This is a simple yet comprehensive quickstart to get you started with FlexReport. Here, you will learn how to initially create a report definition, modify the report, and then load and render it.
レポート定義を作成する
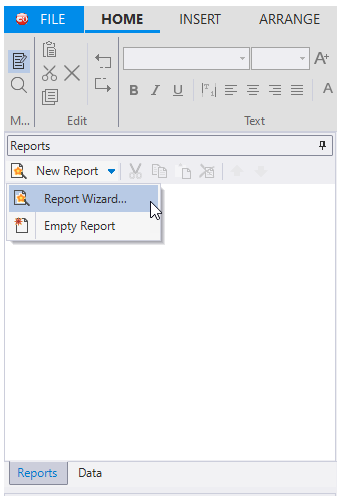
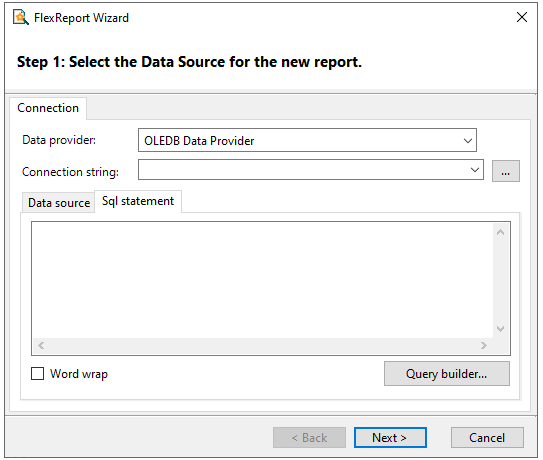
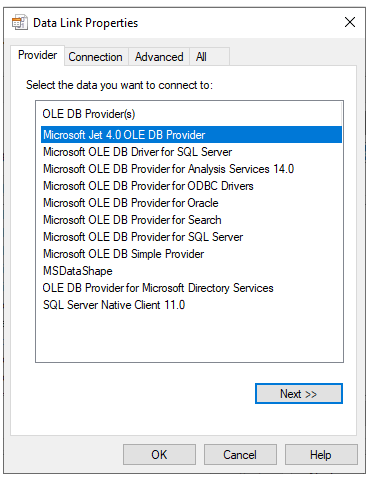
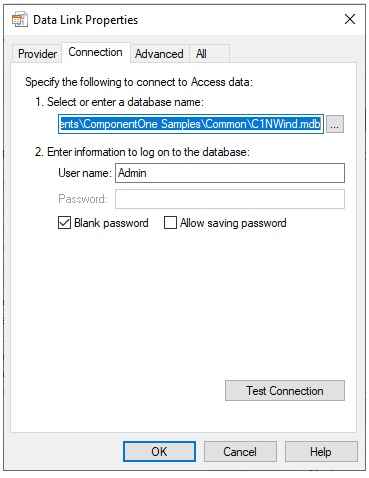
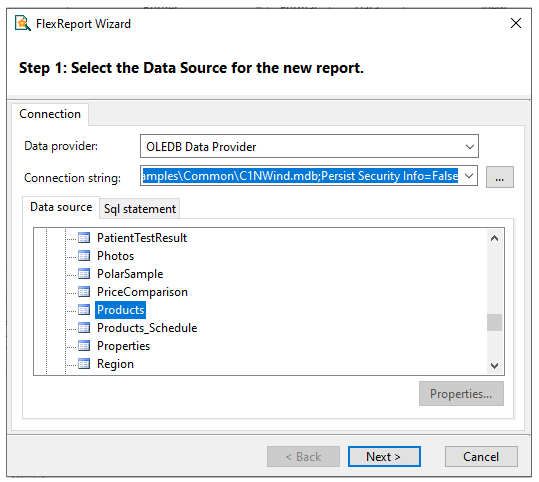
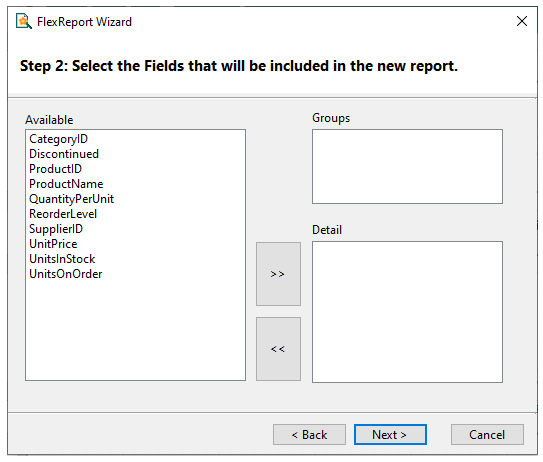
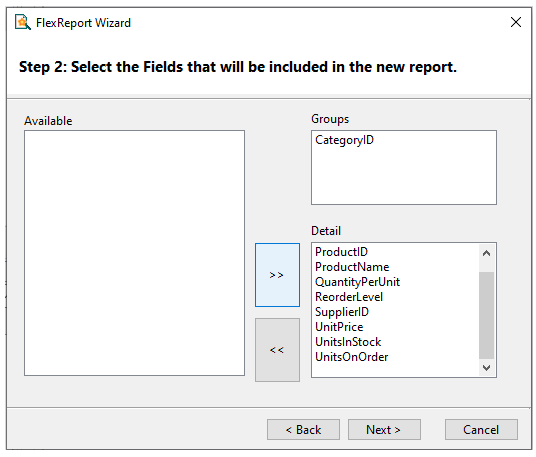
