このクイックスタートでは、FlexGrid コントロールを使用して、シンプルなグリッドアプリケーションを作成する手順を紹介します。以下の手順に従って開始してください。
このセクションでは、外部データソースに連結して、.NET Framework で FlexGrid アプリケーションを作成する方法を具体的に示します。また、.NET 10 タブに示すように、グリッドにデータを供給するクラスを作成することもできます。同様に、以下の手順を使用して、.NETで FlexGrid をデータソースに連結できます。ただし、.NETの場合は、設計時の手順が一部異なります。

アプリケーションの設定
- 新しい Windows Forms アプリケーション(.NET Framework)を作成します。
- プロジェクトを構成し、Framework プロパティを設定します。
- FlexGrid コントロールを Visual Studio ツールボックスからフォームにドラッグアンドドロップします。
注意:設計時には空のグリッドがフォームに追加されます。
データソースに FlexGrid を連結
データを FlexGrid コントロールに連結する方法には、設計時に連結を選択する方法と、実行時にコードを通して行う方法の 2 つがあります。
設計時の連結
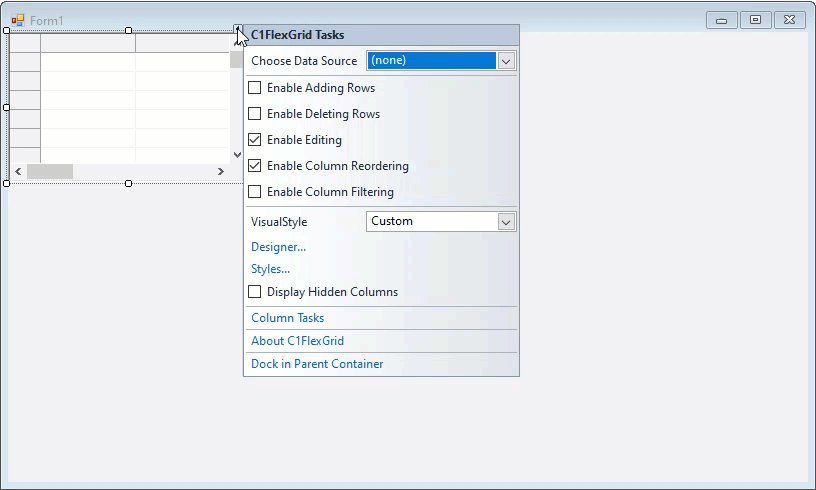
- デザインビューで、FlexGrid コントロールを選択し、スマートタグをクリックしてC1FlexGrid タスクメニューを開きます。
- [データソースの選択]ドロップダウンボタンをクリックし、[プロジェクトデータソースの追加]オプションを選択してデータソース構成ウィザードを開きます。
- [データソースの種類の選択] ページで、[データベース]を選択し、[次へ]をクリックします。
- [データベースモデルの選択]ページで、[データセット]を選択し、[次へ]をクリックします。
- [データ接続の選択]ページで、[新しい接続] をクリックして [接続の追加] ダイアログを開きます。
- [データソース]フィールドに対して、[選択]ボタンをクリックして [データソースの変更]ダイアログを開きます。
- [Microsoft Access データベースファイル]を選択し、[OK] をクリックして[接続の追加]ダイアログに戻ります。
- [データベースファイル名]フィールドに対して、[参照]をクリックして、データベースファイルに移動します。データベースファイルへの接続に必要な場合は、ユーザー名とパスワードを指定します。 この例では、デフォルトで次の場所にある C1NWind.mdb ファイルを使用します。
\Documents\ComponentOne Samples\Common - [接続のテスト]をクリックしてデータベースまたはサーバーに正しく接続されていることを確認し、[OK]をクリックします。
- [OK]をクリックして[接続の追加]ダイアログボックスを閉じます。
- [次へ]をクリックして続行します。データファイルをプロジェクトに追加し、接続文字列を修正するかどうかを確認するダイアログボックスが表示されます。要件に従って適切なオプションを選択します。
- [次の名前で接続を保存する]ボックスをオンにし、名前を入力して、接続文字列をアプリケーション構成ファイルに保存します。
- [次へ]をクリックして[データベースオブジェクトの選択]ページに切り替えます。
- [テーブル]ノードから、たとえば Products テーブルを選択し、[終了]をクリックします。
- 以上の手順で、プロジェクトにデータセットと接続文字列が追加されます。また、Visual Studio は、データセットを設定するための以下のコードを自動的に作成します。
C# コードのコピー// 次のサンプルコードは、データを「c1NWindDataSet.Products」テーブルにロードします。 必要に応じて、移動または削除できます。 this.productsTableAdapter.Fill(this.c1NWindDataSet.Products);
