Calendar control supports animation during navigation, by default. However, you can choose not to animate the calendar control by setting IsAnimated property of the C1Calendar class to False. The following GIFs demonstrate how the Calendar control appears with and without any animation.
|
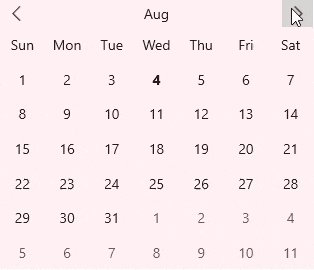
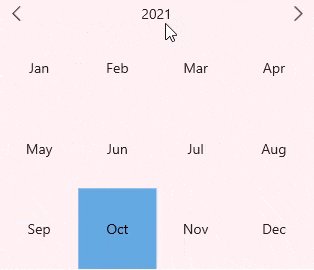
Calendar with animation |
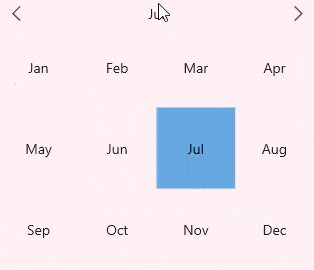
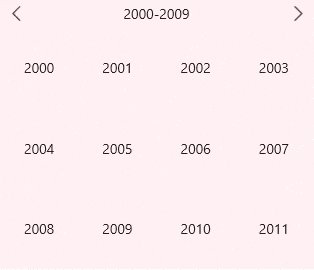
Calendar without animation |
|---|---|
|
|
|
The following code demonstrates how to use the IsAnimated property.
| XAML |
コードのコピー
|
|---|---|
<calendar:C1Calendar x:Name="calendar" IsAnimated="False" Background="LavenderBlush" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,0,0,30" ></calendar:C1Calendar> |
|