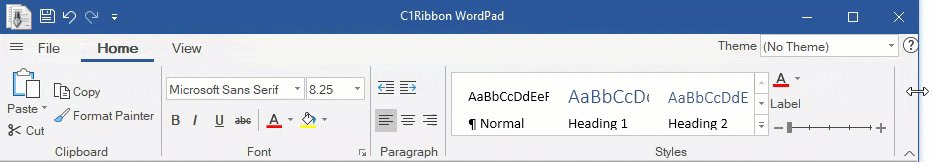
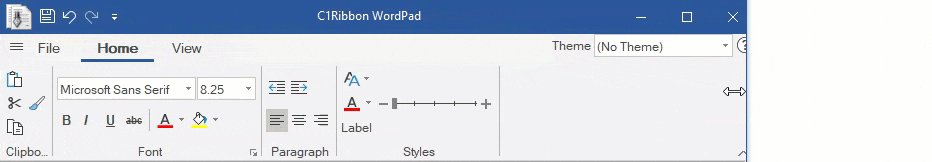
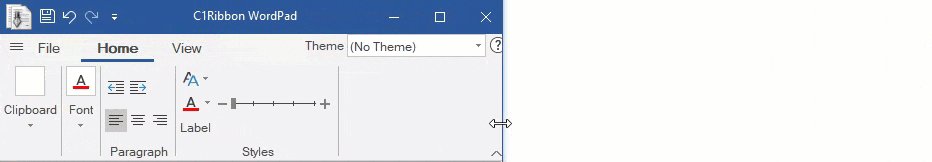
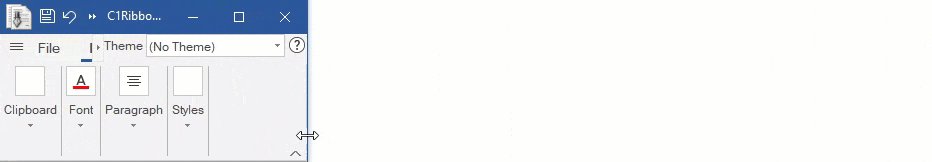
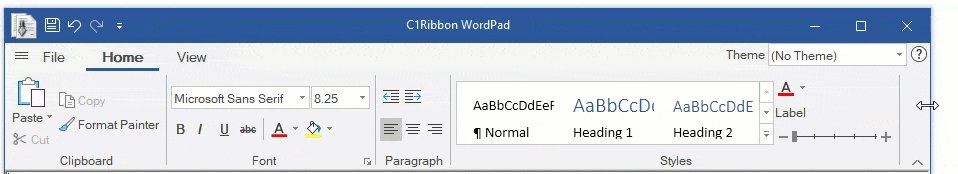
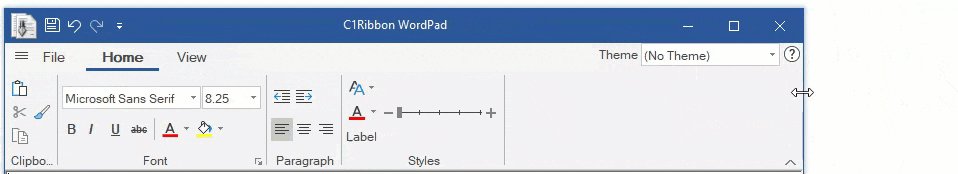
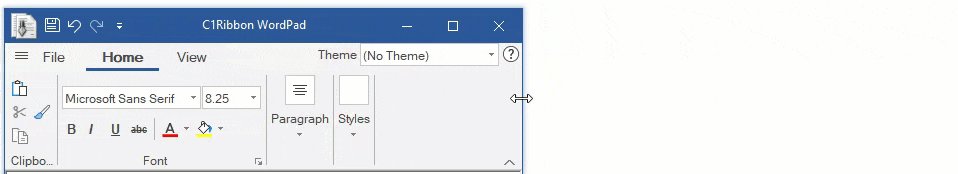
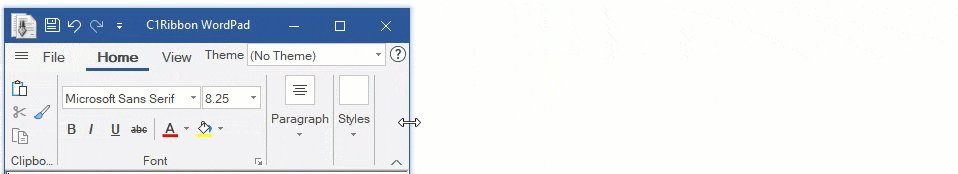
Ribbons are control-rich UIs that take up a good amount of screen real estate in comparison to menu applications. By default, the ribbon groups collapse left to right one by one individually into small rectangles. Also, in place of their constituent controls, these rectangles display a drop-down arrow, which when clicked shows the controls from the collapsed group in the dropdown menu.

