今日の急速に変化する世界では、例えば、株式市場の変動だけでなく、スポーツのスコアカードから病院のダッシュボード、駐車場まで、さまざまな場面でライブ更新の使用が想定できます。 この解説では、データ ソースで頻繁に変化するライブ更新を表示する手順を説明します。

データ ソースからのライブ データ更新を表示するポータルを作成するには、データ ソースが BindingList<T> である必要があり、データ項目を表すクラスには、データ値の変更を通知する INotifyPropertyChanged が実装されている必要があります。次に、グリッドをデータソースにバインドします。 バインドされたグリッドが値の変更の通知を受け取ると、値を自動的に更新できます。オプションの最後のステップとして、いくつかのカスタマイズを設定して、セルと矢印を異なる色で描画して、セル値の増減を示すことができます。リアルタイムデータを表示するグリッドを作成するための詳細な手順を見てみましょう。

アプリケーションを設定する
- 新しい Windows フォーム アプリを作成します。
- ツールボックスから FlexGrid コントロールをフォームにドラッグ アンド ドロップします。
Observe: 空のグリッドがフォームに追加されます。
FlexGrid コントロールをデータ ソースにバインドする
リアルタイム データを表示するために、INotifyPropertyChanged インターフェイスを介してデータ値の変更を通知するデータ項目を含む BindingList の形式でダミー データ ソースを実装します。
- INotifyPropertyChanged インターフェイスを実装し、データ項目を表すクラスを作成します。 ここでは、FinancialData という名前のクラスを作成します。
 FinancialData クラスのサンプル コードをクリックします。
