With Rules Manager, you can apply the conditional formatting rules to each element of a grid, be it a cell, row or column. You can also apply conditional formatting to a cell range or to the complete grid to change its appearance based on the conditions you specify.
Apply Rules on a Cell
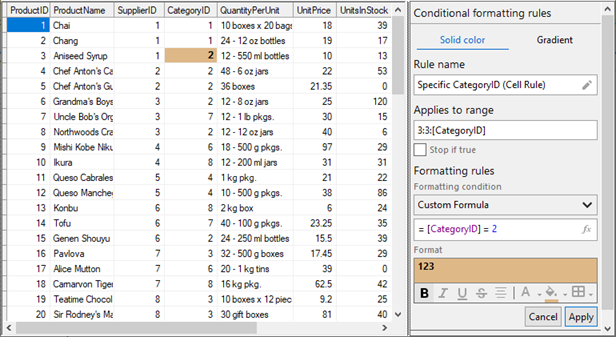
Rules Manager allows you to apply conditional formatting rules on a cell programmatically and at runtime. To apply the formatting rules programmatically, use the following code. This example uses the same data source which is configured in Quick Start. In this example, we create a rule wherein the conditional formatting is applied on a cell, D4, from the CategoryID column. Here, the specified cell from the categoryID column is added to the rule using the CustomItemRange class.
| C# |
コードのコピー
|
|---|---|
public void ApplyCellRule() { // 単一のセル(D4)に書式ルールを適用します var cellRule = new C1.Win.RulesManager.Rule() { Name = "Specific CategoryID (Cell Rule)", Expression = "= [CategoryID] = 2", Style = new ItemStyle() { BackColor = Color.BurlyWood, FontStyle = FontStyle.Bold } }; cellRule.AppliesTo.Add(new CustomItemRange(3, 3, new string[] { "CategoryID" })); // RuleManagerにルールを追加します c1RulesManager1.Rules.Add(cellRule); } |
|
The same formatting can be applied to the cell at runtime. The following image shows the above conditional formatting rule set in the RulesManager control at runtime.

Apply Rules on a Cell Range
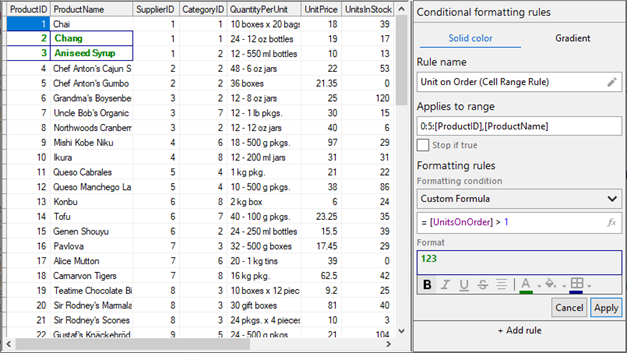
Using Rules Manager, you can apply conditional formatting rules on a cell range programmatically and at runtime. To apply the formatting rules programmatically, use the following code. This example uses the same data source which is configured in Quick Start. In this example, we create a rule wherein the conditional formatting is applied on a cell range that includes first two columns and first five rows where the value in UnitsOnOrder column is greater than 1. Here, the cell range is added to the rule using the CustomItemRange class.
| C# |
コードのコピー
|
|---|---|
public void ApplyCellRangeRule() { // 最初の2列と最初の5行を含むセル範囲に書式設定のルールを適用します var cellRangeRule = new C1.Win.RulesManager.Rule() { Name = "Unit on Order (Cell Range Rule)", Expression = "= [UnitsOnOrder] > 1", Style = new ItemStyle() { ForeColor = Color.Green, BorderColor = Color.DarkBlue, FontStyle = FontStyle.Bold } }; cellRangeRule.AppliesTo.Add(new CustomItemRange(0, 5, new string[] { "ProductID", "ProductName" })); // RuleManagerにルールを追加します c1RulesManager1.Rules.Add(cellRangeRule); } |
|
The same formatting can be applied to the cell range at runtime as well. The following image shows the above conditional formatting rule set in the RulesManager control at runtime.