To let you efficiently use the space while horizontally resizing a form containing a Ribbon, the Ribbon control provides the CollapseIndex property in the RibbonGroup class. This property sets the priority index of the groups for resizing and collapsing. The higher the number, the lower the priority for resizing.
Let's say you have controls in the right half of the ribbon that are 'less important' than some groups in the left half and want the right group to collapse first in the application. For this, you have to set the CollapseIndex of the Styles and Paragraph groups to a value that is higher than the CollapseIndex numbers of Clipboard and Font groups.

Likewise, if you want to initially collapse the Font and Paragraph groups while resizing the ribbon, you have to set their Collapse Indices to a values much higher than for the other groups, Clipboard and Styles.

So, now you can easily collapse or resize groups as per the priority you want to set in the Ribbon control using the CollaspeIndex property.
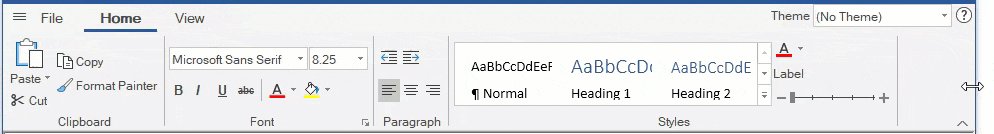
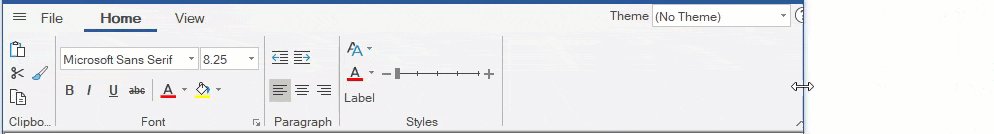
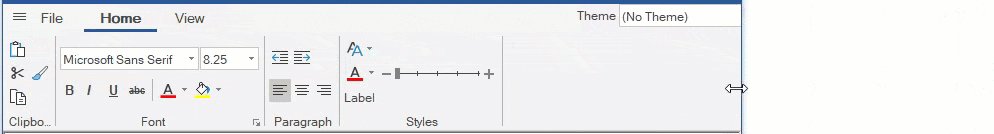
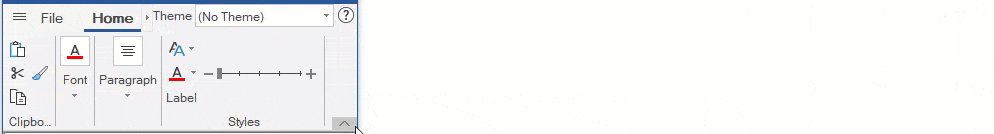
Resizing Gallery in Expanded Ribbon
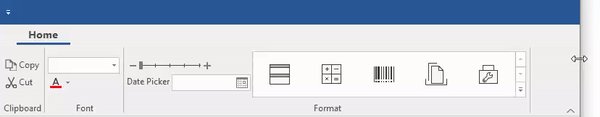
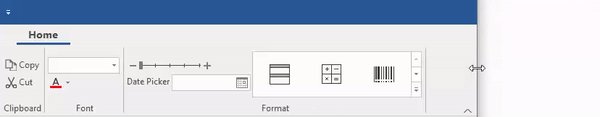
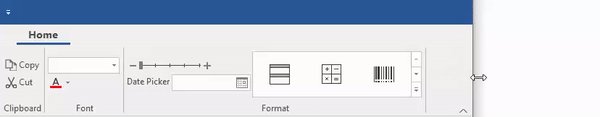
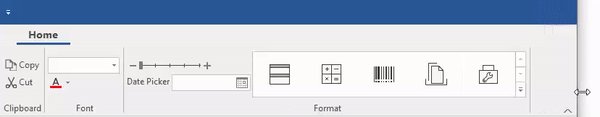
The RibbonGallery class provides the Expanded property to indicate whether the gallery can appear expanded or collapsed within a group in the Ribbon. The gallery normally appears as expanded as the Expanded property is set to True by default. However, you can display the collapsed gallery in Ribbon by setting the Expanded property to False.
You can set the minimum number of items to be displayed in the expanded gallery by using the MinVisibleItems property of RibbonGallery class. Let's say you want to view at least three items in the gallery, then you can set the value of the MinVisibleItems property to 3. But note that the value of the MinVisibleItems property should be greater than zero but less than the value of the VisibleItems property.
The GIF below shows how the MinVisibleItems property works in Ribbon Gallery. Here, we have set the values of MinVisibleItems property and VisibleItems property to 3 and 5 respectively.

The MinVisibleItems property can be set directly via the Properties window as well as using the code. Let's see how to configure this property using the following code:
| C# |
コードのコピー
|
|---|---|
// リボンの展開モードでギャラリーの表示項目を最小に設定します。 ribbonGallery1.MinVisibleItems = 3; // リボンの展開モードで表示される項目の数を設定します。 ribbonGallery1.VisibleItems = 5; |
|
To support the MinVisibleItems property of the RibbonGallery control, the IGalleryItemsPanel interface provides the GetItemWidth and SetVisibleItems methods. The GetItemWidth method gets the width of an item in the gallery with child spacing, while the SetVisibleItems method sets the number of actually visible items in the gallery.