FinancialData クラスのサンプル コードをクリックします。 - 上記で作成したクラスのオブジェクトを含む BindingList を作成します。 この例では、リアルタイム データをシミュレートするために値を変更するためにタイマーを使用していることに注意してください。
 FinancialDataList クラスのサンプル コードをクリックします。
FinancialDataList クラスのサンプル コードをクリックします。 - C1FlexGrid クラスの DataSource プロパティを使用して、FlexGrid をこのデータ ソースにバインドします。
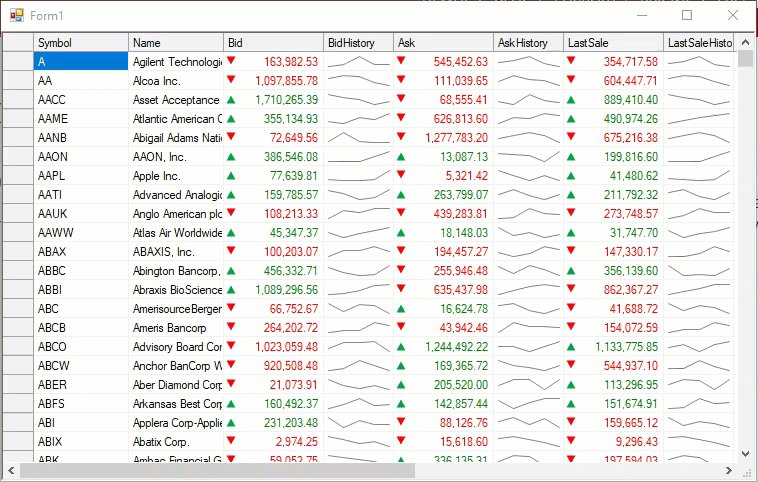
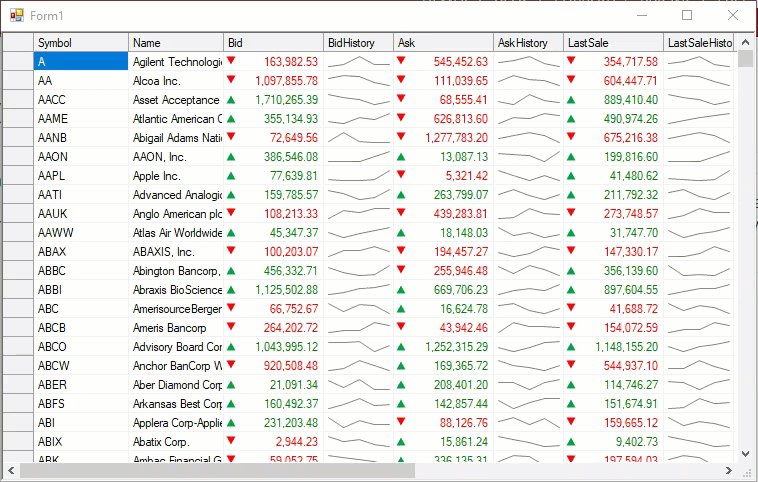
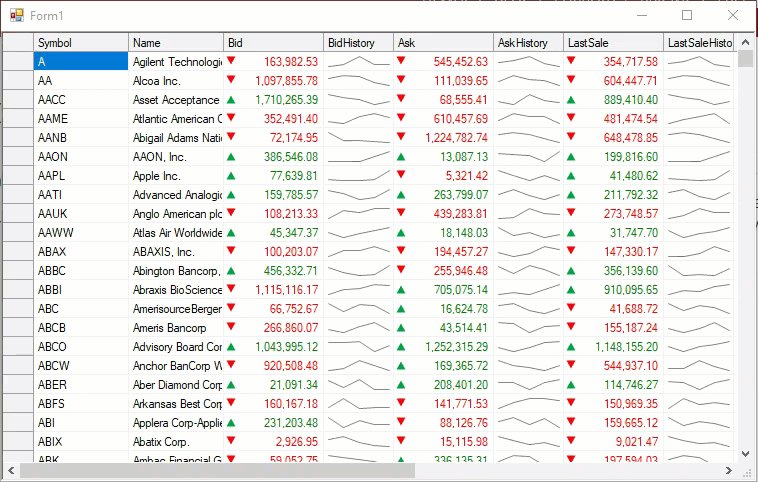
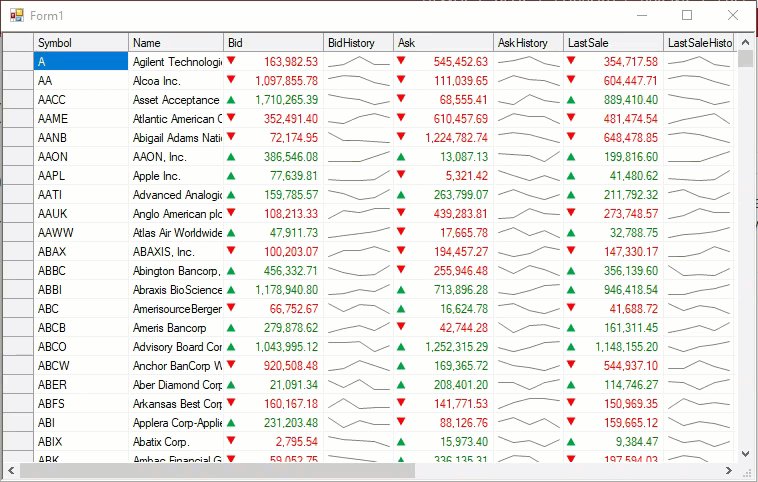
これで、グリッドがバインドされ、データ値の変更に関する通知を受け取るようになったため、リアルタイム データを自動的に更新できるようになりました。
セルの外観をカスタマイズする
ライブ データ更新の使いやすさをさらに向上させるために、変更セルの外観をカスタマイズしたり、スパークライン列を使用して変更値の履歴を表示したりすることができます。 このステップでは、要件に応じて実行できるカスタマイズの例を示しています。
- ここでは、「緑」や「赤」などのカスタム スタイルを作成して、グリッド列のセルの増減に適用します。 このスタイルは、前景色を緑と赤に設定して、それぞれ上昇と下降の変化を示します。
- DrawMode プロパティを OwnerDraw に設定し、OwnerDrawCell イベントを使用してカスタム スタイルを適用し、グリッド セルに上向きまたは下向きの矢印イメージを表示します。
- スパークライン列を作成して、「Bid」列の「BidHistory」、「Ask」列の「AskHistory」などの列のセル値の変更履歴を表示します。