FlexReportDesigner には、フィールドタイプとして FlexChart フィールド(ベータ)が用意されています。FlexChart フィールドは、柔軟なデータ連結、複数のチャートタイプ、グループ化、データ集計をサポートし、FlexReport に簡単にデータ視覚化機能を追加できるようにします。

FlexChart の詳細については、FlexChart のドキュメントを参照してください。
FlexChartフィールドとデータの連結
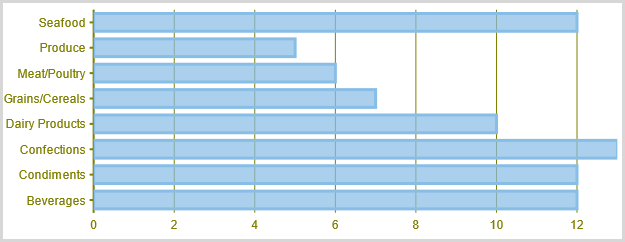
レポートに FlexChart フィールドを追加する場合、下の縦棒グラフの例に示すように、表示するチャートにデータを設定するには、チャートをデータに連結する必要があります。次の手順は、FlexReportDesigner アプリケーションで FlexChart フィールドをデータに連結する方法を示します。
- C1FlexReportDesigner で新しいレポートを作成します。
- [データ]タブで、メインデータソースを C1Nwind.mdb データベースの Products テーブルと連結します。
- [挿入]タブで、FlexChart フィールドを選択し、それをヘッダーセクションに挿入します。
- FlexChart を選択します。
- プロパティウィンドウで、ChartType ドロップダウンから目的のチャートタイプ(ここでは縦棒グラフ)を設定します。
- [Series]に移動し、その横にある省略符ボタンをクリックします。
- 系列コレクションエディタで、[追加]ボタンをクリックして系列を追加します。
- [Data]に移動し、DataSourceName を Main に設定します。
- Label を ProductID に設定します。
- XExpression を ProductID に設定します。
- YExpression を UnitPrice に設定します。
- エディタを閉じます。
- [プレビュー]をクリックします。

