This section provides you with information about customizing the appearance of the TreeView control and its elements. You can customize the control in a number of ways, as explained in the following sections:
Themes
You can apply a number of built-in or custom themes to present TreeView with a consistent and customized look by using Themes for WinForms. For more information, refer to the Themes for WinForms documentation.
Tree Lines
Tree lines, as the name suggests, are the lines connecting the nodes of a TreeView displaying the relationship between parent and child nodes clearly.
TreeView allows you to display or hide the tree lines by setting the ShowLines property provided by the TreeViewStyles class to true or false. In addition, the control enables you to perform customizations, as follows:
- Color: Change the color of the connected lines between the nodes by setting the LinesColor property of theTreeViewStyles class.
- Width: Set the width of the tree lines by setting the LinesWidth property of TreeViewStylesto integer values.
- Style: Specify the style of the tree lines by setting theLinesStyle property of TreeViewStylesfrom the DashStyle enumeration.
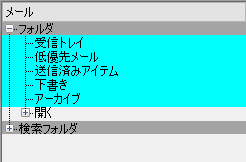
The following image shows TreeView with the tree lines customized with respect to their color, width, and style.

The following code snippet enables the visibility of the tree lines and customizes them in terms of their width, color, and style.
Styling a Single Node or Node Cell
TreeView allows you to change the style of a single node or node cell by using the ApplyNodeStyles and the ApplyNodeCellStyles event of C1TreeView. The ApplyNodeStyles event occurs when you apply styles to a node, while the ApplyNodeCellStyles event occurs when you apply styles to a cell of a node.
To customize a node or a node cell, you first need to specify the node level by using the Level property of the C1TreeNode class. And then you can use the NodeStyles or the NodeCellStyles property provided by the C1TreeViewNodeStylesEventArgs and the C1TreeViewNodeCellStylesEventArgs class respectively, to access properties of NodeCellStyle and TreeNodeCellStyles classes. Using various properties provided by these classes, such as BackColor, ForeColor, Default, and others, you can customize a specific node or node cell.
The following code snippet shows the implementation.