Rules Manager allows you to customize the appearance of its UI elements. It provides individual properties for various elements of the RulesManager UI which can be used to control their appearance in the UI at runtime. These properties can be set using Options property of the C1RulesManager class, which is used to access the appearance parameters of the Rules Manager and these properties belong to the IViewOptions interface.
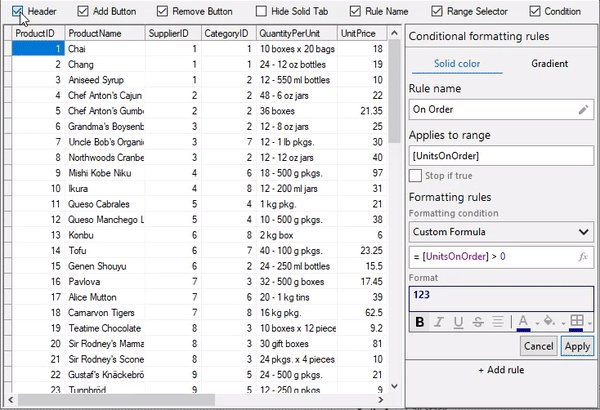
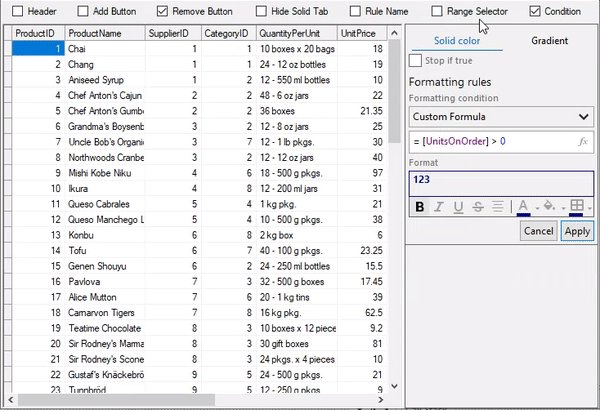
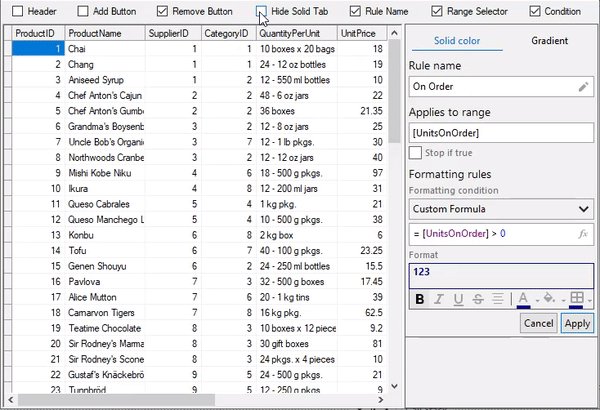
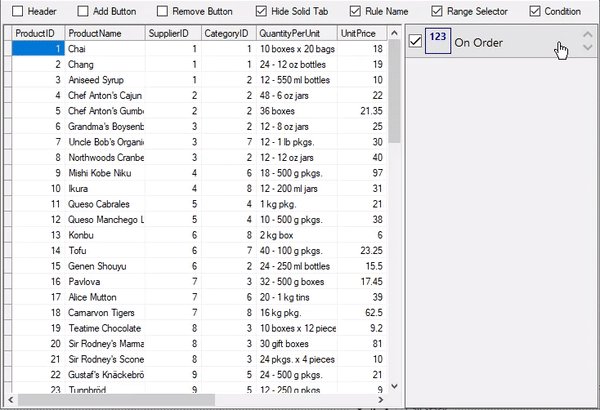
Some of these properties, such as IsHeaderVisible, IsAddButtonVisible, IsRuleNameVisible, AllowedRules, etc are used in the following example to control the appearance of the elements of the Rules Manager control, such as the header, Add rule button, rule name, type of rule, respectively.

This example uses the sample created in the Quick Start section. In this example, we have added check boxes for each element to control their visibility and set their Checked property to true except the checkbox used to for the rule type.
| C# |
コードのコピー
|
|---|---|
private void headerChkBox_CheckedChanged(object sender, EventArgs e) { if (headerChkBox == null) { return; } rulesManager.Options.IsHeaderVisible = headerChkBox.Checked; } private void AddChkBox_CheckedChanged(object sender, EventArgs e) { if (addChkBox == null) { return; } rulesManager.Options.IsAddButtonVisible = addChkBox.Checked; } private void removeChkBox_CheckedChanged(object sender, EventArgs e) { if (removeChkBox == null) { return; } rulesManager.Options.IsRemoveButtonVisible = removeChkBox.Checked; } private void ruleNameChkBox_CheckedChanged(object sender, EventArgs e) { if (ruleNameChkBox == null) { return; } rulesManager.Options.IsRuleNameVisible = ruleNameChkBox.Checked; } private void rangeSelectorChkBox_CheckedChanged(object sender, EventArgs e) { if (rangeSelectorChkBox == null) { return; } rulesManager.Options.IsRangeSelectorVisible = rangeSelectorChkBox.Checked; } private void conditionChkBox_CheckedChanged(object sender, EventArgs e) { if (conditionChkBox == null) { return; } rulesManager.Options.IsConditionVisible = conditionChkBox.Checked; } private void tabChkBox_CheckedChanged(object sender, EventArgs e) { if (tabChkBox == null) { return; } // RulesManagerを使用して作成できるルールを制限します rulesManager.Options.AllowedRules = RuleTypes.Gradient; } |
|
Similarly, you can play around with other appearance parameters of the Rules Manager control to change its appearance. For example, you can choose whether the RulesManager control should display tooltips by setting ShowToolTips property of the C1RulesManager class to true.