FlexGrid lets you customize the overall look of the text in grid, not to just increase its aesthetic value but also increases its readability.
The FlexGrid control lets you change the font, set margin, wrap text, display trimmed text, align text and add text effects.

The following code shows how to style the text in WinUI FlexGrid.
| C# |
コードのコピー
|
|---|---|
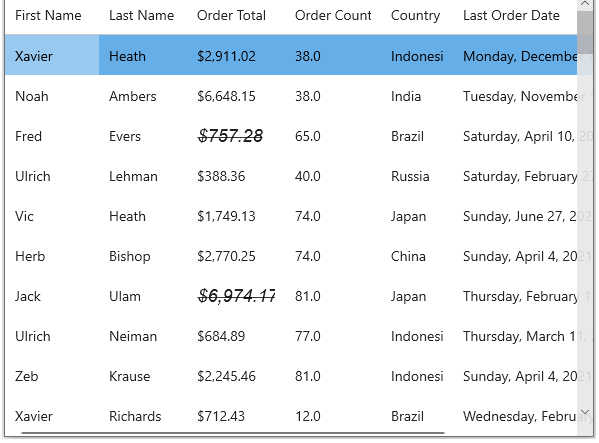
public sealed partial class CellAppearance : Window { public CellAppearance() { this.InitializeComponent(); // flexgridをDataSourceにバインドします var data = Customer.GetCustomerList(100); flexGrid1.ItemsSource = data; // CellFactoryを使用してセルの外観を変更します flexGrid1.CellFactory = new MyCellFactory(); flexGrid1.Columns[4].DataMap = new GridDataMap() { ItemsSource = Customer.GetCountries(), DisplayMemberPath = "Value", SelectedValuePath = "Key" }; flexGrid1.Columns[2].Width = new GridLength(70); // 通貨書式を設定します flexGrid1.Columns[2].Format = "C2"; // 数値書式を設定します flexGrid1.Columns[3].Format = "N1"; //短い日付書式を設定します flexGrid1.Columns[5].Format = "D"; // 時間書式を設定します flexGrid1.Columns[6].Format = "t"; } public class MyCellFactory : GridCellFactory { public override void PrepareCell(GridCellType cellType, GridCellRange range, GridCellView cell, Thickness internalBorders) { if (cellType == GridCellType.Cell && range.Column == 3 && range.Row == 2) { // Cell[2,3] BackColor、ForeColor、FontandBorderを変更します var cellValue = Grid[2, 3] as int?; if (cellValue.HasValue) { cell.Background = new SolidColorBrush(Colors.Green); cell.Foreground = new SolidColorBrush(Colors.Red); cell.FontFamily = new FontFamily("verdana"); cell.FontStyle = FontStyle.Italic; cell.FontSize = 18; cell.BorderBrush = new SolidColorBrush(Colors.Red); cell.BorderThickness = new Thickness(2, 2, 2, 2); } } } public override void BindCellContent(GridCellType cellType, GridCellRange range, FrameworkElement cellContent) { base.BindCellContent(cellType, range, cellContent); if (range.Column == 2 && range.Row == 2) { var label = cellContent as TextBlock; if (label != null) { // フォントを変更します label.FontStyle = FontStyle.Italic; label.FontSize = 18; label.FontStretch = FontStretch.ExtraExpanded; label.FontFamily = new FontFamily("Arial"); // マージンを設定します label.Margin = new Thickness(10, 0, 0, 0); // テキストを折り返します label.TextWrapping = TextWrapping.WrapWholeWords; // トリミングされたテキストを表示します label.TextTrimming = TextTrimming.CharacterEllipsis; // テキストを揃えます label.TextAlignment = TextAlignment.Center; // テキスト効果 label.TextDecorations = TextDecorations.Strikethrough; } } } } } |
|