Apply Rules on a Row
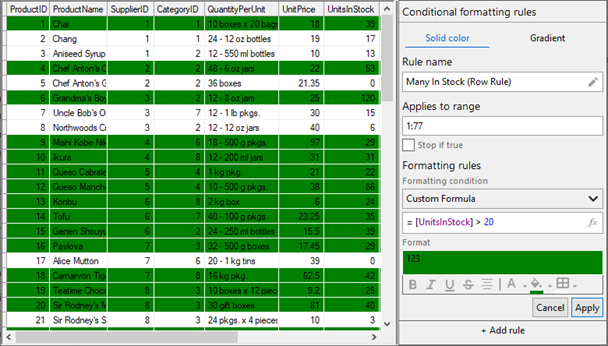
You can apply conditional formatting rules on a row programmatically and at runtime. To programmatically apply the formatting rules on the rows, use the following code. This example uses the same data source which is configured in Quick Start. In this example, the conditional formatting is applied to all the rows in FlexGrid where the value in UnitsInStock column is greater than 20. Here, all the rows are added to the rule using the ItemRange class.
| C# |
コードのコピー
|
|---|---|
public void ApplyRowRule() { // FlexGridのすべての行に書式設定のルールを適用します var rowRule = new C1.Win.RulesManager.Rule() { Name = "Many In Stock (Row Rule)", Expression = "= [UnitsInStock] > 20", Style = new ItemStyle() { BorderColor = Color.White, BackColor = Color.Green } }; rowRule.AppliesTo.Add(new ItemRange(c1FlexGrid1.Rows.Fixed, c1FlexGrid1.Rows.Count - 1)); // RuleManagerに行のルールを追加します c1RulesManager1.Rules.Add(rowRule); } |
|
The same formatting can be applied to the rows at runtime. The following image shows the above conditional formatting rule set in the RulesManager control at runtime.

Apply Rules on a Column
With Rules Manager, you can apply conditional formatting rules on a column programmatically and at runtime. To programmatically apply the formatting rules on a column, say UnitsOnOrder, use the following code. This example uses the same data source which is configured in Quick Start. In this example, the conditional formatting is applied on the values in UnitsOnOrder column which are greater than 0. Here, this column is added to the rule using the FieldRange class.
| C# |
コードのコピー
|
|---|---|
public void ApplyColumnRule() { //「UnitsOnOrder」列に書式設定のルールを適用します var columnRule = new C1.Win.RulesManager.Rule() { Name = "On Order (Column Rule)", Expression = "= [UnitsOnOrder] > 0", Style = new ItemStyle() { ForeColor = Color.White, BackColor = Color.DarkBlue } }; columnRule.AppliesTo.Add(new FieldRange(new string[] { "UnitsOnOrder" })); // RuleManagerに列のルールを追加します c1RulesManager1.Rules.Add(columnRule); } |
|
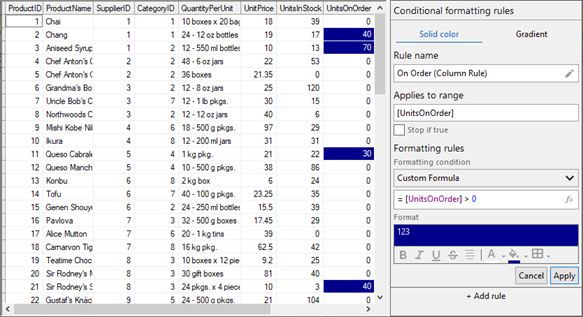
The same formatting can be applied to a column at runtime. The following image shows the above conditional formatting rule set in the RulesManager control at runtime.

Apply Rules on the Grid
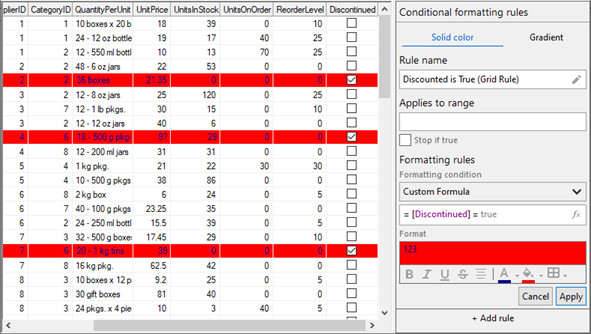
Using Rules Manager, you can apply conditional formatting rules on the complete grid programmatically and at runtime. To apply the formatting rules on the grid programmatically, use the following code. This example uses the same data source which is configured in Quick Start. In this example, we create a rule wherein the conditional formatting is applied to the complete grid where the value of Discontinued products is true.
| C# |
コードのコピー
|
|---|---|
public void ApplyGridRule() { // FlexGrid全体(完全な行とすべての列)に書式設定のルールを適用します var gridRule = new C1.Win.RulesManager.Rule() { Name = "Discounted is True (Grid Rule)", Expression = "= [Discontinued] = true", Style = new ItemStyle() { BackColor = Color.Red, ForeColor = Color.DarkBlue } }; // RuleManagerにルールを追加します c1RulesManager1.Rules.Add(gridRule); } |
|
The same formatting can be applied to the complete grid at runtime. The following image shows the above conditional formatting rule set in the RulesManager control at runtime.