このトピックは、2つの列に分かれたテーブルフッターを作成する方法を示します。このトピックでは、次の主要なポイントを示します。
- C1PrintDocument 内の複数の行と列から成るテーブルにフッターを追加する。
- 各ページの最後にテーブルフッターを設定する。TableVectorCollection クラスの Count プロパティを使用して、各ページのテーブルの最後にフッターを挿入します。
- ページフッターの各セクションで行および列スパンを設定する。
TableCell クラスの SpanRows および SpanCols プロパティを使用して、行および列スパンを指定します。 - ページフッターの各セクションのテキスト配置を設定する。 Style クラスの TextAlignHorz および TextAlignVertプロパティを使用して、テキストの水平および垂直方向の配置を指定します。 AlignHorzEnum のメンバ(left、right、justify、center)を TextAlignHorz プロパティに、 AlignVertEnum のメンバ(bottom、center、justify、top)を TextAlignVert プロパティに割り当てることができます。
メモ:このトピック内のサンプルコードは、「using C1.C1Preview;」ディレクティブ(C# の場合。他の言語の場合は相当する構文)がファイルに挿入されていることを前提としています。したがって、完全修飾された型名(C1.C1Preview.RenderText など)ではなく、クラス名部分(RenderText)だけを使用します。
次の手順を完了して、2つのパーツを含むテーブルフッターを作成します。
- 新しい Windows フォームアプリケーションを作成します。
- C1PrintPreview コントロールをフォームに追加します。C1PrintDocument コンポーネントをフォームに追加します。これは、フォームの下のコンポーネントのトレイに表示されます。プレビューには c1PrintPreview1、ドキュメントには c1PrintDocument1 のデフォルト名が与えられます。
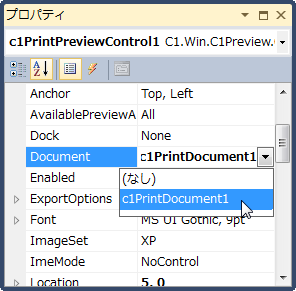
- c1PrintPreview1 コントロールの Document プロパティの値を c1PrintDocument1 に設定します。これにより、アプリケーションの実行時にプレビューにドキュメントが表示されます。

- フォームをダブルクリックして、フォームロードイベントのハンドラを作成します。ここに、以下のすべてのコードを記述します。フォームロードイベントで、ドキュメントを設定します。ページフッターの RenderTable を作成し、100 行4列のテーブルとサンプルテキストを追加します。
- ページフッターの RenderTable を作成し、100 行4列のテーブルとサンプルテキストを追加します。
Visual Basic コードの書き方
Visual Basic コードのコピーDim rt1 As New C1.C1Preview.RenderTable(Me.C1PrintDocument1) ' 100 行4列のテーブルを作成し、テキストを挿入します Dim r As Integer = 100 Dim c As Integer = 4 Dim row As Integer Dim col As Integer For row = 0 To r - 1 Step +1 For col = 0 To c - 1 Step +1 Dim celltext As C1.C1Preview.RenderText = New C1.C1Preview.RenderText(Me.C1PrintDocument1) celltext.Text = String.Format("Cell ({0},{1})", row, col) rt1.Cells(row, col).RenderObject = celltext Next Next ' テーブルをドキュメントに追加します Me.C1PrintDocument1.Body.Children.Add(rt1)C# コードの書き方
C# コードのコピーC1.C1Preview.RenderTable rt1 = new C1.C1Preview.RenderTable(this.c1PrintDocument1); // 100 行4列のテーブルを作成し、テキストを挿入します const int r = 100; const int c = 4; for (int row = 0; row < r; ++row) { for (int col = 0; col < c; ++col) { C1.C1Preview.RenderText celltext = new C1.C1Preview.RenderText(this.c1PrintDocument1); celltext.Text = string.Format("Cell ({0},{1})", row, col); rt1.Cells[row, col].RenderObject = celltext; } } // テーブルをドキュメントに追加します this.c1PrintDocument1.Body.Children.Add(rt1); - 次のコードを追加して、フォントタイプを Arial、10 ポイントに設定し、背景色をレモンクリーム色に設定します。
Visual Basic コードの書き方
Visual Basic コードのコピー' テーブルフッターを設定します。 rt1.RowGroups(rt1.Rows.Count - 2, 2).PageFooter = True rt1.RowGroups(rt1.Rows.Count - 2, 2).Style.BackColor = Color.LemonChiffon rt1.RowGroups(rt1.Rows.Count - 2, 2).Style.Font = New Font("Arial", 10, FontStyle.Bold)C# コードの書き方
