データの仮想化を使用する
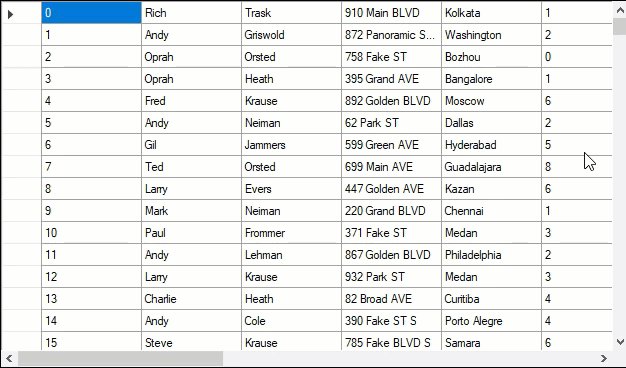
大規模なデータセットを効率的にレンダリングするために、FlexGrid はデータの仮想化をサポートしており、ユーザーが下にスクロールすると、データはページ単位で取得されます。グリッドは、行の総数を把握していますが、ユーザーに表示される行のみをロードして表示します。たとえば、C1.DataCollection パッケージを使用して、仮想化可能なデータソースを実装できます。C1VirtualDataCollection を継承したクラスを作成し、GetPageAsync メソッドを実装します。このメソッドは、割り当てられたデータソースから 1 ページ分のデータを返します。次の GIF は、仮想スクロールモードで FlexGrid がどのように表示されるかを示しています。

BeginUpdate メソッドと EndUpdate メソッドを使用する
BeginUpdate メソッドと EndUpdate メソッドを使用して、グリッドのパフォーマンスを最適化できます。大規模な変更を行う前に BeginUpdate を呼び出し、完了したら EndUpdate を呼び出すことで、再描画を保留します. これにより、画面のちらつきが減り、パフォーマンスも向上します。特にグリッドに大量の行を追加する場合は、1 行が追加されるたびに範囲を再計算し、スクロールバーを更新する必要があるため、この最適化が役立ちます。
以下のコードは、大量の行を効率的に WinForms FlexGrid に追加する方法を示します。EndUpdate メソッドを「finally」ブロック内で呼び出すことで、再描画が正しく復元されることに注目してください。
AutoResize プロパティを False のままにする(デフォルト)
連結グリッドで AutoResize プロパティが true に設定されていると、データソースから新しいデータが読み取られるたびに、列が最大幅のエントリに合わせて自動的にサイズ変更されます。データソースに大量の行や列が含まれている場合は、自動的なサイズ変更に時間がかかる場合があります。このような場合は、AutoResize を false に設定して、直接コード内で列幅を設定することを検討してください。
スタイルを動的に割り当てる
FlexGrid では、セルのスタイルを作成して、行、列、および任意のセル範囲に割り当てることができます。この機能を使用して、グリッドセルを条件付きで書式設定できます。通常、これは SetCellStyle() メソッドを使用して行います。ただし、その場合は、セルの値が変わるたびにスタイルを更新する必要があります。また、グリッドがデータソースに連結されている場合は、ソートやフィルタ処理などの操作後にデータソースがリセットされるたびにスタイルは失われます。このような場合に優れた方法は、OwnerDraw 機能を使用して、セルの値に基づいて動的にスタイルを選択することです。たとえば、このサンプルコードは、WinForms FlexGrid で負の値を赤色で、1,000 を超える値を緑色で表示する方法を示しています。
OwnerDrawCell イベントでスタイルが変更されないようにする
パフォーマンスを改善する別の方法としては、OwnerDrawCell イベントのパラメータとして渡される CellStyle オブジェクトを変更しないことがあります。代わりに、e.Style パラメータに新しい値を割り当てます。イベントハンドラに渡される CellStyle は別のセルからもよく使用されるため、これは重要です。たとえば、意図せず WinForms FlexGrid の標準スタイルを変更してしまうと、グリッドの他の類似のセルにも影響を与えます。
列に省略符を表示する
グリッドの 1 つの列に省略記号を表示するには、Trimming プロパティを使用する必要があります。セルに収まるように文字列をトリミングする長さを決定するには、Trimming プロパティを None、Character、Word、EllipsisCharacter、EllipsisWord、または EllipsisPath に設定します。トリミングの詳細については、「トリミングされたテキストの表示」を参照してください。
次のコードは、一番近い文字までテキストをトリミングして、WinForms Flexgrid の 2 番目の列の最後に省略記号を表示するように Trimming プロパティを設定します。
1 つのセルに複数行のテキストを表示する
1 つのセル内に複数のテキスト行を表示するには、WordWrap プロパティと Height プロパティを使用します。WordWrap プロパティは、スペースが含まれる長い文字列を自動的に改行して複数行に表示するどうかを決定します。強制改行(vbCrLf または "\n\r")が含まれる文字列は常に複数行に表示されます。複数行テキストは、固定セルにもスクロール可能なセルにも表示できます。テキストの折り返しについては、「テキストの折り返し」を参照してください。
WinForms FlexGrid で複数行テキストを効率的に表示する方法については、以下のコードを参照してください。
データテーブルへの連結時のデータソート順を取得する
データがリフレッシュされたときにグリッドのソート方法を保持するには、デフォルトビューの Sort プロパティとソート式を使用します。Sort プロパティは、列名の後に ASC(デフォルト)または DESC を付けた文字列を使用して、昇順または降順で列をソートします。複数の列は、列名をカンマで区切って指定することでソートできます。1 つのソート式には、複数のグリッド列の名前または 1 つの計算値を含めることができます。実行時にソート式を設定すると、変更がデータビューに即座に反映されます。
次のコードは、WinForms FlexGrid の Sort プロパティでソート式を使用する方法を示しています。
列に文字数の制限を指定する
任意の列にユーザーが入力できる最大の文字数を設定するには、SetupEditor イベントを使用します。C1FlexGrid クラスの StartEdit イベントで C1TextBox などの外部エディタを宣言する必要があります。次に、SetupEditor イベントで、1 つの列セルに格納できる最大文字数を設定できます。
WinForms FlexGrid 列に文字数制限を設定するには、次のコードを使用します。