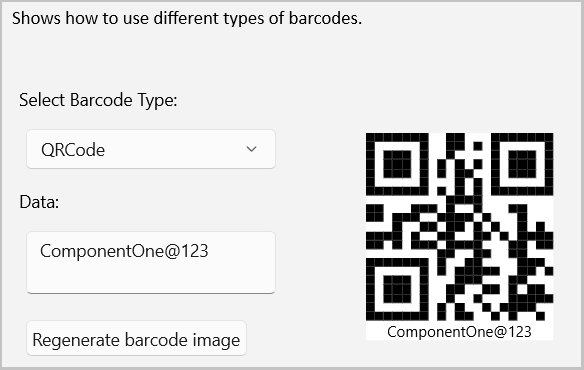
This quick start guides you through the steps of adding the BarCode control in a WinUI application. The image below is based on the use case where an application takes two types of inputs, barcode type and text category to generate a resulting barcode output. The application is designed such that first the type of barcode is selected based on which a text or value appears in text box to generate required barcode. This is because the Barcode control features selective encoding, therefore, some barcodes do not encode certain input values. That is, for example, the text category can be supported by all types of Barcodes, however QRCodes, DataMatrix, Pdf417 and Code39x also support other value types like URL, Email and VfCard.

Create a WinUI Application and Add References
- In Visual Studio, create a new WinUI App. For detailed steps, see Configure WinUI Application.
- In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
- In NuGet Package Manager, select nuget.org as the Package source.
- Search and select the following package and click Install.
- C1.WinUI.BarCode
Configure the Barcode control
- Declare the namespace using the following code in XAML:
XAML コードのコピーxmlns:c1="using:C1.WinUI.Barcode"
- Add the two TextBlock controls, a TextBox control, a combo box control, two button controls, and the BarCode control inside the <Grid></Grid> tag using the following code:
XAML コードのコピー<Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <StackPanel Orientation="Vertical" Margin="10"> <TextBlock Text="Select Barcode Type:" Margin="5" VerticalAlignment="Center" /> <ComboBox x:Name="BarcodeType" IsEditable="False" SelectionChanged="BarcodeType_SelectedItemChanged" Width="200" Margin="10" /> <TextBlock Text="Data:" Margin="5" VerticalAlignment="Center" /> <TextBox x:Name="BarcodeText" Text="9790123456785" MinHeight="50" Margin="10" Width="200" VerticalAlignment="Center" AcceptsReturn="True" TextWrapping="Wrap" /> <Button x:Name="Generate" Content="Regenerate barcode image" Margin="10" Padding="4" Click="Generate_Click" /> <Button x:Name="Save" Content="Save barcode image" Margin="20" Padding="4" Click="SaveImage_Click" /> </StackPanel> <BarCode:C1BarCode x:Name="barCode" Grid.Column="1" Margin="50" CaptionPosition="Below" BorderThickness="2" HorizontalAlignment="Left" VerticalAlignment="Top" />
- Create a list of barcodes for those you want to generate the barcode image using the following code:
C# コードのコピーList<CodeType> _barcodes = new List<CodeType> { CodeType.QRCode,CodeType.Bc412, CodeType.Code11, CodeType.HIBCCode128, CodeType.HIBCCode39, CodeType.Iata25, CodeType.IntelligentMailPackage, CodeType.ISBN, CodeType.ISMN, CodeType.ISSN, CodeType.ITF14, CodeType.MicroQRCode, CodeType.Pharmacode, CodeType.Plessey, CodeType.PZN, CodeType.SSCC18, CodeType.Telepen }; public NewBarCodes() { InitializeComponent(); Tag = AppResources.NewBarcodesDesc; Loaded += NewBarcode_Loaded; } private void NewBarcode_Loaded(object sender, RoutedEventArgs e) { BarcodeType.ItemsSource = _barcodes; BarcodeType.SelectedIndex = 0; }
- Add the following code in the SelectionChanged event of BarcodeType ComboxBox. Whenever you select the type of barcode in the combo box, the respective barcode image is generated on the basis of barcode text shown in the text box:
C# コードのコピーprivate void BarcodeType_SelectedItemChanged(object sender, SelectionChangedEventArgs e) { if (BarcodeType.SelectedItem == null) return; barCode.Text = ""; CodeType codetype = (CodeType)BarcodeType.SelectedItem; barCode.CodeType = codetype; // Change the available text for selected barcode type switch (codetype) { case CodeType.HIBCCode128: case CodeType.HIBCCode39: BarcodeText.Text = @"A123PROD78905/0123456789DATA"; break; case CodeType.IntelligentMailPackage: BarcodeText.Text = "9212391234567812345671"; break; case CodeType.PZN: BarcodeText.Text = "01234562"; break; case CodeType.Pharmacode: BarcodeText.Text = "131070"; break; case CodeType.SSCC18: BarcodeText.Text = "1234t5+678912345678"; break; case CodeType.Bc412: BarcodeText.Text = "AQ1557"; break; case CodeType.MicroQRCode: BarcodeText.Text = "12345"; break; case CodeType.Iata25: BarcodeText.Text = "0123456789"; break; case CodeType.ITF14: BarcodeText.Text = "1234567891011"; break; case CodeType.QRCode: BarcodeText.Text = "ComponentOne@123"; break; default: BarcodeText.Text = "9790123456785"; break; } barCode.Text = BarcodeText.Text; }
- Add the following code in the Click event of Generate Button. Whenever you make any changes in the text displayed in the textbox control and click the Regenerate barcode image button, the image of barcode is generated again according to the modified text:
C# コードのコピーprivate async void Generate_Click(object sender, RoutedEventArgs e) { if (String.IsNullOrWhiteSpace(BarcodeText.Text)) { var messageDialog = new MessageDialog("Please type something in Data part!"); await messageDialog.ShowAsync(); return; } barCode.Text = BarcodeText.Text; }
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.