C# コードのコピー// テーブルフッターを設定します。 rt1.RowGroups[rt1.Rows.Count - 2, 2].PageFooter = true; rt1.RowGroups[rt1.Rows.Count - 2, 2].Style.BackColor = Color.LemonChiffon; rt1.RowGroups[rt1.Rows.Count - 2, 2].Style.Font = new Font("Arial", 10, FontStyle.Bold);ここでは、Count プロパティを使用して、ページの最後の2行をフッター用に確保し、RowGroups プロパティを使用して、その行をグループ化しました。次に、テキストに新しいフォントスタイルを割り当て、ページフッター内のセルに新しい背景色を割り当てました。
- TextAlignHorz および TextAlignVert プロパティを使用して、ページフッターの各列のテキストの配置を設定します。また、 SpanRows および SpanCols プロパティを使用して、最後の2行にまたがるフッターを作成し、2つの列を作成します。ページフッターのテーブルの各列にテキストを描画します。最後に、 Generate メソッドを使用して、ドキュメントを作成します。
Visual Basic コードの書き方
Visual Basic コードのコピー' テーブルフッターテキストを追加します rt1.Cells(rt1.Rows.Count - 2, 0).SpanRows = 2 rt1.Cells(rt1.Rows.Count - 2, 0).SpanCols = rt1.Cols.Count - 1 rt1.Cells(rt1.Rows.Count - 2, 0).Style.TextAlignHorz = C1.C1Preview.AlignHorzEnum.Left rt1.Cells(rt1.Rows.Count - 2, 0).Style.TextAlignVert = C1.C1Preview.AlignVertEnum.Center Dim tf As C1.C1Preview.RenderText = New C1.C1Preview.RenderText(Me.C1PrintDocument1) tf = CType(rt1.Cells(rt1.Rows.Count - 2, 0).RenderObject, C1.C1Preview.RenderText) tf.Text = "This is a table footer." ' ページ番号を追加します rt1.Cells(rt1.Rows.Count - 2, 3).SpanRows = 2 rt1.Cells(rt1.Rows.Count - 2, 3).Style.TextAlignHorz = C1.C1Preview.AlignHorzEnum.Right rt1.Cells(rt1.Rows.Count - 2, 3).Style.TextAlignVert = C1.C1Preview.AlignVertEnum.Center ' タグ(ページ番号/ページ数など)をドキュメントの任意の位置に挿入できます Dim pn As C1.C1Preview.RenderText = New C1.C1Preview.RenderText(Me.C1PrintDocument1) pn = CType(rt1.Cells(rt1.Rows.Count - 2, 3).RenderObject, C1.C1Preview.RenderText) pn.Text = "Page [PageNo] of [PageCount]" Me.C1PrintDocument1.Generate()
C# コードの書き方
C# コードのコピー// テーブルフッターテキストを追加します rt1.Cells[rt1.Rows.Count - 2, 0].SpanRows = 2; rt1.Cells[rt1.Rows.Count - 2, 0].SpanCols = rt1.Cols.Count - 1; rt1.Cells[rt1.Rows.Count - 2, 0].Style.TextAlignHorz = C1.C1Preview.AlignHorzEnum.Center; rt1.Cells[rt1.Rows.Count - 2, 0].Style.TextAlignVert = C1.C1Preview.AlignVertEnum.Center; ((C1.C1Preview.RenderText)rt1.Cells[rt1.Rows.Count - 2, 0].RenderObject).Text = "This is a table footer."; // ページ番号を追加します rt1.Cells[rt1.Rows.Count - 2, 3].SpanRows = 2; rt1.Cells[rt1.Rows.Count - 2, 3].Style.TextAlignHorz = C1.C1Preview.AlignHorzEnum.Right; rt1.Cells[rt1.Rows.Count - 2, 3].Style.TextAlignVert = C1.C1Preview.AlignVertEnum.Center; // タグ(ページ番号/ページ数など)をドキュメントの任意の位置に挿入できます ((C1.C1Preview.RenderText)rt1.Cells[rt1.Rows.Count - 2, 3].RenderObject).Text = "Page [PageNo] of [PageCount]"; this.c1PrintDocument1.Generate();
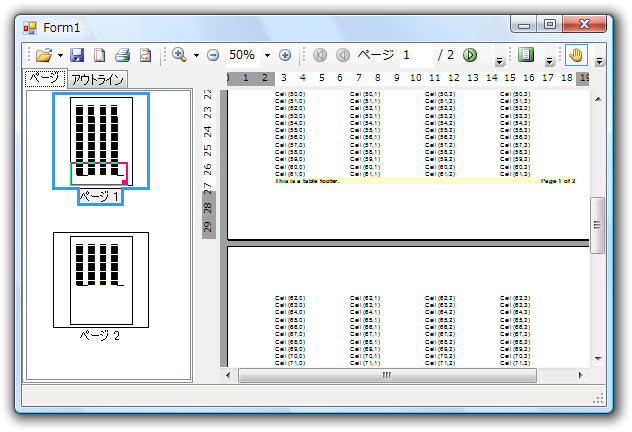
アプリケーションを保存し、実行します。
実行時に、2つの部分から成る新しいページフッターが次のように表示されます。