By default, you can expand the content area of the Expander control by simply clicking on the header bar as IsExpandable property of the Expander control is set to True. However, there might be a scenario where you may want to prevent expansion of the Expander control until a specific event occurs. In that case, you would need to set IsExpandable property to False as you want the Expander control to remain collapsed until the occurrence of the specified event.
The following code showcases the use of the IsExpandable property. In this example, the IsExpandable property is set to false to keep the Expander control in collapsed state.
| XAML |
コードのコピー
|
|---|---|
<c1:C1Expander x:Name="expander" Header="Contact List" IsExpandable="False" Width="300" VerticalAlignment="Top" HorizontalAlignment="Center" Background="Linen"> <ListBox Background="Transparent" BorderThickness="0"> <ListBoxItem> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="55" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Image Source="\IconImages\contact_icon.png"></Image> <TextBlock Text="Name: 
 E-Mail: 
 Phone: 
" TextWrapping="Wrap" Grid.Column="1" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center"/> <TextBlock Text="John Smith" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Top" Margin="40,4,0,0" /> <TextBlock Text="johns@e-mail.com" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" d:LayoutOverrides="Height" VerticalAlignment="Center" Margin="40,0,0,0" /> <TextBlock Text="555-5632" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Bottom" Margin="40,0,0,3" /> </Grid> </ListBoxItem> <!--ListBoxItem 2--> <ListBoxItem> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="55" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Image Source="\IconImages\contact_icon.png"></Image> <TextBlock Text="Name: 
 E-Mail: 
 Phone: 
" TextWrapping="Wrap" Grid.Column="1" Width="44" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center" /> <TextBlock Text="Bob Martin" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" Margin="40,4,0,0" VerticalAlignment="Top" /> <TextBlock Text="bobmartin@e-mail.com" TextWrapping="Wrap" Grid.Column="1" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center" Margin="40,0,0,0" /> <TextBlock Text="555-6128" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Bottom" Margin="40,0,0,2" /> </Grid> </ListBoxItem> <!--ListBoxItem 3--> <ListBoxItem> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="55" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Image Source="\IconImages\contact_icon.png"></Image> <TextBlock Text="Name: 
 E-Mail: 
 Phone: 
" TextWrapping="Wrap" Grid.Column="1" Width="44" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center" /> <TextBlock Text="Ricky Dylan" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Top" Margin="40,4,0,0" /> <TextBlock Text="rickydylan@e-mail.com" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Center" Margin="40,0,0,0" /> <TextBlock Text="555-2647" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Bottom" Margin="40,0,0,3" /> </Grid> </ListBoxItem> </ListBox> </c1:C1Expander> |
|
Expand State
By default, the Expander control appears in collapsed state and the content area is not visible when the window is loaded. However, you can change the behavior of the control upon window load by setting IsExpanded property to True.
The following example code demonstrates the use of IsExpanded property of the C1Expander class to display the Expander control in expanded state. In this example, the IsExpanded property is set to true.
| XAML |
コードのコピー
|
|---|---|
<!--Expand State--> <StackPanel Orientation="Vertical" Grid.RowSpan="2" Grid.Column="1"> <TextBlock Text="Expand State" TextAlignment="Center" FontWeight="Bold" FontSize="14" Margin="0,0,0,20"></TextBlock> <c1:C1Expander x:Name="expander3" Header="Contact List" IsExpanded="True" Width="300" VerticalAlignment="Top" HorizontalAlignment="Center" Background="Linen"> <ListBox Background="Transparent" BorderThickness="0"> <ListBoxItem> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="55" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Image Source="\IconImages\contact_icon.png"></Image> <TextBlock Text="Name: 
E-Mail: 
Phone:" TextWrapping="Wrap" Grid.Column="1" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center"/> <TextBlock Text="John Smith" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Top" Margin="40,4,0,0" /> <TextBlock Text="johns@e-mail.com" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" d:LayoutOverrides="Height" VerticalAlignment="Center" Margin="40,0,0,0" /> <TextBlock Text="555-5632" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Bottom" Margin="40,0,0,3" /> </Grid> </ListBoxItem> <!--ListBoxItem 2--> <ListBoxItem> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="55" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Image Source="\IconImages\contact_icon.png"></Image> <TextBlock Text="Name: 
E-Mail: 
Phone:" TextWrapping="Wrap" Grid.Column="1" Width="44" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center" /> <TextBlock Text="Bob Martin" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" Margin="40,4,0,0" VerticalAlignment="Top" /> <TextBlock Text="bobmartin@e-mail.com" TextWrapping="Wrap" Grid.Column="1" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center" Margin="40,0,0,0" /> <TextBlock Text="555-6128" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Bottom" Margin="40,0,0,2" /> </Grid> </ListBoxItem> <!--ListBoxItem 3--> <ListBoxItem> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="55" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Image Source="\IconImages\contact_icon.png"></Image> <TextBlock Text="Name: 
E-Mail: 
Phone:" TextWrapping="Wrap" Grid.Column="1" Width="44" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center" /> <TextBlock Text="Ricky Dylan" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Top" Margin="40,4,0,0" /> <TextBlock Text="rickydylan@e-mail.com" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Center" Margin="40,0,0,0" /> <TextBlock Text="555-2647" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Bottom" Margin="40,0,0,3" /> </Grid> </ListBoxItem> </ListBox> </c1:C1Expander> </StackPanel> |
|
Expand Direction
The Expander control allows you to change the direction in which you want it to expand. You can set the expansion direction for the Expander control using ExpandDirection property of the C1Expander class. The ExpandDirection property lets you expand the Expander control in the following four directions using the ExpandDirection enumeration.