FlexChartFieldとFlexChartの違い
FlexChartField は、FlexChart からほとんどのプロパティを継承します。ただし、FlexChart フィールドはレポートを作成する場合に使用されるため、いくつかのプロパティとその特性が FlexChart とは異なります。FlexChart フィールドと FlexChart は連結のプロパティが異なり、コントロールをデータに連結する際に、この 2 つのコントロールに大きな違いが現れます。次の表に、FlexChartField(FlexReport)と FlexChart(WinForms)のハイレベルなオブジェクトモデルの違いを示します。
| FlexChartField (FlexReport) | FlexChart |
|---|---|
| - | AccessibleDescription |
| - | AccessibleName |
| - | AccessibleRole |
| - | AllowDrop |
| Anchor | Anchor |
| AutoHeight | - |
| AutoWidth | AutoWidth |
| AxisX | AxisX |
| AxisY | AxisY |
| Background | BackColor |
| - | BackgroundImage |
| - | BackgroundImageLayout |
| - | Binding |
| - | BindingMode |
| - | BindingX |
| Bookmark | - |
| Border | - |
| BodersPlitHorzMode | - |
| BordersSplitVertMode | - |
| - | CausesValidation |
| CategoryGroups | - |
| ChartType | ChartType |
| - | ContextMenuStrip |
| - | Cursor |
| DataLabel | DataLabel |
| - | DataMember |
| - | DataSource |
| - | Dock |
| DataSourceName | - |
| - | Enabled |
| Font | Font |
| Footer | Footer |
| - | ForeColor |
| ForcePageBreak | - |
| - | GenerateMember |
| Header | Header |
| Height | - |
| Hyperlink | - |
| - | ImeMode |
| Left | - |
| Legend | Legend |
| - | LegendToggle |
| - | Location |
| - | Locked |
| - | Margin |
| MarginBottom | - |
| MarginLeft | - |
| MarginRight | - |
| MarginTop | - |
| - | MaximumSize |
| - | MinimumSize |
| - | Modifiers |
| Options | Options |
| OutlineLabel | - |
| OutlineParent | - |
| - | Padding |
| Palette | Palette |
| PlotMargin | PlotMargin |
| PlotStyle | PlotStyle |
| - | RenderMode |
| RightToLeft | RightToLeft |
| Rotated | Rotated |
| - | SelectedIndex |
| - | SelectedMode |
| - | SelectionStyle |
| Series | Series |
| SeriesGroups | - |
| - | Size |
| - | SmoothingMode |
| SplitHorzBehavior | - |
| SplitVertBehavior | - |
| Stacking | Stacking |
| Tag | - |
| - | Text |
| - | ToolTip |
| Top | - |
| Visible | - |
| Width | - |
| XLabelExpression | - |
| - | UseWaitCursor |
| - | Visible |
| Zorder | - |
次の表に、系列オブジェクトの比較を示します。
| FlexChartField | FlexChart |
|---|---|
| AltStyle | AltStyle |
| Binding | |
| BindingMode | |
| BindingX | |
| ChartType | ChartType |
| DataMember | |
| DataSource | |
| DataSourceName | |
| Hyperlink | |
| Label | |
| Name | |
| Style | Style |
| SymbolMarker | SymbolMarker |
| SymbolSize | SymbolSize |
| SymbolStyle | SymbolStyle |
| Visibility | Visibility |
| XExpression | |
| Y1Expression | |
| Y2Expression | |
| Y3Expression | |
| YExpression |
FlexChartField コアクラス
次の表に、FlexChart フィールドのオブジェクトとその主なプロパティを一覧します。
| FlexChartField |
| Properties: DataSourceName, DataLabel.Content |
| CategoryGroups |
| Properties: GroupExpression, SortExpression, Sort, FilterExpression, FilterOutName |
| FlexChart Series |
| Properties: DataSourceName, XExpression, YExpression, Label |
| SeriesGroups |
| Properties: GroupExpression, SortExpression,Sort, FilterExpression, FilterOutName |
サポートされているチャートタイプ
FlexReport の FlexChartField では、C1.Chart.ChartType プロパティを使用してチャートタイプを設定できます。面、スプライン面、横棒、バブル、縦棒、散布図、折れ線、折れ線シンボル、スプライン、スプラインシンボル、ローソク足、HiLoOpenClose、ファンネルの 13 種類のチャートタイプを使用してデータを視覚化することができます。チャートタイプは、FlexReportDesigner のプロパティウィンドウで ChartType プロパティを使用して簡単に選択できます。
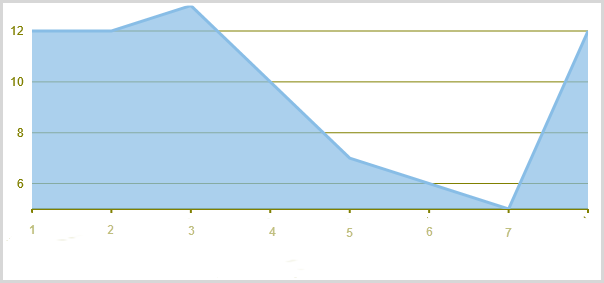
面グラフ:面グラフは Y 軸のデータポイント間を接続し、系列と X 軸の間の領域を埋めることで、データ系列を描画します。系列は、それぞれ前の系列の上に表示されます。

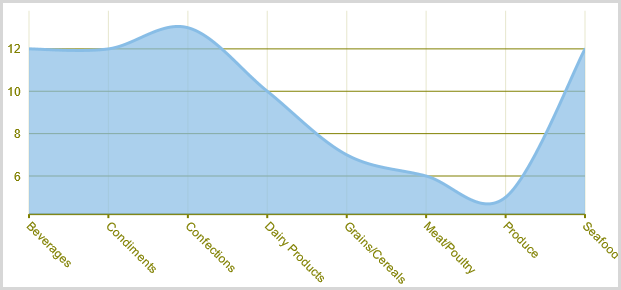
スプライン面グラフ:スプライン面グラフは面グラフに似ています。唯一の違いは、直線ではなくスプラインでデータポイント間を接続し、スプラインで囲まれた領域を塗りつぶすことです。

