A grid comprises of rows and columns to record information. A column generally contains information of the same type, whereas a row can contain information of different data types.
In GanttView, the collection of columns is represented by the ColumnCollection class which is accessible through the Columns property of the C1GanttView class.
This section walks you through different operations that can be performed on columns in the GanttView control.
グリッドへの列の追加
You can add a column to the ColumnCollection by using the Columns property of the C1GanttView class. To add columns to the grid, please refer to the code snippet provided below.
| C# |
コードのコピー
|
|---|---|
C1.Win.GanttView.TaskPropertyColumn taskPropertyColumn1 = new C1.Win.GanttView.TaskPropertyColumn(); taskPropertyColumn1.Caption = "Duration"; taskPropertyColumn1.ID = 1437604830; taskPropertyColumn1.Property = C1.Win.GanttView.TaskProperty.Duration; this.c1GanttView1.Columns.Add(taskPropertyColumn1); |
|
You can also add columns at run time. To add columns using the ColumnCollection of the GanttView, follow the steps below:
- グリッド列 ボタン
 をクリックして グリッド列 ダイアログボックスを開きます。
をクリックして グリッド列 ダイアログボックスを開きます。 - それぞれのチェックボックスを選択して、グリッドに新しい列を追加します。
- OK をクリックします。
2つの列期間と開始がグリッドに追加されます。
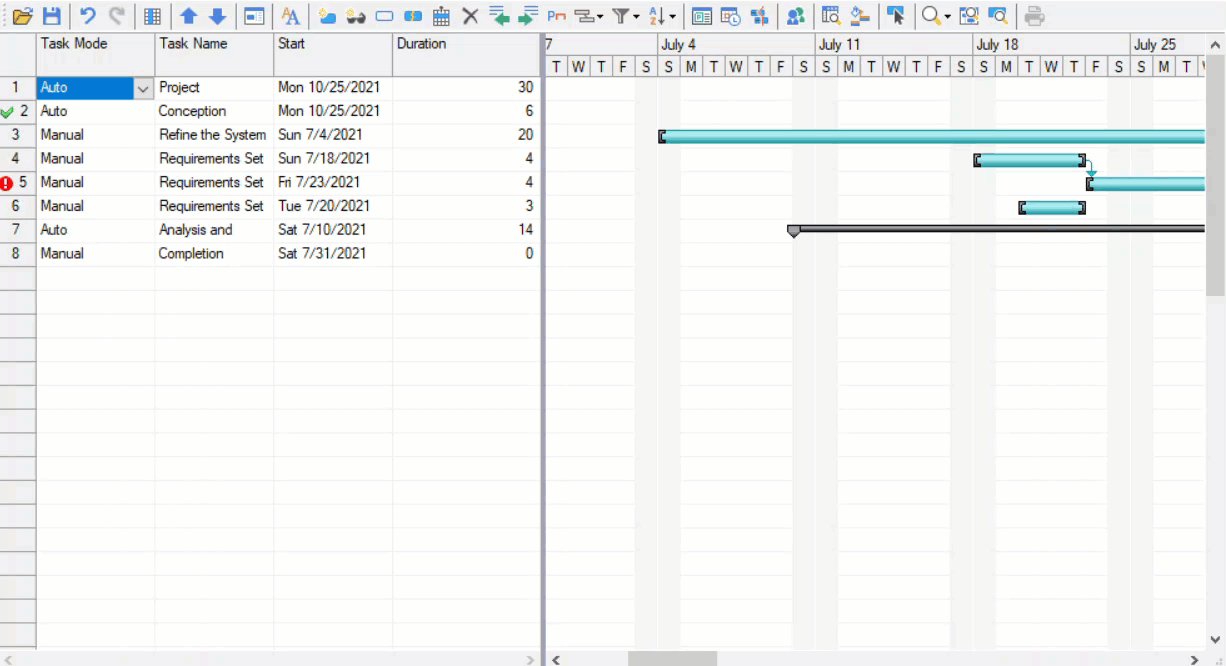
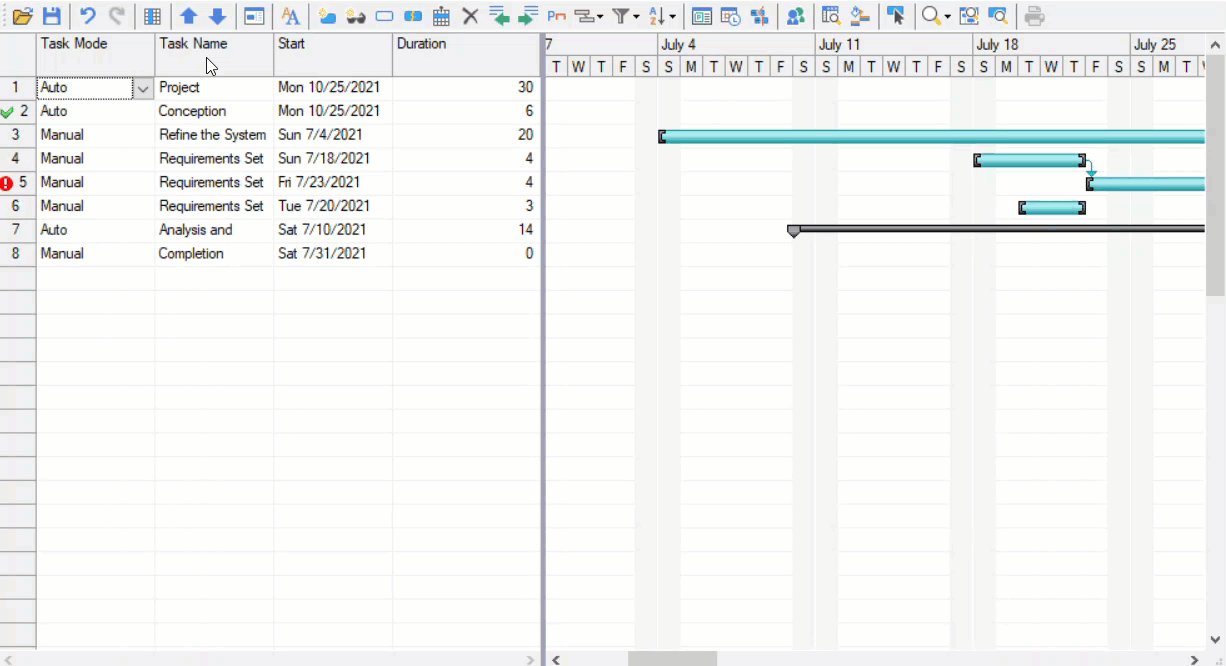
グリッド内の列の移動
GanttView allows you to move columns to occupy new position in the grid.

