Calendar provides various options to style the UI of the control and all its visual aspects, so that you can display the Calendar control as per your requirement. The C1Calendar class provides several properties that offer different ways of styling the Calendar control along with all its elements such as header, calendar days, and views. Let us discuss about styling the Calendar control UI and its elements in the following sections.
Styling Calendar Days
Calendar provides various properties for styling the days in a calendar as listed in the table below:
| Property | Description |
|---|---|
| DayOfWeekStyle | Changes the style for the day of the week slot |
| DayStyle | Changes the style for the day slot |
| TodayStyle | Changes the style for the today slot |
| AdjacentDayStyle | Changes the color used for the border between day slots |
| SelectionStyle | Changes the style for selected slots |
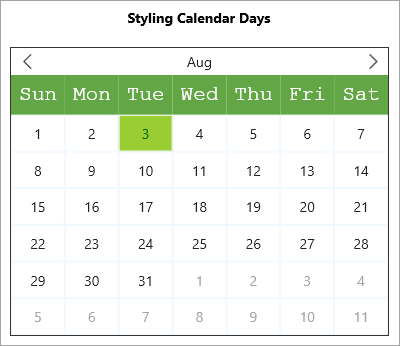
The following image shows styling applied on the calendar days using the properties mentioned in the above table.

To style the calendar days using the styling properties available in C1Calendar class, use the following code:
| XAML |
コードのコピー
|
|---|---|
<!--カレンダーの日のスタイルを設定します--> <StackPanel Orientation="Vertical" Grid.Row="0" Grid.Column="1"> <TextBlock Text="Styling Calendar Days" Margin="0,0,0,20" FontSize="14" FontWeight="Bold" TextAlignment="Center"></TextBlock> <calendar:C1Calendar x:Name="calendar2" HorizontalAlignment="Center" VerticalAlignment="Top" BorderBrush="#FF343434" BorderThickness="1"> <calendar:C1Calendar.AdjacentDayStyle> <Style TargetType="calendar:CalendarSlotPresenter"> <Setter Property="Foreground" Value="#FFA5A5A3"/> </Style> </calendar:C1Calendar.AdjacentDayStyle> <calendar:C1Calendar.DayStyle> <Style TargetType="calendar:CalendarSlotPresenter"> <Setter Property="BorderBrush" Value="AliceBlue"/> <Setter Property="BorderThickness" Value="1"/> </Style> </calendar:C1Calendar.DayStyle> <calendar:C1Calendar.DayOfWeekStyle> <Style TargetType="calendar:CalendarSlotPresenter"> <Setter Property="Background" Value="#FF63A646"/> <Setter Property="Foreground" Value="White"/> <Setter Property="FontFamily" Value="Courier New"/> <Setter Property="FontSize" Value="21"/> </Style> </calendar:C1Calendar.DayOfWeekStyle> <calendar:C1Calendar.SelectionStyle> <Style TargetType="calendar:CalendarSlotPresenter"> <Setter Property="Background" Value="GreenYellow"></Setter> <Setter Property="Foreground" Value="DarkGreen"></Setter> </Style> </calendar:C1Calendar.SelectionStyle> <calendar:C1Calendar.TodayStyle> <Style TargetType="calendar:CalendarSlotPresenter"> <Setter Property="Background" Value="YellowGreen"></Setter> <Setter Property="Foreground" Value="DarkGreen"></Setter> </Style> </calendar:C1Calendar.TodayStyle> </calendar:C1Calendar> </StackPanel> |
|
Styling Calendar Views
Calendar provides the following properties to style the calendar views.
| Property | Description |
|---|---|
| MonthStyle | Changes the style for the normal month slot |
| YearStyle | Changes the style for the normal year slot |
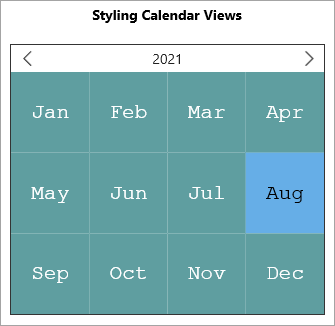
The following image shows styling applied on the calendar views using the properties mentioned in the above table.