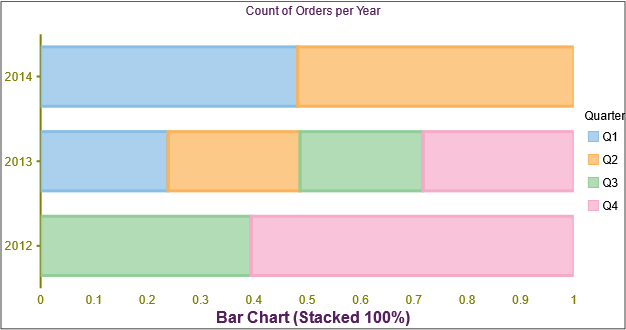
横棒グラフ:横棒グラフは、さまざまなカテゴリの値を比較したり、データ系列内の経時的な変動を表示します。これは、データ系列を同じ色と幅の棒形式の集合として表し、各棒の長さは値によって決定されます。このチャートは、X 軸にプロットされるデータ系列を横棒として表示し、カテゴリまたは項目を Y 軸に配置します。

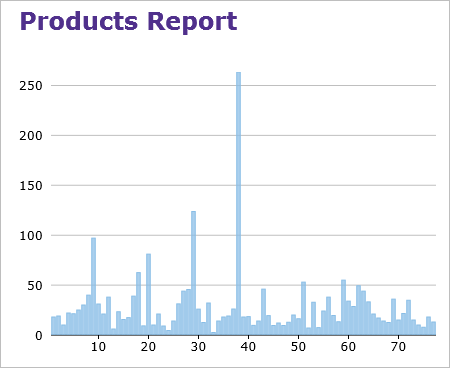
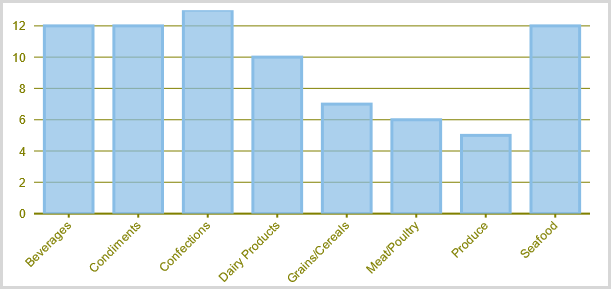
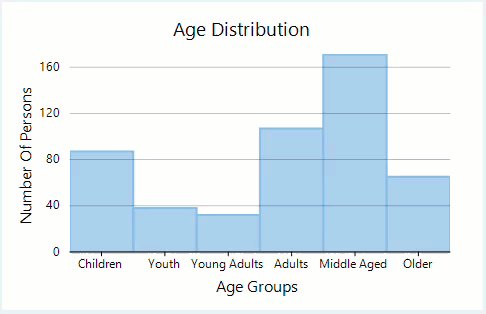
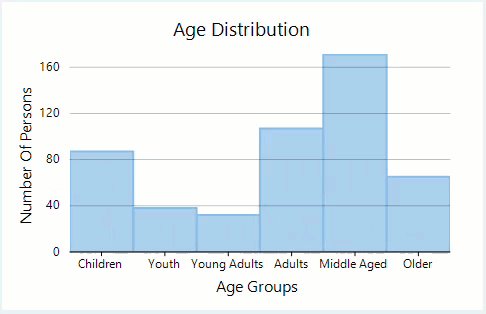
Column Chart: Column charts are simply vertical version of bar charts and they use X- axis as a category axis. Though bar charts and column charts can be used interchangeably, column charts are preferred where number of values is too large to be accommodated on an X-axis while bar charts are preferred in the case of long category titles which are difficult to fit on an X-axis or in the case of large number of categories.