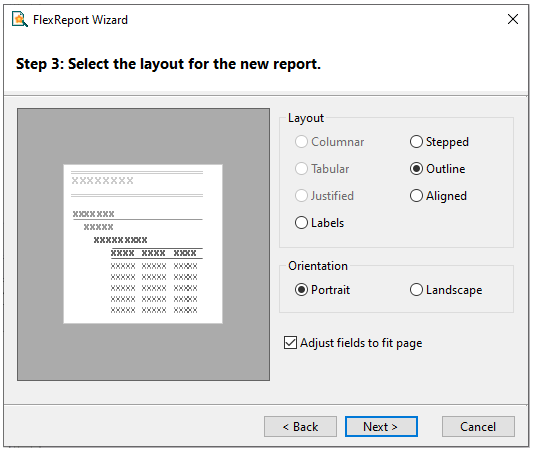
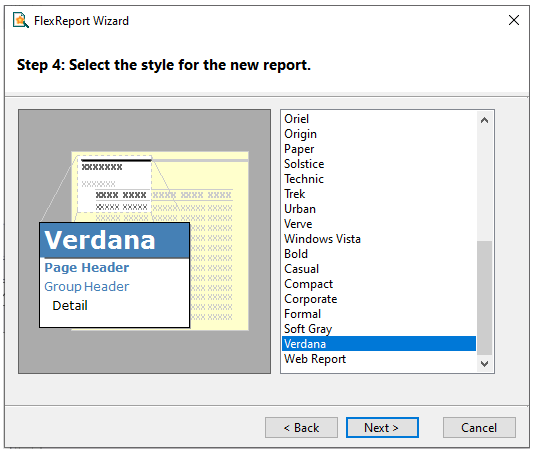
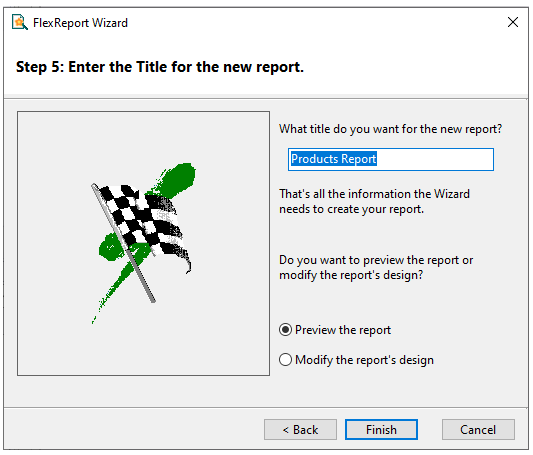
このトピックでは、FlexReportDesigner アプリケーションとコードを使用してレポート定義を作成する方法について説明します。レポート定義を作成する最も簡単な方法は、C1FlexReportDesigner を使用することです。これは、Microsoft Access のレポートデザイナや Crystal Report に似たスタンドアロンアプリケーションです。
The C1FlexReportDesigner.exe for 64-bit platform and C1FlexReportDesigner32.4.exe for 32-bit platform are located at C:\Program Files (x86)\ComponentOne\Apps\v4.5.2 on your computer.
