Grouping refers to the process of organizing grid data into a hierarchical structure where rows with common column values are displayed as a group. The grouping feature also lets you collapse or expand the groups to support faster analysis of grid data. この機能は、ユーザーがツリー構造を動的に設定できるように提供されています。グループモードでは、「グループ化領域」がグリッドの上部に追加されます。そのため、直感的なインタフェースを使用して、列のグループを指定できます。コードでは、 GroupedColumns コレクションからこのコレクションにアクセスします。このコレクションは、グループ化領域に移動された C1DataColumn オブジェクトで構成されており、C1DataColumnCollectionに似ています。
グループ化領域は、DataView をDataViewEnum.GroupByに設定している場合に作成されます。 AllowColMoveを True に設定すると、グリッドで、1つ以上の列をこの領域に移動できます。それには、列を選択し、そのヘッダをグループ化領域にドラッグします。このアクションを実行時にコード内で実行するには、GroupedColumnCollectionの Addメソッドを呼び出します。列が最初にグループ化領域に追加されると、ノードがグリッドに追加されます。各ノードは、グループ化された列の一意の値を表します。同様に、最後にグループ化された列が領域から削除すると、ノードが削除され、表示が通常のグリッドに戻ります。
When the expand icon ("+") is clicked the grid expands and the next set of grouping column data appears. If there is another grouped column, then this column has an expand icon next to it also. With the addition of each grouped column, another level of sorted information gets added to the tree view. When the expand icon on the final column in the GroupedColumns collection is clicked the data in the remaining columns is displayed in the grid's Normal style, as shown below:

To manipulate the grouping area in code, use the GroupedColumn identifiers to access the collection of grouped columns. Like the Columns property, the GroupedColumns supports Add, and RemoveAt methods. However, since the GroupedColumns serves as a placeholder for existing grid columns, the semantics of its Add and RemoveAt methods are different.
Add メソッドを使用すると、既存の列がグループ化領域に移動されますが、新しい列はグリッドに作成されません。同様に、RemoveAt メソッドを使用すると、列がグループ化領域から削除され、グリッド内の元の位置に戻りますが、その列が完全に削除されることはありません。
Use the GroupByCaption property to add descriptive or directional text to the grouping area, which will be displayed when no columns are present there. Additionally, you can also set the position of the grouped row or column using Position property of the GroupInfo class which accepts its values from the GroupPositionEnum enumeration.
列のグループ化
GroupIntervalEnum 列挙体では、日付、月、年、アルファベット、日付値(Outlook スタイルのグループ化)に基づいてデータ行をグループ化したり、データをソートする方法をカスタマイズできます。デフォルトの設定は「Default」で、値によって行をグループ化します。以下の項で述べるサンプルでは、これらの設定を使用してグループ化する方法について説明します。
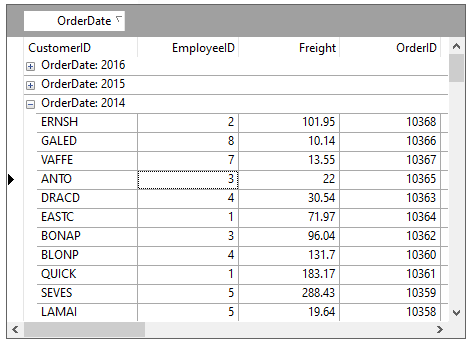
Year で行をグループ化
このトピックでは、C1TrueDBGridのGroupIntervalEnum.Year メンバを使用する方法を説明します。
以下の手順を実行します。
- DataView プロパティを DataViewEnum.GroupByに設定します。
-
デザイナの場合
[C1TrueDBGrid タスク]メニューで、[データレイアウト]のドロップダウンから GroupBy を選択します
コードの場合
次のコードを Form_Load イベントに追加します。
Visual Basic Copy CodeMe.C1TrueDBGrid1.DataView = C1.Win.C1TrueDBGrid.DataViewEnum.GroupBy
C# Copy Codethis.c1TrueDBGrid1.DataView = C1.Win.C1TrueDBGrid.DataViewEnum.GroupBy;