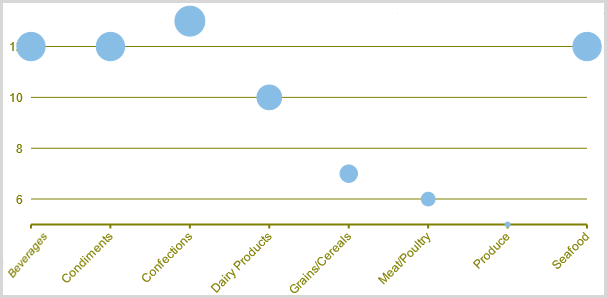
バブルチャート:バブルチャートは、2 つの独立した値を組み合わせて、ポイントの y 値とサイズを示します。バブルチャートは、各ポイントの付加的なデータ値をポイントのサイズを変えて表すために使用されます。Y 配列要素は、デカルト座標位置を決定し(XY プロットグラフと同様)、Y1 要素値は、各ポイントのバブルのサイズを決定します。ポイントのサイズは、面積または直径に基づいてエンコードできます。

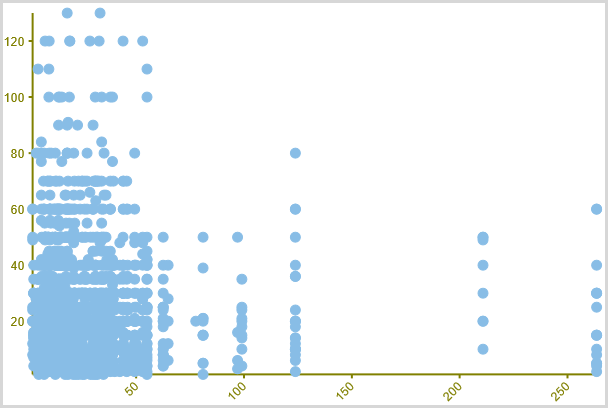
散布図:散布図は、2 つの値を使用して各データポイントを表します。これは、複数のデータ系列の項目間の関係を表します。このタイプのチャートは、予測データや結果データに含まれる集中度のばらつきを強調するために、科学的データを表現するためによく使用されます。

折れ線グラフ:折れ線グラフは、系列内の異なるデータポイントを直線で接続することで、一定期間の傾向を表示します。これは、さまざまなデータグループ間の値の変化を最も効率よく示す方法です。

折れ線シンボルグラフ:折れ線シンボルグラフは、折れ線グラフと散布図グラフを組み合わせたグラフです。シンボルを使用してデータポイントをプロットし、データポイント間を線で接続します。

スプライングラフ:スプライングラフは折れ線グラフと似ていますが、直線ではなくスプラインを使用してデータポイント間を接続する点が異なります。特に、曲線フィッティングを使用してデータを表現する際に使用されます。

スプラインシンボル:スプラインシンボルグラフは、スプライングラフと散布図を組み合わせたグラフです。シンボルを使用してデータポイントをプロットし、データポイント間をスプラインで接続します。

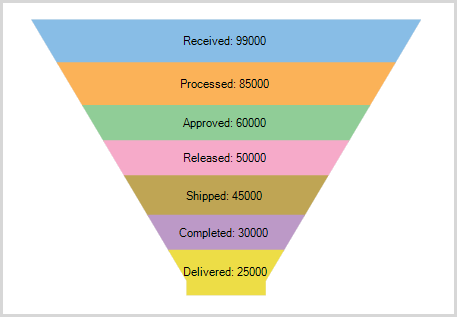
ファンネルグラフ:ファンネルグラフは、1 次元プロセスの連続的な段階を表現します。このチャートは、どの段階にどの程度の割合で値が減少しているかが顕著にわかる場所として、プロセス内に潜在的な問題がある領域を特定します。

