaultFilter_Click; MenuFilters.DropDownItems[0].Click += DefaultFilter_Click; } - Add the following code to handle the ActiveEditorChanged and Click events.
C# コードのコピーprivate void DefaultFilter_Click(object? sender, EventArgs e) { //デフォルトフィルタ customFilter.IsFilterDefault = true; } private void ColumnFilterMenuItem_Click(object? sender, EventArgs e) { //カスタムフィルタ if (sender is ColumnFilterMenuItem menuItem) { menuItem.Highlighted = true; customFilter.IsFilterDefault = false; ActiveEditor = this; } } private void CustomColumnFilterEditor_ActiveEditorChanged(object? sender, EventArgs e) { Debug.WriteLine("Active Editor Changed"); }
- Create a custom filter editor UI by overriding the Initialize() method. This custom filter editor filters column data by days of week. For this, we create checkboxes, set their properties, and add them to the custom filter editor UI as demonstrated in the following code snippet.
C# コードのコピーprivate CheckBox chkSO; private CheckBox chkSA; private CheckBox chkFR; private CheckBox chkTH; private CheckBox chkWED; private CheckBox chkTU; private CheckBox chkMO; public override void Initialize(C1FlexGridBase grid, int columnIndex, IC1ColumnFilter filter) { // カスタムフィルター エディター (UI) を作成します var panel = new Panel() { Height = 150 }; this.customFilter = (CustomColumnFilter)filter; this.chkSO = new CheckBox() { Text = "Sunday", Size = new Size(90, 20), Location = new Point(5, 5) }; this.chkMO = new CheckBox() { Text = "Monday", Size = new Size(90, 20), Location = new Point(5, 25) }; this.chkTU = new CheckBox() { Text = "Tuesday", Size = new Size(90, 20), Location = new Point(5, 45) }; this.chkWED = new CheckBox() { Text = "Wednesday", Size = new Size(90, 20), Location = new Point(5, 65) }; this.chkTH = new CheckBox() { Text = "Thursday", Size = new Size(90, 20), Location = new Point(5, 85) }; this.chkFR = new CheckBox() { Text = "Friday", Size = new Size(90, 20), Location = new Point(5, 105) }; this.chkSA = new CheckBox() { Text = "Saturday", Size = new Size(90, 20), Location = new Point(5, 125) }; panel.Controls.Add(this.chkSO); panel.Controls.Add(this.chkSA); panel.Controls.Add(this.chkFR); panel.Controls.Add(this.chkTH); panel.Controls.Add(this.chkWED); panel.Controls.Add(this.chkTU); panel.Controls.Add(this.chkMO); this.Controls.Add(panel); this.chkMO.Checked = this.customFilter.Monday; this.chkTU.Checked = this.customFilter.Tuesday; this.chkWED.Checked = this.customFilter.Wednesday; this.chkTH.Checked = this.customFilter.Thursday; this.chkFR.Checked = this.customFilter.Friday; this.chkSA.Checked = this.customFilter.Saturday; this.chkSO.Checked = this.customFilter.Sunday; base.Initialize(grid, columnIndex, filter); }
- Override the ApplyChanges() method to implement changes which needs to be done while applying filter.
C# コードのコピーpublic override void ApplyChanges() { //フィルタを適用します this.customFilter.Reset(); this.customFilter.Monday = this.chkMO.Checked; this.customFilter.Tuesday = this.chkTU.Checked; this.customFilter.Wednesday = this.chkWED.Checked; this.customFilter.Thursday = this.chkTH.Checked; this.customFilter.Friday = this.chkFR.Checked; this.customFilter.Saturday = this.chkSA.Checked; this.customFilter.Sunday = this.chkSO.Checked; }
- Override the ActiveEditor method to show the current UserControl that would be shown in the filter editor.
C# コードのコピーpublic override IC1ColumnFilterEditor ActiveEditor { get => base.ActiveEditor ; set => base.ActiveEditor = value; }
Set Custom Column Filter
To set the custom column filter for a specific column, you can use Filter property of the Column class. Here, we pass the instance of the CustomColumnFilter class to the filter of the sixth column.| C# |
コードのコピー
|
|---|---|
c1FlexGrid1.Cols[6].Filter = new CustomColumnFilter();
|
|