The FlexGrid control lets you customize the border of grid, row, column and even cells by changing its style, color direction and so on.

Customize Grid Border
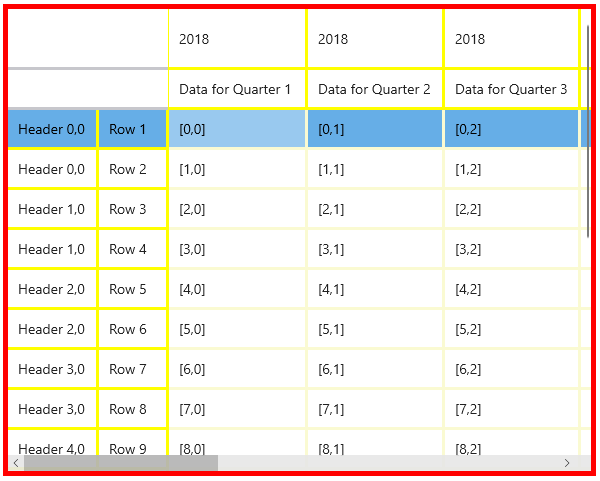
FlexGrid lets you customize the border style of the control. Since control borders are like grid borders, you can customize the borders of the grid.
Following code shows how to customize border of the FlexGrid control using BorderBrush property.
| C# |
コードのコピー
|
|---|---|
// グリッドの境界線と同じようにコントロールの境界線をカスタマイズします // グリッドの境界線をカスタマイズします flexGrid1.ShowOutlineBar = true; flexGrid1.BorderBrush = new SolidColorBrush(Colors.Red); flexGrid1.BorderThickness = new Thickness(5, 5, 5, 5); |
|
Customize Row/Column Border
FlexGrid lets you customize the border style of a particular row or column. Since Row and column borders are like gridlines, hence you can set Gridlines Styles.
Use the below code to change border of rows or columns of the FlexGrid using GridLinesBrush property.
| C# |
コードのコピー
|
|---|---|
flexGrid1.GridLinesVisibility = GridLinesVisibility.All; flexGrid1.GridLinesBrush = new SolidColorBrush(Colors.LightGoldenrodYellow); flexGrid1.GridLinesWidth = 3; flexGrid1.ColumnHeaderGridLinesVisibility = GridLinesVisibility.All; flexGrid1.RowHeaderGridLinesVisibility = GridLinesVisibility.All; flexGrid1.ColumnHeaderGridLinesBrush = new SolidColorBrush(Colors.Yellow); flexGrid1.RowHeaderGridLinesBrush = new SolidColorBrush(Colors.Yellow); |
|