- [C1TrueDBGrid タスク]メニューから[デザイナ]を選択し、[C1TrueDBGrid デザイナ]を開きます。
- 右ペインにある OrderDate 列をクリックして選択します。
この列はツールバーのドロップダウンリストから OrderDate をクリックしても選択できます。 -
Interval プロパティをGroupIntervalEnum.Yearに設定します。
デザイナの場合
[C1TrueDBGrid デザイナ]の左ペインで、Interval プロパティを指定して Year に設定します。
コードの場合
次のコードを Form_Load イベントに追加します。
Visual Basic Copy Code' Set the GroupInfo.Interval of the HireDate column to Year. Me.C1TrueDBGrid1.Columns("HireDate").GroupInfo.Interval = C1.Win.C1TrueDBGrid.GroupIntervalEnum.YearC# Copy Code// OrderDate列のGroupInfo.IntervalをYearに設定します。 this.c1TrueDBGrid1.Columns["OrderDate"].GroupInfo.Interval = C1.Win.C1TrueDBGrid.GroupIntervalEnum.Year;
- 最後に、OrderDate 列によってグループ化した後この列を表示状態にするには、ColumnVisibleプロパティを True に設定します。
デザイナの場合
[C1TrueDBGrid デザイナ]の左ペインで、ColumnVisible プロパティを指定して True に設定します。
コードの場合
次のコードを Form_Load イベントに追加します。
Visual Basic Copy Code' Keep the HireDate column visible while grouping. Me.C1TrueDBGrid1.Columns("HireDate").GroupInfo.ColumnVisible = TrueC# Copy Code// グループ化中の OrderDate 列を表示状態にします。 this.c1TrueDBGrid1.Columns["OrderDate"].GroupInfo.ColumnVisible = true;
この例では、OrderDate 列が年別にグループ化されます。
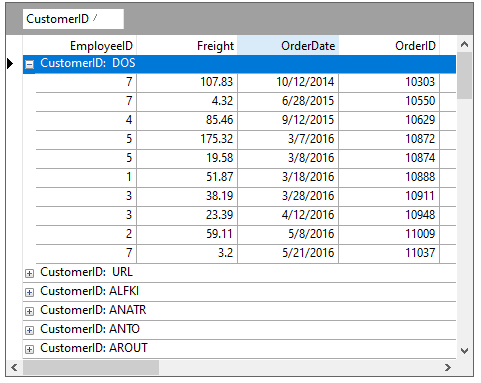
値の先頭文字で行をグループ化
このトピックでは、C1TrueDBGrid のGroupIntervalEnum.Alphabetical メンバを使用する方法を説明します。

以下の手順を実行します。
-
DataView プロパティを DataViewEnum.GroupByに設定します。
デザイナの場合
[C1TrueDBGrid タスク]メニューで、[データレイアウト]のドロップダウンから GroupBy を選択します。
コードの場合
次のコードを Form_Load イベントに追加します。
Visual Basic Copy CodeMe.C1TrueDBGrid1.DataView = C1.Win.C1TrueDBGrid.DataViewEnum.GroupBy
C# Copy Codethis.c1TrueDBGrid1.DataView = C1.Win.C1TrueDBGrid.DataViewEnum.GroupBy;
- C1TrueDBGrid タスク]メニューから[デザイナ]を選択し、[C1TrueDBGrid デザイナ]を開きます。
- 右ペインにある CustomerID 列をクリックして選択します。
この列はツールバーのドロップダウンリストから CustomerID をクリックしても選択できます
-
Interval プロパティを Alphabetical に設定します。
デザイナの場合
[C1TrueDBGrid デザイナ]の左ペインで、Interval プロパティを指定して Alphabetical に設定します。
コードの場合
次のコードを Form_Load イベントに追加します。
Visual Basic Copy Code' Set the GroupInfo.Interval of the ProductName column to Alphabetical. Me.C1TrueDBGrid1.Columns("ProductName").GroupInfo.Interval = C1.Win.C1TrueDBGrid.GroupIntervalEnum.AlphabeticalC# Copy Code// ProductName列のGroupInfo.Intervalをアルファベット順に設定します。 this.c1TrueDBGrid1.Columns["CustomerID"].GroupInfo.Interval = C1.Win.C1TrueDBGrid.GroupIntervalEnum.Alphabetical;
- 最後に、ProductName 列によってグループ化した後この列を表示状態にするには、ColumnVisible プロパティを True に設定します。
デザイナの場合
[C1TrueDBGrid デザイナ]の左ペインで、ColumnVisible プロパティを指定して True に設定します。
コードの場合
次のコードを Form_Load イベントに追加します。
Visual Basic Copy Code' Keep the ProductName column visible while grouping. Me.C1TrueDBGrid1.Columns("ProductName").GroupInfo.ColumnVisible = TrueC# Copy Code// グループ化中の ProductName 列を表示状態にします。 this.c1TrueDBGrid1.Columns["CustomerID"].GroupInfo.ColumnVisible = true;
この例では、CustomerID列は商品名の最初の文字別にグループ化されます。