レポートの修正
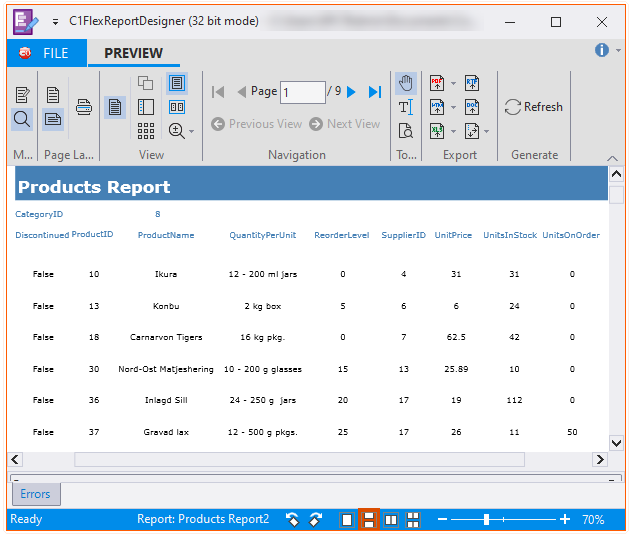
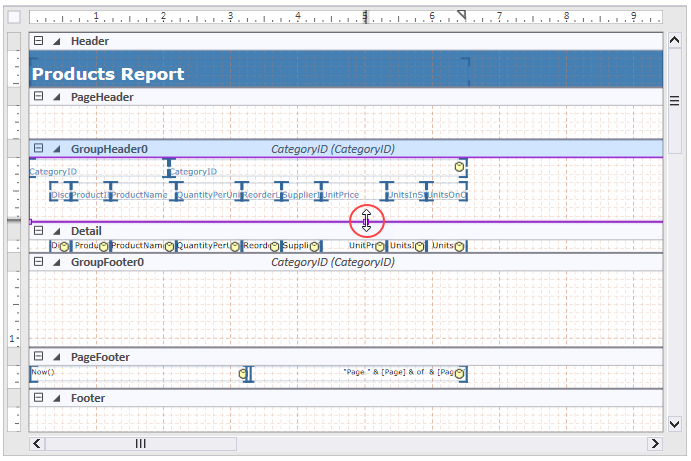
プレビューモードの FlexReportDesigner では、レポートを調整することはできません。[設計]ボタンをクリックしてデザインモードに切り替え、修正を開始します。メインウィンドウの右ペインがプレビューモードから設計モードに切り替わり、レポートを構成するコントロールとフィールドが表示されます。
この例では、グループヘッダーセクションのサイズ変更、およびフィールド値の書式設定を行います。それには、次の手順に従います。
- グループヘッダーセクションのサイズを変更するには、境界線を選択し、マウスポインタを使用して目的の位置までドラッグします。

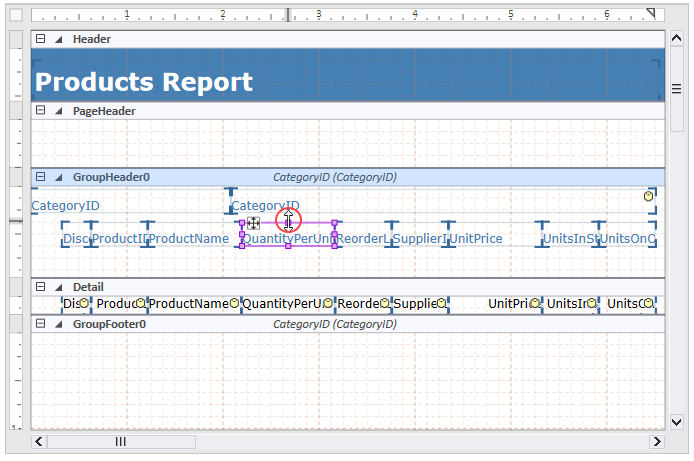
- マウスポインタでフィールドの角にあるハンドルをドラッグして、フィールドのサイズを変更します。
 ヒント:テキストがフィールドに収まらない場合は、プロパティペインでフィールドの Appearance.WordWrap プロパティを True に設定します。
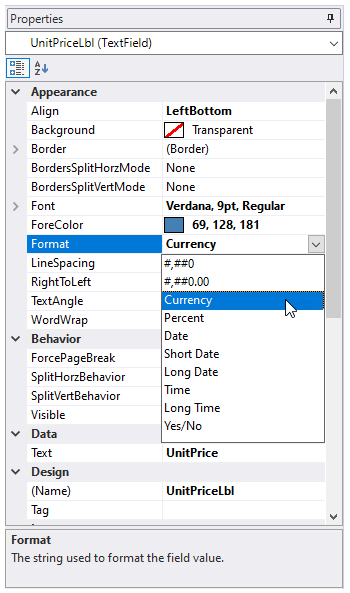
ヒント:テキストがフィールドに収まらない場合は、プロパティペインでフィールドの Appearance.WordWrap プロパティを True に設定します。 - プロパティペインで、Unit Price 列の下にある詳細セクションの UnitPriceCtl フィールドを選択します。
- フィールドの Appearance.Format プロパティを Currency に設定します。

- [プレビュー]ボタンをクリックしてプレビューモードに切り替え、修正を確認します。
- [設計]ボタンをクリックして、プレビューモードから設計モードに切り替えます。
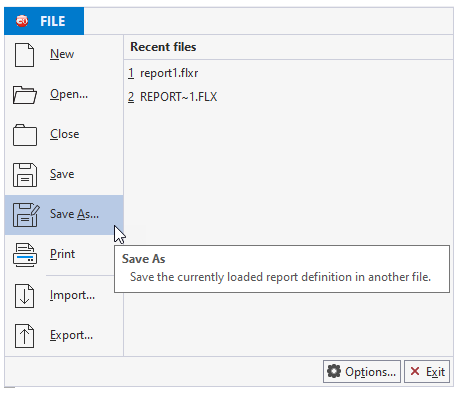
- [ファイル]メニューをクリックして、表示されるメニューから[名前を付けて保存]を選択します。

- [レポート定義ファイルの保存]ダイアログボックスで、[ファイル名]ボックスに「ProductsReport.flxr」と入力します。後で使用するために、覚えやすい場所にファイルを保存します。
- デザイナを閉じて、Visual Studio プロジェクトに戻ります。