To style the calendar views using the styling properties available in C1Calendar class, use the following code:
| XAML |
コードのコピー
|
|---|---|
<!--カレンダービューのスタイルを設定します--> <StackPanel Orientation="Vertical" Grid.Row="1" Grid.Column="0"> <TextBlock Text="Styling Calendar Views" Margin="0,0,0,20" FontSize="14" FontWeight="Bold" TextAlignment="Center"></TextBlock> <calendar:C1Calendar x:Name="calendar3" ViewMode="Year" HorizontalAlignment="Center" VerticalAlignment="Top" BorderBrush="#FF343434" BorderThickness="1"> <calendar:C1Calendar.YearStyle> <Style TargetType="calendar:CalendarSlotPresenter"> <Setter Property="Background" Value="CornflowerBlue"/> <Setter Property="Foreground" Value="White"/> <Setter Property="FontFamily" Value="Courier New"/> <Setter Property="FontSize" Value="21"/> </Style> </calendar:C1Calendar.YearStyle> <calendar:C1Calendar.MonthStyle> <Style TargetType="calendar:CalendarSlotPresenter"> <Setter Property="Background" Value="CadetBlue"/> <Setter Property="Foreground" Value="White"/> <Setter Property="FontFamily" Value="Courier New"/> <Setter Property="FontSize" Value="21"/> </Style> </calendar:C1Calendar.MonthStyle> </calendar:C1Calendar> </StackPanel> |
|
Styling Calendar Header
You can apply styles to the header and the navigation icons using the following properties of the C1Calendar class.
| Property | Description |
|---|---|
| PrevIconStyle | Changes the style applied to the icon of the previous button |
| NextIconStyle | Changes the style applied to the icon of the next button |
| HeaderStyle | Changes the style for the calendar header |
| NextButtonStyle | Changes the style applied to the next button |
| PrevButtonStyle | Changes the style applied to the previous button |
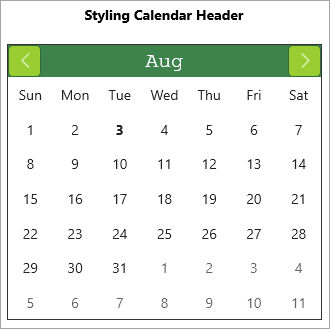
The following image shows styling applied on the calendar header and navigation icons using the properties mentioned in the above table.

To style the calendar header and navigation icons using the styling properties available in C1Calendar class, use the following code:
| XAML |
コードのコピー
|
|---|---|
<!--カレンダーヘッダのスタイルを設定します--> <StackPanel Orientation="Vertical" Grid.Row="1" Grid.Column="1"> <TextBlock Text="Styling Calendar Header" Margin="0,0,0,20" FontSize="14" FontWeight="Bold" TextAlignment="Center"></TextBlock> <calendar:C1Calendar x:Name="calendar4" HorizontalAlignment="Center" VerticalAlignment="Top" BorderBrush="#FF343434" BorderThickness="1"> <!--カレンダーヘッダのスタイルを設定します--> <calendar:C1Calendar.HeaderStyle> <Style TargetType="calendar:CalendarSlotPresenter"> <Setter Property="Background" Value="#FF3D834B"/> <Setter Property="Foreground" Value="White"/> <Setter Property="FontFamily" Value="Courier New"/> <Setter Property="FontSize" Value="21"/> </Style> </calendar:C1Calendar.HeaderStyle> <!--ヘッダのナビゲーションボタンのスタイルを設定します--> <calendar:C1Calendar.PrevButtonStyle> <Style TargetType="core:C1Button"> <Setter Property="Background" Value="YellowGreen"></Setter> </Style> </calendar:C1Calendar.PrevButtonStyle> <calendar:C1Calendar.PrevIconStyle> <Style TargetType="Control"> <Setter Property="Width" Value="15"/> <Setter Property="Foreground" Value="White"/> </Style> </calendar:C1Calendar.PrevIconStyle> <calendar:C1Calendar.NextButtonStyle> <Style TargetType="core:C1Button"> <Setter Property="Background" Value="YellowGreen"/> </Style> </calendar:C1Calendar.NextButtonStyle> <calendar:C1Calendar.NextIconStyle> <Style TargetType="Control"> <Setter Property="Width" Value="15"/> <Setter Property="Foreground" Value="White"/> </Style> </calendar:C1Calendar.NextIconStyle> </calendar:C1Calendar> </StackPanel> |
|
Styling Calendar
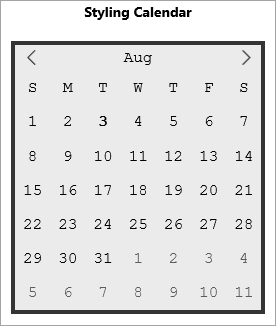
You can style the Calendar control in different ways using properties such as Background, Foreground, FontFamily, FontSize, BorderBrush, and BorderThickness as shown in the following image.

To style the calendar, use the following code:
| XAML |
コードのコピー
|
|---|---|
<!--カレンダーのスタイルを設定します--> <StackPanel Orientation="Vertical" Grid.Row="0" Grid.Column="0"> <TextBlock Text="Styling Calendar" Margin="0,0,0,20" FontSize="14" FontWeight="Bold" TextAlignment="Center"></TextBlock> <calendar:C1Calendar x:Name="calendar1" HorizontalAlignment="Center" VerticalAlignment="Top" Background="#FFEBEBEB" Foreground="Black" FontFamily="Courier New" FontSize="16" BorderBrush="#FF343434" BorderThickness="4" DayOfWeekFormat="d"></calendar:C1Calendar> </StackPanel> |
|