VB.NET コードのコピー' 次のサンプルコードは、データを「c1NWindDataSet.Products」テーブルにロードします。 必要に応じて、移動または削除できます。 Me.ProductsTableAdapter.Fill(Me.c1NWindDataSet.Products)
実行時の連結
コードを通してグリッドを連結するには、まずデータベース接続文字列を作成する必要があります。次に、データアダプタのオブジェクト(この場合は、OleDbDataAdapter)を使用して、データテーブルから製品を取得するクエリーを作成し、そのデータを C1FlexGrid クラスの DataSource プロパティに割り当てられるデータテーブルに挿入します。
| C# |
コードのコピー
|
|---|---|
// グリッドをデータソースに連結します string conn = GetConnectionString(); OleDbDataAdapter da = new OleDbDataAdapter("select * from products", conn); DataTable dt = new DataTable("Products"); da.Fill(dt); c1FlexGrid1.DataSource = dt; |
|
| VB.NET |
コードのコピー
|
|---|---|
' グリッドをデータソースに連結します Dim conn As String = GetConnectionString() Dim da As OleDbDataAdapter = New OleDbDataAdapter("select * from products", conn) Dim dt As DataTable = New DataTable("Products") da.Fill(dt) c1FlexGrid1.DataSource = dt |
|
上記のサンプルコードは、GetConnectionString という名前のカスタムメソッドを使用してデータベースとの接続文字列を作成します。
| C# |
コードのコピー
|
|---|---|
static string GetConnectionString() { string path = Environment.GetFolderPath(Environment.SpecialFolder.Personal) + @"\ComponentOne Samples\Common"; string conn = @"provider=microsoft.jet.oledb.4.0;data source={0}\c1nwind.mdb;"; return string.Format(conn, path); } |
|
| VB.NET |
コードのコピー
|
|---|---|
Private Shared Function GetConnectionString() As String Dim path = Environment.GetFolderPath(Environment.SpecialFolder.Personal) & "\ComponentOne Samples\Common" Dim conn = "provider=microsoft.jet.oledb.4.0;data source={0}\c1nwind.mdb;" Return String.Format(conn, path) End Function |
|
FlexGrid コントロールの構成
このセクションでは、設計時および実行時に、いくつかの基本設定を使用してグリッドを構成する手順を説明します。これらの設定と機能については、以下のトピックで詳細に説明します。
設計時のグリッドの構成
- スマートタグをクリックして C1FlexGrid タスクメニューを開きます。
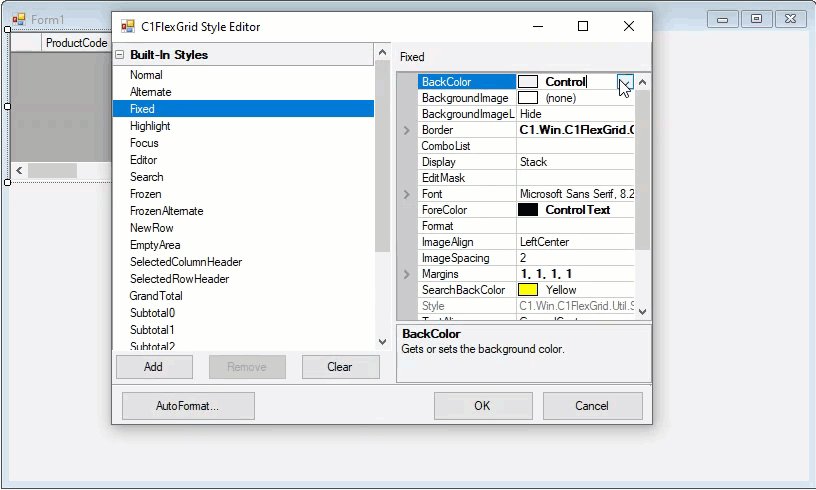