株価チャート:株価チャートは、指定された株の始値、終値、高値、および安値を表示するために財務アプリケーションで使用されます。株価チャートには次のようなタイプがあります。
-
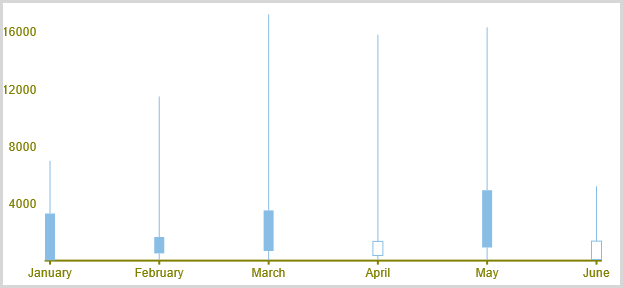
ローソク足チャート:ローソク足チャートは、特殊な HiLoOpenClose チャートで、横棒グラフと折れ線グラフを合わせたような形式で経時的な値の範囲を表します。ローソクと呼ばれるビジュアル要素で構成され、ローソクは胴体、上ヒゲ、下ヒゲの 3 つの要素から成ります。胴体は始値と終値を表現し、上ヒゲと下ヒゲはそれぞれ高値と安値を表現します。

-
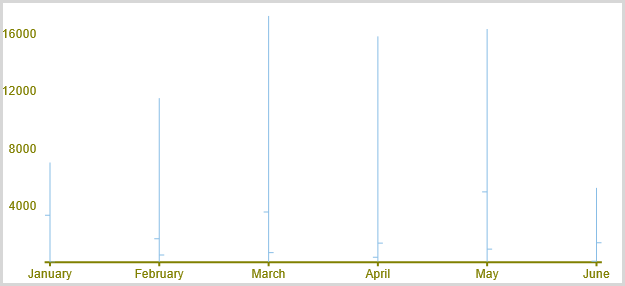
HiLoOpenClose: HiLoOpenClose チャートは、4 つの独立した値を組み合わせて、系列内のポイントの高値、安値、始値、および終値を示します。株の高値および安値を表示するほか、Y2 および Y3 配列要素がそれぞれ株の始値および終値を表します。

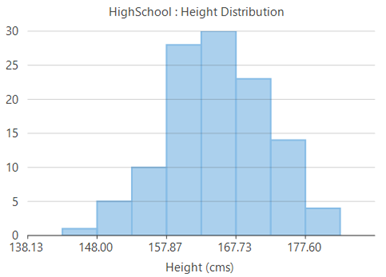
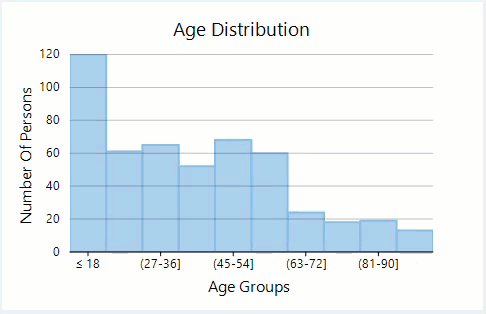
Histogram Charts: Histograms are visual representation of data distribution over a continuous interval or certain time period. These charts comprise of vertical bars to indicate the frequency in each interval or bin created by dividing the raw data values into a series of consecutive and non-overlapping intervals.

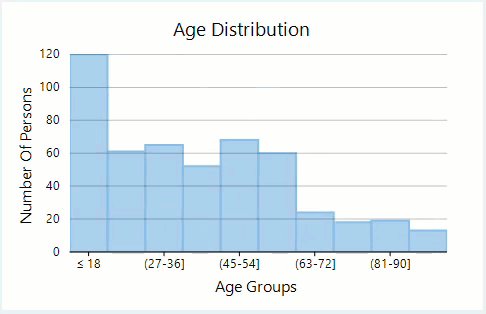
RangedHistogram Charts: Ranged histogram is a modern Excel-like histogram chart that helps visualize frequency distribution on Y-axis, against ranged X-axis. Like histogram chart type, bins are created by dividing the raw data values into a series of consecutive, non-overlapping intervals.

Step Charts: Step charts use vertical and horizontal lines to connect the data points to form a step-like progression. These charts are generally used to demonstrate the sudden change in data that might occur on irregular intervals and remains constant till the next change.

StepArea Charts: Step area charts are area charts in which points are connected by vertical and horizontal line segments, that resemble staircase steps. The area between X-axis and line segment is filled with color or some pattern.

