The C1Ribbon control supports keyboard shortcuts. You can perform tasks quickly by simply pressing a few keys. The user can access every command in the Ribbon using a key. For instance, to make the text bold, you can use the combination of Ctrl and B keys.
Complete the following steps for keyboard shortcuts.
- Change the Windows Form to Ribbon Form.
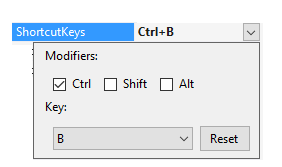
- Select the Ribbon button (in this case, the Bold button) to display its properties in the Properties window.
- Locate the ShortcutKeys property and select the Ctrl check box and select B from the drop-down list.

- Click outside the Shortcut Keys editor to accept the changes. Save and run the application.
Now when you run the application, pressing the CTRL+B key combination will trigger the RibbonButton.Click event for the Bold button and make the selected text bold in style.
You can also add keyboard shortcuts to the Ribbon control programmatically using the ShortcutKeyDisplayString and ShortcutKeys properties of RibbonButton class.
Adding KeyTips to Ribbon Items
KeyTips, also known as access keys or accelerators are single letter or number displayed below or next to a Ribbon tab, command or drop-down menu. They can be used as shortcut key combinations to access or activate control. The C1Ribbon control supports KeyTips, with which you can display all the commands on the Ribbon. It allows you to move between elements on the C1Ribbon control using keyboard commands.
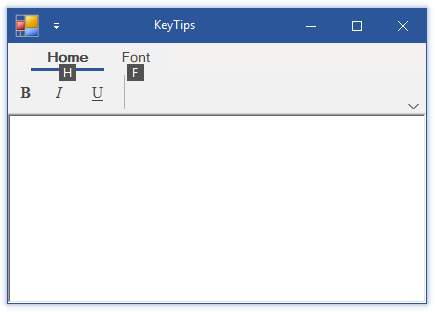
In order to see KeyTips for each command, the user can press and release the ALT or F10 key.
The image below illustrates the KeyTips for Home and Font tabs:

You can set the KeyTip for all the Ribbon items using KeyTip property of the RibbonButton class. The following code snippet illustrates adding KeyTips for the Ribbon items.