- [スタイル]オプションをクリックして、C1FlexGrid スタイルエディタを開きます。
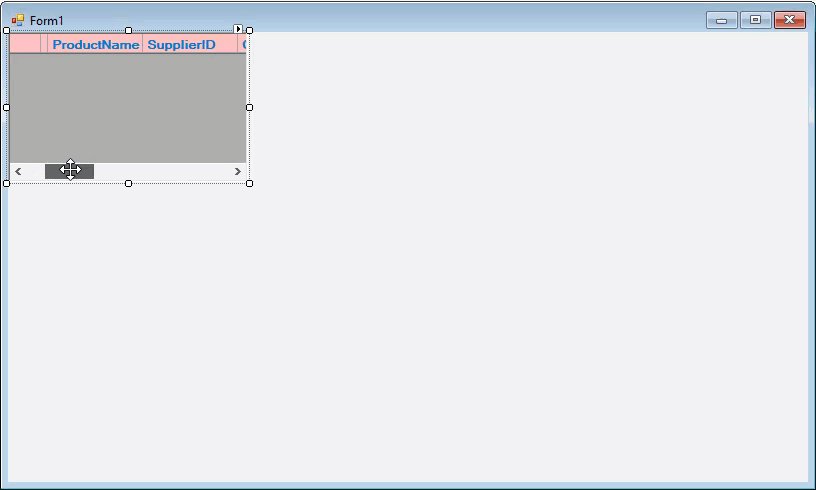
- [組み込みスタイル]ペインから[固定]を選択し、Backcolor、Font、ForeColor などの設定をカスタマイズして、[OK]をクリックします。
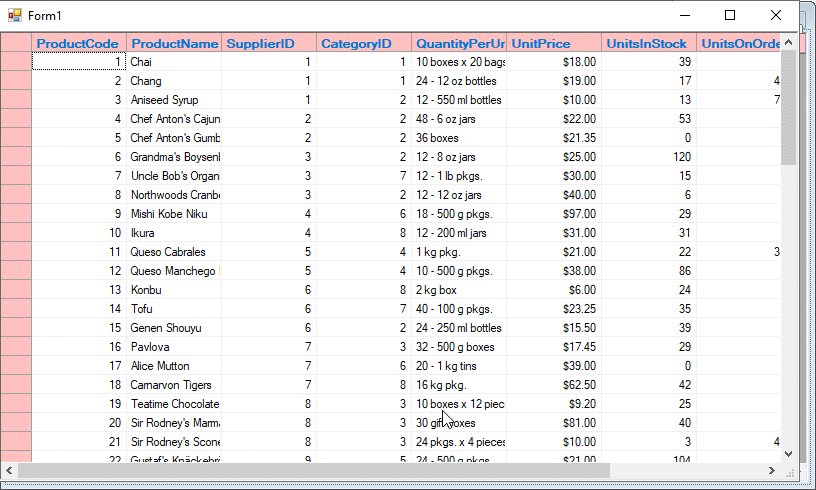
- グリッドをフォームに合わせるには、[親コンテナにドッキングする]オプションをクリックします。
- 列のカスタマイズとしては、たとえば Unit Price 列をクリックして、C1FlexGrid 列タスクメニューを開きます。
- [書式]フィールドの横の省略符をクリックして、[書式文字列]ダイアログを開きます。
- [書式の種類]として[通貨]を選択し、[OK]をクリックします。
実行時のグリッドの構成
以下のコードを追加して、実行時にグリッドとその列を構成します。
| C# |
コードのコピー
|
|---|---|
c1FlexGrid1.Styles.Fixed.ForeColor = Color.Blue; c1FlexGrid1.Styles.Fixed.Font = new Font("Microsoft Sans serif", 9, FontStyle.Bold); c1FlexGrid1.Dock = DockStyle.Fill; c1FlexGrid1.Cols[6].Format = "c"; |
|
| VB.NET |
コードのコピー
|
|---|---|
c1FlexGrid1.Styles.Fixed.ForeColor = Color.Blue c1FlexGrid1.Styles.Fixed.Font = New Font("Microsoft Sans serif", 9, FontStyle.Bold) c1FlexGrid1.Dock = DockStyle.Fill c1FlexGrid1.Cols(6).Format = "c" |
|
このセクションでは、カスタムクラスからデータを挿入して、.NETで FlexGrid アプリケーションを作成する方法を具体的に示します。また、.NET Framework タブに示すように、外部データソースを使用してグリッドにデータを供給することもできます。ただし、.NETの場合は、前述のタブで示した設計時の手順が一部異なります。同様に、以下の手順を使用して、.NET Framework で FlexGrid を内部データソースに連結できます。

アプリケーションの設定
- 新しい Windows Forms アプリケーションを作成し、プロジェクトのプロパティウィンドウを使用してプロジェクトフレームワークを .NET 10.0 に設定します。
- NuGetパッケージマネージャーを使用してC1.Win.FlexGrid.jaパッケージをインストールします。 パッケージがインストールされると、C1FlexGridコントロールがツールボックスに追加されます。
- FlexGridコントロールをツールボックスからWindowsフォームアプリケーションにドラッグアンドドロップするか、FlexGridコントロールを初期化し、次のコードを使用してフォームに追加します。
C# コードのコピー// コントロールを初期化します。 C1FlexGrid flexGrid = new C1FlexGrid(); // フォームにコントロールを追加します。 this.Controls.Add(flexGrid);
VB.NET コードのコピー' コントロールを初期化します。 Dim flexGrid As C1FlexGrid = New C1FlexGrid() ' フォームにコントロールを追加します。 Me.Controls.Add(flexGrid)
Note: WinForms Edition supports WinForms designer in Visual Studio 2019 version 16.11.0 and higher.