Step Symbol Chart: Step symbol chart is a slight variation of step chart and is displayed with markers on the data points. These charts are used when it is required to know the exact data points which have been used to plot the chart.

グループ化と集計
FlexReport では FlexChartField を使用して、FlexReport 内に FlexChart をレンダリングし、その中でグループ化と集計を実行できます。データのグループ化と集計を行うレポートを作成してみます。
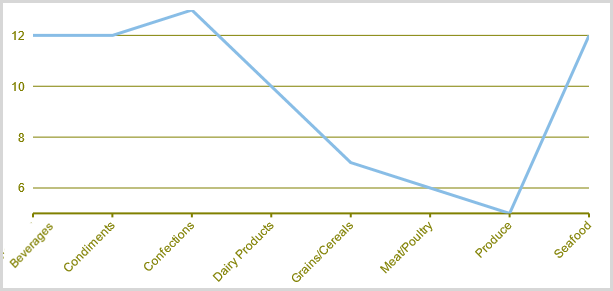
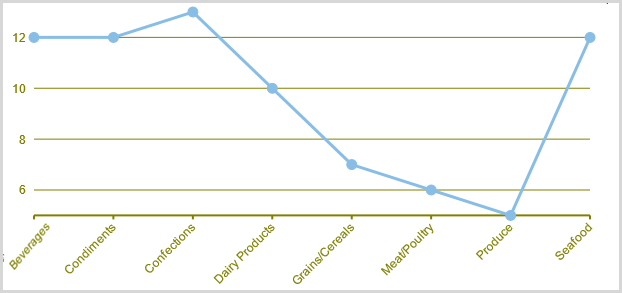
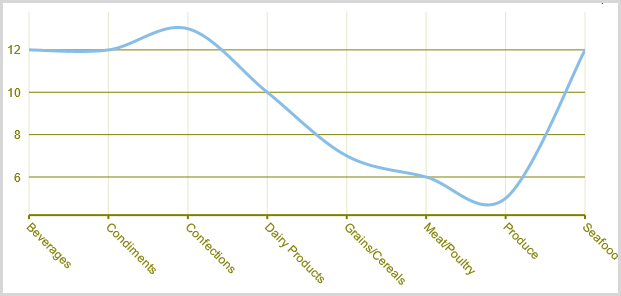
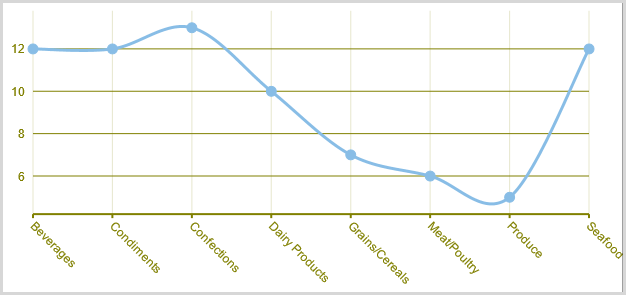
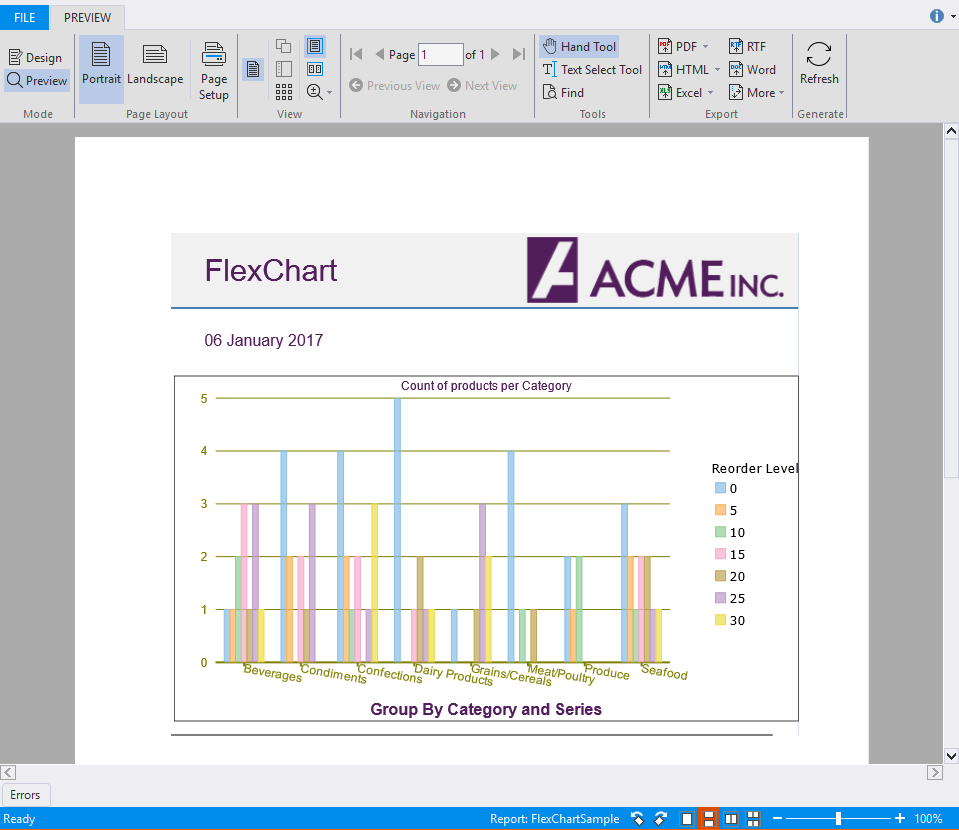
次の図は、データのグループ化と集計が行われる FlexChart フィールドを含む FlexReport を示します。