これで、レポート定義ファイルを作成できました。次の手順では、C1FlexReport コンポーネントにレポートをロードします。
レポートのロードとレンダリング
設計時にファイルからレポート定義をロードするには、次のいずれかのタスクを実行します。
- C1FlexReport コンポーネントを右クリックし、[レポートのロード]メニューオプションを選択します。
または
- C1FlexReport コンポーネントの上のスマートタグ(
 )をクリックし、[C1FlexReport のタスク]メニューから[レポートの読み込み]を選択します。
)をクリックし、[C1FlexReport のタスク]メニューから[レポートの読み込み]を選択します。
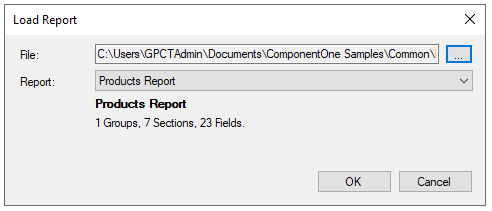
Using the Load Report dialog box, select the report you want and complete the following tasks:
- 省略符ボタンをクリックします。[開く]ダイアログボックスが表示されます。
- ProductsReport.flxr ファイルを保存した場所を参照し、そのファイルを選択して、[開く]をクリックします。
- [レポート]ドロップダウンボックスに有効なレポート定義がリストされます。ロードする[Products Report]定義を選択します。
- [ロード]をクリックし、[OK]をクリックして、ダイアログボックスを閉じます。

You can also load a report definition from a file via code. For this purpose, double-click the form and enter the following code in the Form1_Load event handler:
| C# |
コードのコピー
|
|---|---|
private void Form1_Load(object sender, EventArgs e) { // リソースマネージャを作成します ComponentResourceManager resources = new ComponentResourceManager(typeof(Form1)); // レポート定義を格納するリソース文字列を取得します c1FlexReport1.ReportDefinition = resources.GetString("c1FlexReport1.ReportDefinition"); // レポート名を設定します c1FlexReport1.ReportName = "Products Report"; } |
