The PrintPreview library provides various properties for customizing the appearance and styling the different controls, so that you can generate them as per your requirement and change the look and feel of the application you are creating.
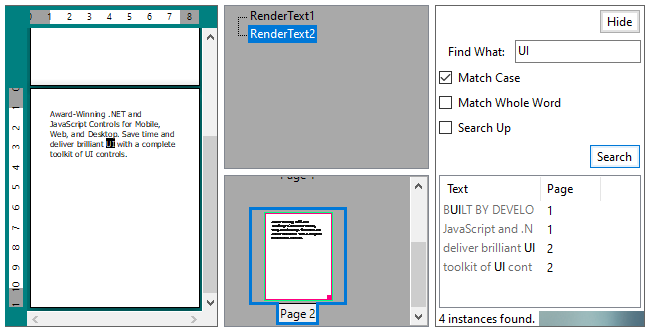
The snapshot below shows the different PrintPreview controls like Outline View, Thumbnail View and Text Search Panel connected to the PreviewPane. Observe the difference in the default appearance of these controls after changing the back color, background image, border style etc.

The code snippet below shows how to change the appearance of the PrintPreview controls using the BackColor, BackgroundImage, and BorderStyle properties.
| C# |
コードのコピー
|
|---|---|
c1PreviewPane1.BackColor = Color.Teal;
c1PreviewOutlineView1.BackColor = Color.DarkGray;
c1PreviewThumbnailView1.BackColor = Color.DarkGray;
c1PreviewTextSearchPanel1.BackgroundImage = Image.FromFile(@"Resources\blurimage.jpg");
c1PreviewTextSearchPanel1.BackgroundImageLayout = ImageLayout.Stretch;
c1PreviewTextSearchPanel1.BorderStyle = BorderStyle.FixedSingle;
|
|