FlexChart 内でデータのグループ化と集計を行うレポートを作成するには、次の手順を実行します。
- C1FlexReportDesigner アプリケーションで、Report ウィザードを使用して新しいレポートを作成します。
- 次の SQL 文を指定して、レポートをメインデータソースに連結します。
SELECT Categories.*, Categories.CategoryID as CategoryID, Products.* FROM Categories INNER JOIN Products ON Categories.CategoryID = Products.CategoryID - Header セクションに SubSection を追加し、それに FlexChart フィールドを追加します。
- プロパティウィンドウで AxisX を展開し、LabelAngle プロパティの値を -10 に設定します。
- [AxisX]→[Style]に移動し、Font プロパティを Arial, 9pt, Regular に、StrokeColor を Olive に、StrokeWidth を 30 に設定します。
- [AxisY]に移動し、Font プロパティを Arial, 9pt, Regular に、StrokeColor を Olive に、StrokeWidth を 15 に設定します。
- Border Color を Black に、Style を Solid に、Width を 10 に設定します。
- [CategoryGroups]に移動し、その横にある省略符ボタンをクリックします。
DataGroup コレクションエディタが開きます。 - DataGroup コレクションエディタで、[追加]ボタンをクリックしてデータグループを追加し、その GroupExpression を CategoryID に設定します。
- エディタを閉じます。
- [フッター]→[コンテンツ]に移動し、それを[カテゴリ/系列別グループ]に設定します。
- [ヘッダー]→[コンテンツ]に移動し、それを[カテゴリ別製品数]に設定します。
- [凡例]→[タイトル]に移動し、それを[追加注文レベル]に設定します。
- [Series]に移動し、その横にある省略符ボタンをクリックします。
- 系列コレクションエディタで、[追加]ボタンをクリックして系列を追加します。
- [Data]→[YExpression]に移動し、その値を Count(*) に設定します。
Count(*) によって FlexChartField に集計データを設定しています。 - エディタを閉じます。
- [SeriesGroups]に移動し、その横にある省略符ボタンをクリックします。
- データグループコレクションエディタで、[追加]ボタンをクリックして系列を追加し、その GroupExpression を RecordLevel に設定します。
- エディタを閉じます。
- [XLabelExpression]に移動し、それを CategoryName に設定します。
- [プレビュー]ボタンをクリックしてプレビューモードに切り替え、レポートを表示するプレビューモードを開始します。