|
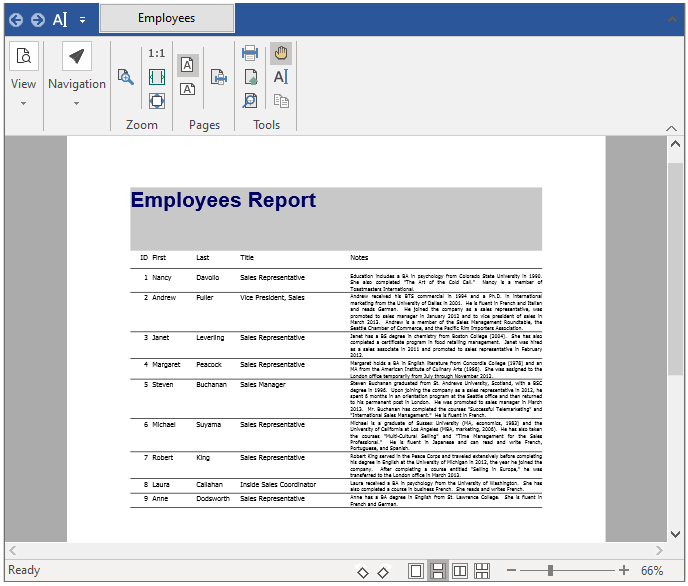
次の手順では、レポートをプレビューコントロールにレンダリングします。
レポート定義を作成し、データソースを定義して C1FlexReport コンポーネントにロードしたら、レポートをプリンタやプレビューコントロール C1FlexViewer にレンダリングしたり、別のファイル形式にエクスポートすることができます。
FlexViewer コントロールでレポートをプレビューするには、次の手順に従います。
- ツールボックスから、FlexViewer コントロールをダブルクリックしてプロジェクトに追加します。
- プロパティウィンドウで、FlexViewer.Dock プロパティを Fill に設定します。
- マウスで Windows フォームを選択し、ドラッグしてサイズ変更します。
- フォームをダブルクリックし、Form_Load イベントハンドラに次のコードを入力します。
C# コードのコピーprivate void Form1_Load(object sender, EventArgs e) { //レポート定義をロードします c1FlexReport1.Load(@"..\..\Products Report.flxr", "Products Report"); //レポートをプレビューします c1FlexViewer1.DocumentSource = c1FlexReport1; }
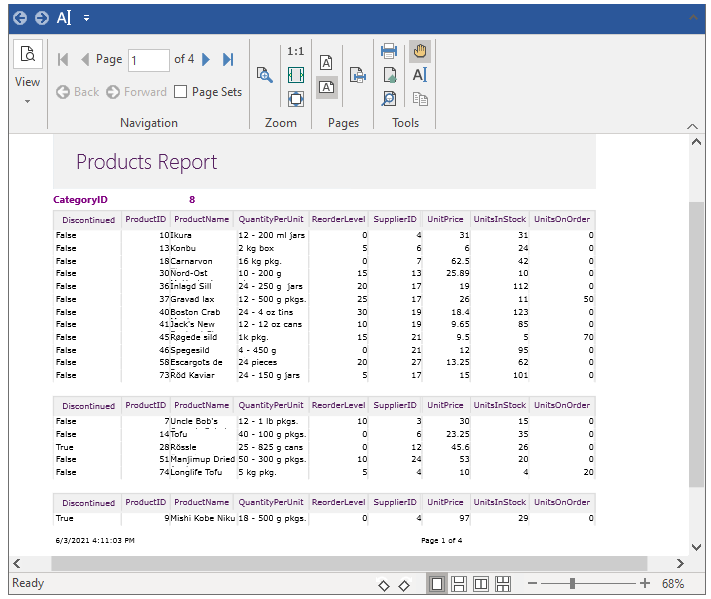
- Press F5 to run the code. Observe the output. It looks as shown below:
 Note: WinForms .NET 5 Edition does not include rich design-time support yet. We will enhance it in the future releases.
Note: WinForms .NET 5 Edition does not include rich design-time support yet. We will enhance it in the future releases.