The following topics cover how to work with SuperErrorProvider:
Error Message and Icon
With C1SuperErrorProvider, you can create error messages and icons.
Creating an Error Message
SuperTooltip for WinForms supports adding images, including animated images, at design time. First, add the image to the C1SuperTooltip Image collection, and then specify the image in the C1SuperTooltip Editor.
- Add a C1SuperTooltip control to your form.
- Select the C1SuperTooltip control and click the ellipsis button next to the Images property in the Properties window. The Edit Image Collection editor appears.

- Click the Add button and browse to find the image you want to use.
- Select the image and click Open. The image is added to the ToolTip's image collection.
- Click OK to close the Edit Image Collection editor.
- Select the control being associated with the C1SuperTooltip.
- Click the ellipsis button next to the ToolTip on C1SuperTooltip1 property.
The image you added to the ToolTip's image collection can be selected from the Image or Subimage drop-down list on the Office tab. If you are using your own HTML code, click the Html tab and reference the image in your code like this:
<img src= "res://mybitmap.png" />
Changing the Error Message Icon
When you create an error message with C1SuperErrorProvider, a default warning icon is used ![]() . You can change this to any icon file you like using the Icon property. Assuming you have a C1SuperErrorProvider control on you form, follow these steps to change the error message icon:
. You can change this to any icon file you like using the Icon property. Assuming you have a C1SuperErrorProvider control on you form, follow these steps to change the error message icon:
- Right-click the C1SuperErrorProvider control and select Properties to open the Visual Studio Properties window.
- Click the ellipsis button next to the Icon property.
- Choose an icon file (*.ico) and click Open.
When you run your project, notice the new icon image used for the error message.

Blink Style
When you create an error message with C1SuperErrorProvider, by default, the error message icon blinks. You have the option of making it blink sometimes, always, or never. It stops blinking when you click on it. To specify the blink style, follow these steps:
- Add a C1SuperErrorProvider control to your form.
- Click the C1SuperErrorProvider smart tag to open the Tasks menu.
- Click the drop-down arrow next to the BlinkStyle property and select BlinkIfDifferentError, AlwaysBlink, or NeverBlink.
Image on Hover
You can use the ImageHot property to provide feedback in the form of an image when the mouse pointer hovers over the error icon.
To show an image when the error icon is hovered, follow these steps:
- Add a C1SuperErrorProvider control to your form. A C1SuperTooltip is automatically added to the form and connected with the C1SuperErrorProvider control.
- Select Code in the Visual Studio View menu.
- Add the following code to the Form_Load event:
Visual Basic コードの書き方
Visual Basic コードのコピーC1SuperErrorProvider1.ImageHot = System.Drawing.Image.FromFile("c:\\MyFiles\\Level1Warning.bmp")C# コードの書き方
C# コードのコピーc1SuperErrorProvider1.ImageHot = System.Drawing.Image.FromFile("c:\\MyFiles\\Level1Warning.bmp");
Using C1SuperErrorProvider with DataSources
Use the C1SuperErrorProvider control with a data source to indicate an error to users. The C1SuperErrorProvider must be associated with a C1SuperTooltip in order to appear, although the tooltip can be blank. When you add a C1SuperErrorProvider control to your form, a C1SuperTooltip is automatically added and connected with it.
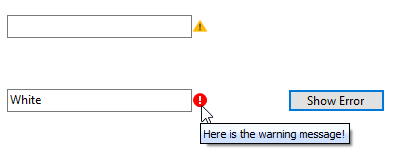
This topic assumes you have a button, text box, and data source on your form, similar to the following image:

- Add a C1SuperErrorProvider control to your form.
- Click the C1SuperErrorProvider smart tag to open the Tasks menu.
- Click the drop-down arrow next to Choose DataSource and select the data source on your form.
- Use the DataRow.SetColumnError method to associate an error message with the given data field:
Visual Basic コードの書き方
Visual Basic コードのコピーPrivate Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click DirectCast(bs.Current, DataRowView).Row.SetColumnError("LastName", "Here is the warning message!") End SubC# コードの書き方
C# コードのコピーprivate void button1_Click(object sender, EventArgs e) { ((DataRowView)bs.Current).Row.SetColumnError("LastName", "Here is the warning message!"); } - Add the necessary code to the Form_Load event to bind the text box to the data source. In this example, the text box is bound to an .xml file.
Visual Basic コードの書き方
Visual Basic コードのコピーPrivate Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load ds.DataSetName = "AuthorsDataSet" ds.ReadXml("..\..\authors.xml", System.Data.XmlReadMode.Auto) bs.DataMember = "authors" TextBox1.DataBindings.Add(New Binding("Text", bs, "LastName")) End SubC# コードの書き方
C# コードのコピーprivate void Form1_Load(object sender, EventArgs e) { ds.DataSetName = "AuthorsDataSet"; ds.ReadXml(@"..\..\authors.xml", System.Data.XmlReadMode.Auto); bs.DataMember = "authors"; textBox1.DataBindings.Add(new Binding("Text", bs, "LastName")); } - Press F5 to run the project and then click the button. The warning icon appears, and if you mouse over it, the message appears.

- Add two text boxes and a button. Change the Text property of the button to 'Show Error'.
- Declare C1SuperErrorProvider and C1SuperTooltip objects.
C# コードのコピー// SuperErrorProviderおよびSupertooltipオブジェクトを宣言します C1SuperErrorProvider superErrorProvider1; C1SuperErrorProvider superErrorProvider2; C1SuperTooltip supertooltip1; C1SuperTooltip supertooltip2; - Add the following code to the form constructor to create an error message, change error icon, change blink style and show image when you hover over the error icon.
C# コードのコピー// エラーメッセージを作成します superErrorProvider1 = new C1SuperErrorProvider(); supertooltip1 = new C1SuperTooltip(); superErrorProvider1.SetError(txtbtn_Show, "<b>Invalid Country</b><br/>" + "<p>The <b>Country</b> field is required. We need it in order to ship the product.</p>"); // エラーアイコンを変更します superErrorProvider1.Icon = SuperLabelResource.ErrorIcon; superErrorProvider1.ToolTip = supertooltip1; // 点滅スタイルを変更します superErrorProvider1.BlinkStyle = ErrorBlinkStyle.NeverBlink; // エラーアイコンにカーソルを合わせると画像が表示されます superErrorProvider1.ImageHot = SuperLabelResource.ErrorHotImage;
- Add the following code to use SuperLabel with datasource.
C# コードのコピー// データソースを操作します DataSet dataSet = new DataSet(); dataSet.DataSetName = "AuthorsDataSet"; dataSet.ReadXml(@"../../../authors.xml", XmlReadMode.Auto); bs.DataSource = dataSet; bs.DataMember = "authors"; txtbox_Data.DataBindings.Add(new Binding("Text", bs, "LastName")); superErrorProvider2 = new C1SuperErrorProvider(); supertooltip2 = new C1SuperTooltip(); superErrorProvider2.ToolTip = supertooltip2; superErrorProvider2.DataSource = bs; // C1SuperErrorProviderを機能させるには、「ContainerControl」プロパティを設定する必要があります this.superErrorProvider1.ContainerControl = this; this.superErrorProvider2.ContainerControl = this;
- Subscribe to the button click event.
C# コードのコピー// ボタンクリックイベントを購読します btn_showError.Click += btn_showError_Click; - Add the following code to the button click event:
C# コードのコピー// ボタンクリックイベントを追加します private void btn_showError_Click(object sender, EventArgs e) { ((DataRowView)bs.Current).Row.SetColumnError("LastName", "Here is the warning message!"); }
Run the code and observe the output: