以下のトピックでは、カスケードスタイルシートをツールチップに適用し、ツールチップがアプリケーション内でどこにどのように表示されるかを完全に制御する方法を説明します。 SuperTooltip for WinForms では、カスケードスタイルシートを含むほとんどの HTML 機能をサポートしており、アプリケーション内でツールチップがどこにどのように表示されるかを詳細に制御できます。単純にコード内にカスケードスタイルシートを作成し、ツールチップを作成し、スタイルシートのスタイルをツールチップに適用します。以下のトピックでは、カスケードスタイルシートをツールチップに適用し、ツールチップがアプリケーション内でどこにどのように表示されるかを完全に制御する方法を説明します。 SuperTooltip for WinForms では、カスケードスタイルシートを含むほとんどの HTML 機能をサポートしており、アプリケーション内でツールチップがどこにどのように表示されるかを詳細に制御できます。単純にコード内にカスケードスタイルシートを作成し、ツールチップを作成し、スタイルシートのスタイルをツールチップに適用します。
次の例では、デザイン時における C1SuperTooltips の作成 トピックで C1SuperTooltip エディタを使用して作成したのと同じ、Microsoft Vista スタイルのツールチップを作成しています。ただし、このツールチップはカスケードスタイルシートを使用してコードで作成しています。 以下の手順に表れるコードは、Form_Load イベントに配置してあります。
- カスケードスタイルシートを作成します。
Visual Basic コードの書き方
Visual Basic コードのコピーDim myCSS As String
カスケードスタイルシートを作成
myCSS = "<style type='text/css'>" + _
".header{font-family: tahoma; font-weight: bold; margin-left: 2px; vertical-align:middle}" + _
".body{font-family: tahoma; margin-left: 8px}" + _
"img{vertical-align: middle}" + _
"td{vertical-align:middle}" + _
"p{border-bottom: medium solid #999999; border-bottom-width:1px}" + _
"</style>"C# コードの書き方
C# コードのコピーstring myCSS;
//カスケードスタイルシートを作成
myCSS = "<style type='text/css'>" +
".header{font-family: tahoma; font-weight: bold; margin-left: 2px; vertical-align:middle}" +
".body{font-family: tahoma; margin-left: 8px}" +
"img{vertical-align: middle}" +
"td{vertical-align:middle}" +
"p{border-bottom: medium solid #999999; border-bottom-width:1px}" +
"</style>"; - ツールチップのヘッダーと本文を作成し、カスケードスタイルシートからスタイルを適用します。
Visual Basic コードの書き方
Visual Basic コードのコピーDim TipBuilder, TipBody, TipHeader As String
'ツールチップのヘッダーまたはタイトルを作成
TipHeader = "<div class='header'>" + "Copy" + "</div>"
'ツールチップの本文を作成
TipBody = "<table width=160px>" + _
"<tr>" + _
"<td>" + _
"<div class='body'>" + "Copy the selection and put" + - -
"it<br>on the Clipboard." + "</div>" + _
"</td>" + _
"</tr>" + _
"</table>" + _
"<p></p>" + _
"<table cellpadding=0>" + _
"<tr>" + _
"<td>" + _
"<img src='HelpButton.png'>" + _
"</td>" + _
"<td>" + _
"<div class='header'>" + _
"Press F1 for help." + _
"</div>" + _
"</tr>" + _
"</table>"C# コードの書き方
C# コードのコピーstring TipBuilder, TipBody, TipHeader;
// ツールチップのヘッダーまたはタイトルを作成
TipHeader = "<div class='header'>" + "Copy" + "</div>";
//ツールチップの本文を作成ToolTip
TipBody = "<table width=160px>" +
"<tr>" +
"<td>" +
"<div class='body'>" + "Copy the selection and put" +--
"it<br>on the Clipboard." + "</div>" +
"</td>" +
"</tr>" +
"</table>" +
"<p></p>" +
"<table cellpadding=0>" +
"<tr>" +
"<td>" +
"<img src='HelpButton.png'>" +
"</td>" +
"<td>" +
"<div class='header'>" +
"Press F1 for help." +
"</div>" +
"</tr>" +
"</table>";注意: この例では、画像の含まれている埋め込みリソースを使用します。 リソースを埋め込むには、プロジェクト→プロジェクト名 のプロパティ を選択します。 リソースの追加 を選択し、この例では既存のファイル HelpButton.png を選択して追加します(または新しいファイルを追加します)。 次にソリューションエクスプローラで、リソースファイルを選択し、プロパティウィンドウで Build Action プロパティを Embedded Resource に設定します。 - バラバラのツールチップの部品を組み上げ、カスケードスタイルシートを適用します。
Visual Basic コードの書き方
Visual Basic コードのコピー'ツールチップのヘッダーと本文を組み合わせ、カスケードスタイルシートを適用します。
TipBuilder = myCSS + TipHeader + TipBodyC# コードの書き方
C# コードのコピー// ツールチップのヘッダーと本文を組み合わせ、カスケードスタイルシートを適用します。
TipBuilder = myCSS + TipHeader + TipBody; - Vista の書式設定を適用し、ツールチップをボタンコントロールに関連付けます。
Visual Basic コードの書き方
Visual Basic コードのコピー' Vista の背景のグラデーションを適用し、ツールチップを Button1 に関連付け
C1SuperTooltip1.BackgroundGradient = C1.Win.C1SuperTooltip.BackgroundGradient.Vista
C1SuperTooltip1.SetToolTip(Button1, TipBuilder)C# コードの書き方
C# コードのコピー// Vista の背景のグラデーションを適用し、ツールチップを Button1 に関連付け
c1SuperTooltip1.BackgroundGradient = C1.Win.C1SuperTooltip.BackgroundGradient.Vista;
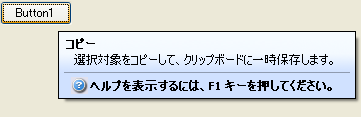
c1SuperTooltip1.SetToolTip(button1, TipBuilder); - プロジェクトを実行し、マウスカーソルを C1SuperTooltip1 の関連付けられたボタンの上に置きます。 Vista スタイルのツールチップが表示されます。