|
Expanding Direction |
Snapshot |
|---|---|
|
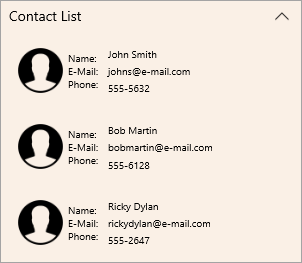
Down (default) |
|
|
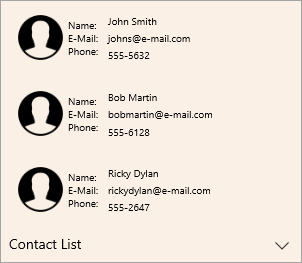
Up |
|
|
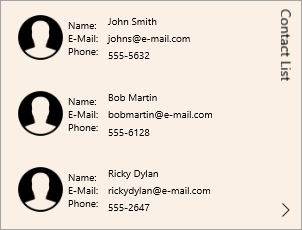
Right |
|
|
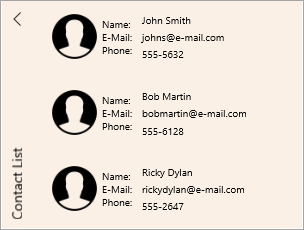
Left |
|
By default, the control expands downwards as the ExpandDirection property is set to Down. However, when you change the expansion direction of the expander, it also changes the header's orientation to the content area of the control as shown in the image below.

The following code illustrates the use of ExpandDirection property to expand the Expander control in right direction.
| XAML |
コードのコピー
|
|---|---|
<!--Expand Direction--> <StackPanel Orientation="Vertical" Grid.RowSpan="2" Grid.Column="2"> <TextBlock Text="Expand Direction" TextAlignment="Center" FontWeight="Bold" FontSize="14" Margin="0,0,0,20"></TextBlock> <c1:C1Expander x:Name="expander4" Header="Contact List" ExpandDirection="Up" MaxWidth="300" VerticalAlignment="Top" HorizontalAlignment="Center" Background="Linen"> <ListBox Background="Transparent" BorderThickness="0"> <ListBoxItem> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="55" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Image Source="\IconImages\contact_icon.png"></Image> <TextBlock Text="Name: 
E-Mail: 
Phone:" TextWrapping="Wrap" Grid.Column="1" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center"/> <TextBlock Text="John Smith" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Top" Margin="40,4,0,0" /> <TextBlock Text="johns@e-mail.com" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" d:LayoutOverrides="Height" VerticalAlignment="Center" Margin="40,0,0,0" /> <TextBlock Text="555-5632" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Bottom" Margin="40,0,0,3" /> </Grid> </ListBoxItem> <!--ListBoxItem 2--> <ListBoxItem> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="55" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Image Source="\IconImages\contact_icon.png"></Image> <TextBlock Text="Name: 
E-Mail: 
Phone:" TextWrapping="Wrap" Grid.Column="1" Width="44" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center" /> <TextBlock Text="Bob Martin" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" Margin="40,4,0,0" VerticalAlignment="Top" /> <TextBlock Text="bobmartin@e-mail.com" TextWrapping="Wrap" Grid.Column="1" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center" Margin="40,0,0,0" /> <TextBlock Text="555-6128" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Bottom" Margin="40,0,0,2" /> </Grid> </ListBoxItem> <!--ListBoxItem 3--> <ListBoxItem> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="55" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Image Source="\IconImages\contact_icon.png"></Image> <TextBlock Text="Name: 
E-Mail: 
Phone:" TextWrapping="Wrap" Grid.Column="1" Width="44" d:LayoutOverrides="HorizontalAlignment" HorizontalAlignment="Left" FontSize="10" VerticalAlignment="Center" /> <TextBlock Text="Ricky Dylan" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Top" Margin="40,4,0,0" /> <TextBlock Text="rickydylan@e-mail.com" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Center" Margin="40,0,0,0" /> <TextBlock Text="555-2647" TextWrapping="Wrap" Grid.Column="1" HorizontalAlignment="Stretch" FontSize="10" VerticalAlignment="Bottom" Margin="40,0,0,3" /> </Grid> </ListBoxItem> </ListBox> </c1:C1Expander> </StackPanel> |
|