すべて独自の HTML コードを使用してツールチップを作成する場合は、C1SuperTooltip エディタの Html タブに入力します。
HTML を使用して C1SuperTooltip を追加するには、次の手順に従います。
- プロジェクト内で C1SuperTooltip を作成するコントロールを選択します。
- プロパティウィンドウで、C1SuperTooltip1 の ToolTip プロパティの横の〈…〉ボタンをクリックし、C1SuperTooltip エディタを開きます。
- Html タブを選択します。
- 以下の HTML コードを Html テキストボックスに入力します。
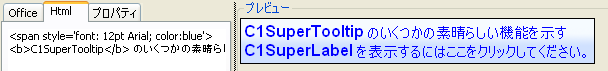
<span style='font: 12pt Arial; color:blue'><b>C1SuperTooltip</b> のいくつかの素晴らしい機能を示す <b>C1SuperLabel</b> を表示するにはここをクリックしてください。</span>C1SuperTooltip のプレビューがプレビューウィンドウに表示されます。

- プロパティ タブをクリックします。 ForeColor プロパティが InfoText に設定され、Font プロパティが Tahoma, 8pt, に設定されている点に注意してください。ただし、デフォルトでは、ツールチップのプレビューは、青の前景色、Arial、12pt のフォントで表示されます。 これは、HTML コードでテキストを <span> タグで書式設定した場合、エディタの プロパティ タブで指定されたプロパティでは上書きできなくなるためです。
- OK をクリックして、エディタを閉じます。