実行時にグリッド内の列を移動するには、以下の手順に従います。
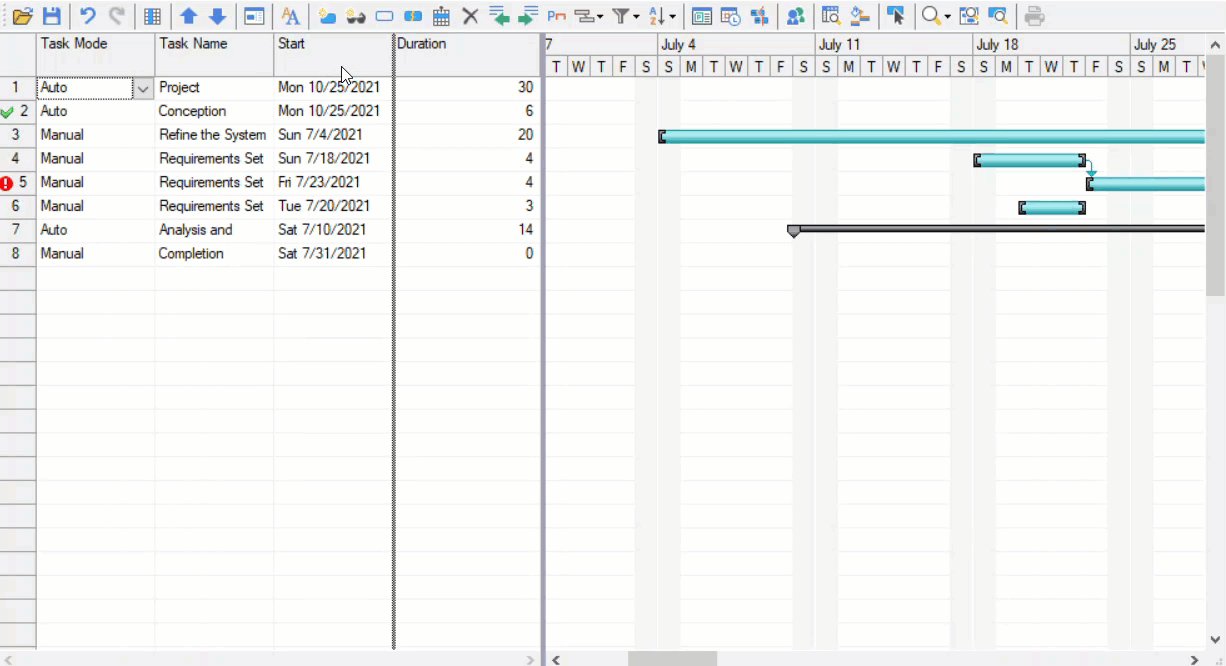
- 移動する列、たとえば、開始 列を選択します。
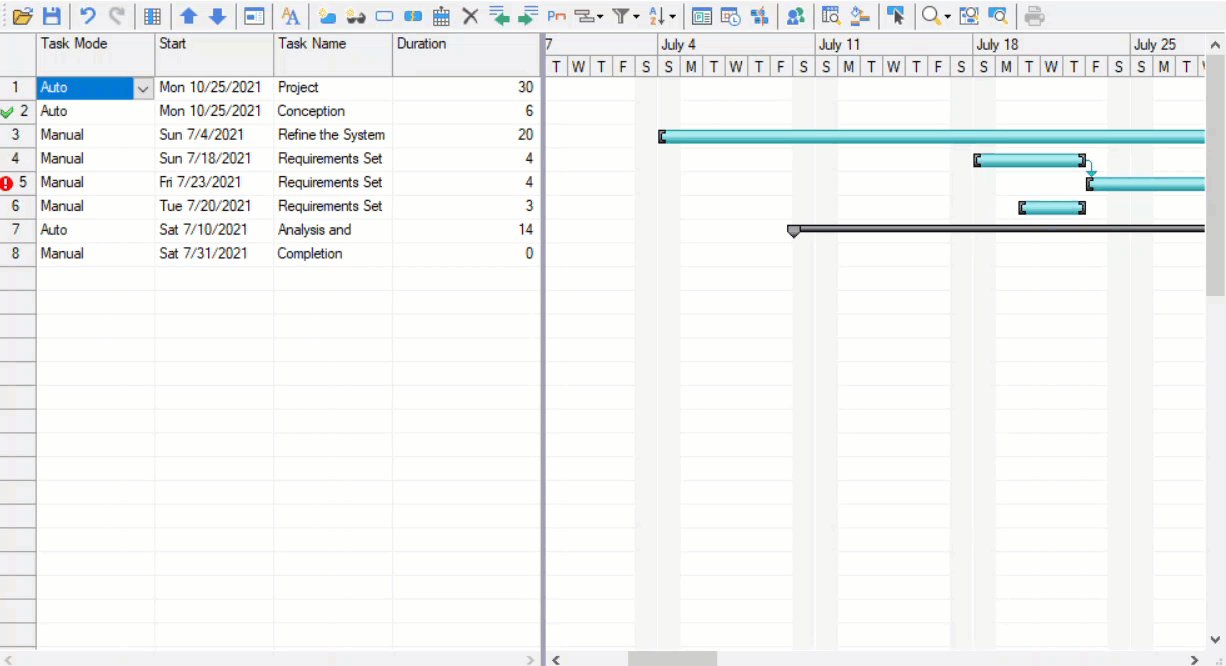
- 列を移動先までドラッグしてマウスボタンを離します。
カスタム列
GanttView allows you to create custom columns as per your requirements. In GanttView, custom columns are represented by the CustomFieldColumn class. Other than this, you can also set various attributes of a custom column.
Below code snippet shows how you can create a custom column in the GanttView control.
| C# |
コードのコピー
|
|---|---|
CustomFieldColumn cc = new CustomFieldColumn(); cc.Caption = "My Numeric Column"; cc.DataType = typeof(decimal); cc.Format = "$#0"; cc.Name = "MyNumericColumn"; cc.TextAlign = System.Windows.Forms.HorizontalAlignment.Right; cc.Width = 65; c1GanttView1.Columns.Add(cc); |
|
Custom Multiple Rows and Columns
Rows and columns in GanttView control can easily be customized. GanttView enables you to select multiple rows or columns and customize them according to your needs. You can indent and outdent the selected tasks, delete the tasks, and change their field styles. You can also select several cells to change field styles for the selected tasks/fields. Other than this, you can highlight a particular task by changing the font color and background style for that task name.
To customize multiple rows and columns at the same time, follow the steps below:
- Select the rows/columns you want to customize.
- To change the height of the rows, place the cursor at the bottom of the selected row and drag it to adjust the height.
- To highlight a field, select Field Styles on the GanttView toolbar.
Field Styles dialog box will appear. - Select the field you want to customize from the drop down.
- Select the font style and background color that you want to apply.
- Click OK.
The selected style and background color gets applied to the selected fields.
Show Duration Columns in Grid
Duration columns displays the total amount time taken to complete task. This is generally the length of time it takes to complete a task from beginning to end. You can show the duration columns in the grid by using the Duration and DurationUnits properties of the Task class.
To programmatically show/hide the values of the Duration and DurationUnits properties in the grid, add the code given below:
| C# |
コードのコピー
|
|---|---|
private void chkShowDuration_CheckedChanged(object sender, EventArgs e) { TaskPropertyColumn durationCol = c1GanttView1.Columns.Search(TaskProperty.Duration); TaskPropertyColumn unitsCol = c1GanttView1.Columns.Search(TaskProperty.DurationUnits); if (durationCol != null && unitsCol != null) { bool visible = chkShowDuration.Checked; durationCol.Visible = visible; unitsCol.Visible = visible; } } |
|