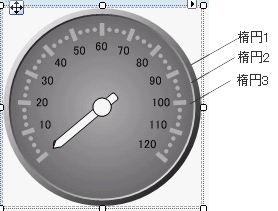
すべての FaceShapesC1GaugeFilledShape.Borderプロパティがすてきで単純です。互いの上にいくつかの形状を追加し、照明効果用のグラデーションを使用して、作成するゲージによりプロフェッショナルに見える傾斜の付いた端部を作成できます。この例では、FaceShapes コレクションに合計3個の楕円を設定します。

- プロパティウィンドウで、Gauges プロパティの横にある〈...〉ボタンをクリックします。 [C1Gauge.Gauges コレクションエディタ]ダイアログボックスが開きます。
- FaceShapes プロパティの横の〈...〉ボタンをクリックします。 C1RadialGauge.FaceShapes コレクションエディタが開きます。
- 〈追加〉をクリックし、C1GaugeEllipseを選択します。1つ目の楕円が最下部に配置されます。lick Add and select C1GaugeEllipse.
- Filling を展開し、Color プロパティを White、 Color2プロパティを Black、BrushTypeを Gradient に設定します。 他の楕円が上に配置されたときに最下部の楕円が見えるように、最下部の楕円を少し大きくする必要があります。これを行うには、Widthおよび Height プロパティを -1.08 に設定します。 値 -1 は領域の 100% を意味することに注意してください。 -1 より小さい値は、サイズが比例して拡大します。正の値はサイズ(ピクセル)を明示的に示します。
- Border を展開し、 LineStyleプロパティを None に設定します。
- 〈追加〉をクリックし、C1GaugeEllipse を選択します。2つ目の楕円は最下部の楕円よりも若干小さくします。
- Width および Height 値を -1.02 に設定します。
- Filling を展開し、Color プロパティを Black、Color2 プロパティを White、C1GaugeFilling.BrushType を Gradient に設定します。
- Border を展開し、LineStyle プロパティを None に設定します。
- 〈追加〉をクリックし、C1GaugeEllipse を選択します。3つ目の楕円は、スケールとポインタのすぐ下のフェイスプレートとして機能します。Width と Height を -1 のままにします(デフォルトの 100%)。
- Color プロパティを DarkGray、Color2 プロパティを Dimgray、C1GaugeFilling.BrushType を Gradient に設定します。
- Gradient を展開し Directionを RadialInner に設定します。
- Border を展開し、LineStyle プロパティを None に設定します。
関連トピック