データソースへのFlexGridの連結
- データソースとして使用するカスタムクラス「Product」を作成します。
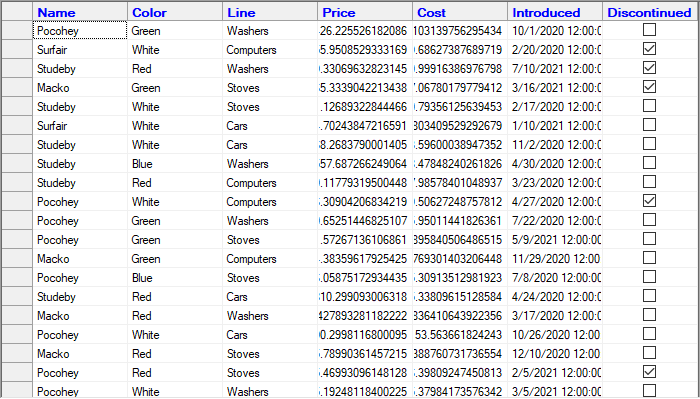
C# コードのコピー// カスタムクラスProductを作成します。 public class Product { static Random _rnd = new Random(); static string[] _names = "Macko|Surfair|Pocohey|Studeby".Split('|'); static string[] _lines = "Computers|Washers|Stoves|Cars".Split('|'); static string[] _colors = "Red|Green|Blue|White".Split('|'); public Product() { Name = _names[_rnd.Next() % _names.Length]; Line = _lines[_rnd.Next() % _lines.Length]; Color = _colors[_rnd.Next() % _colors.Length]; Price = 30 + _rnd.NextDouble() * 1000; Cost = 3 + _rnd.NextDouble() * 300; Discontinued = _rnd.NextDouble() < .2; Introduced = DateTime.Today.AddDays(_rnd.Next(-600, 0)); } public string Name { get; set; } public string Color { get; set; } public string Line { get; set; } public double Price { get; set; } public double Cost { get; set; } public DateTime Introduced { get; set; } public bool Discontinued { get; set; } }
VB.NET コードのコピー' カスタムクラスProductを作成します。 Public Class Product Private Shared _rnd As Random = New Random() Private Shared _names As String() = "Macko|Surfair|Pocohey|Studeby".Split("|"c) Private Shared _lines As String() = "Computers|Washers|Stoves|Cars".Split("|"c) Private Shared _colors As String() = "Red|Green|Blue|White".Split("|"c) Public Sub New() Name = _names(_rnd.[Next]() Mod _names.Length) Line = _lines(_rnd.[Next]() Mod _lines.Length) Color = _colors(_rnd.[Next]() Mod _colors.Length) Price = 30 + _rnd.NextDouble() * 1000 Cost = 3 + _rnd.NextDouble() * 300 Discontinued = _rnd.NextDouble() < .2 Introduced = Date.Today.AddDays(_rnd.[Next](-600, 0)) End Sub Public Property Name As String Public Property Color As String Public Property Line As String Public Property Price As Double Public Property Cost As Double Public Property Introduced As Date Public Property Discontinued As Boolean End Class
- Product 型のリストを初期化します。
C# コードのコピー// Productがクラス型であるProduct型のリストを初期化します。 List<Product> _products = new List<Product>();
VB.NET コードのコピー' Productがクラス型であるProduct型のリストを初期化します。 Dim _products As List(Of Product) = New List(Of Product)()
-
Forループを初期化し、製品をリストに追加します。C# コードのコピー// forループを初期化し、製品をリストに追加します。 for (int i = 0; i <100; i++) { _products.Add(new Product()); }
VB.NET コードのコピー' forループを初期化し、製品をリストに追加します。 For i As Integer = 0 To 100 - 1 _products.Add(New Product()) Next
- 作成されたデータソースに FlexGrid を連結します。
C# コードのコピー// FlexGridにデータを連結します flexGrid.DataSource = _products;VB.NET コードのコピー' FlexGridにデータを連結します flexGrid.DataSource = _products
FlexGrid コントロールの構成
以下のコードを追加して、実行時にグリッドとその列を構成します。
| C# |
コードのコピー
|
|---|---|
c1FlexGrid1.Styles.Fixed.ForeColor = Color.Blue; c1FlexGrid1.Styles.Fixed.Font = new Font("Microsoft Sans serif", 9, FontStyle.Bold); c1FlexGrid1.Dock = DockStyle.Fill; c1FlexGrid1.Cols[6].Format = "c"; |
|
| VB.NET |
コードのコピー
|
|---|---|
c1FlexGrid1.Styles.Fixed.ForeColor = Color.Blue c1FlexGrid1.Styles.Fixed.Font = New Font("Microsoft Sans serif", 9, FontStyle.Bold) c1FlexGrid1.Dock = DockStyle.Fill c1FlexGrid1.Cols(6).Format = "c" |
|