Cell is the smallest unit of a grid. Although in most common scenarios, we prefer working on row or column level, there are some operations which are required to be carried out on the cell level. This is covered in detail in the sections below:
Set value in cell
FlexGrid provides the Item property (indexer) in FlexGrid class to set value in a cell.

Use the code below to set a value in the WinUI FlexGrid cell.
| C# |
コードのコピー
|
|---|---|
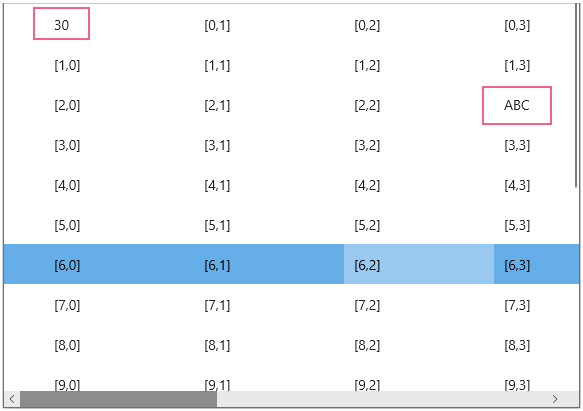
// バインドされていないFlexGridに行/列を追加します for (int i = 0; i < 10; i++) { flexGrid1.Columns.Add(new GridColumn()); } for (int i = 0; i < 20; i++) { flexGrid1.Rows.Add(new GridRow()); } // バインドされていないflexGridにインデックスなどの値を入力します for (int r = 0; r < flexGrid1.Rows.Count; r++) { for (int c = 0; c < flexGrid1.Columns.Count; c++) { flexGrid1[r, c] = string.Format("[{0},{1}]", r, c); } } // セルに値を設定します flexGrid1[0, 0] = 30; flexGrid1[2, 3] = "ABC"; |
|
Set values in cell range
To set values in a cell range, you can either use the FlexGrid class or use the GridCellRange(int row1, int col1, int row2, int col2) class, where the parameters include the upper row (row1), left most column (col1), bottom row (row2) and right most column (col2).

Following code shows how to set values in a cell range in WinUI FlexGrid.
| C# |
コードのコピー
|
|---|---|
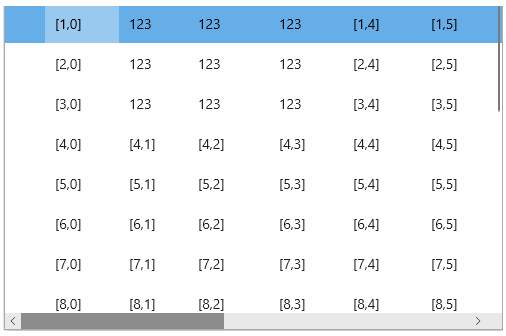
//1- セル範囲に値を設定します for (int r = 1; r < 10; r++) { for (int c = 0; c < 10; c++) { flexGrid1[r, c] = string.Format("[{0},{1}]", r, c); } } //2- セル範囲に値を設定します GridCellRange gcr = new GridCellRange(1, 1, 3, 3); for (int r = gcr.Row; r <= gcr.Row2; r++) { for (int c = gcr.Column; c <= gcr.Column2; c++) { flexGrid1[r, c] = 123; } } |
|
Clear value from cell
To clear values from cells or cell range, you can either use the FlexGrid class or use the GridCellRange(int row1, int col1, int row2, int col2) class, where the parameters include the upper row (row1), left most column (col1), bottom row (row2) and right most column (col2).

Following code shows how to clear values from cells in WinUI FlexGrid.
| C# |
コードのコピー
|
|---|---|
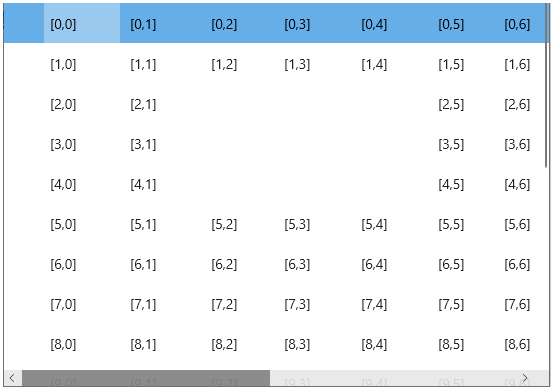
// セルから値をクリアします flexGrid1[2, 2] = ""; // セル範囲から値をクリアします GridCellRange gcr1 = new GridCellRange(4, 4, 2, 2); for (int r = gcr1.Row; r <= gcr1.Row2; r++) { for (int c = gcr1.Column; c <= gcr1.Column2; c++) { flexGrid1[r, c] = ""; } } |
|
Retrieving cell values
WinUI FlexGrid lets you fetch the value of cell/s depending on your requirement. You can retrieve cell values across a row or down a column.

Following code shows how to retrieve values from cells in FlexGrid.
| C# |
コードのコピー
|
|---|---|
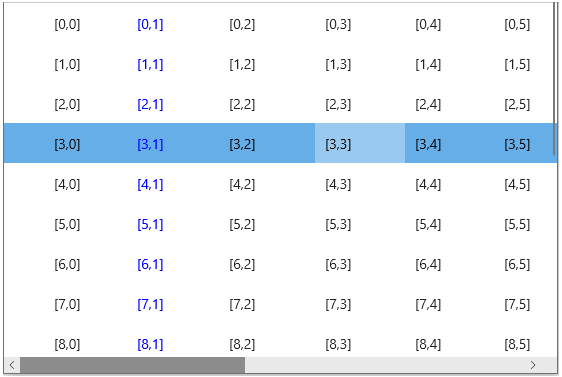
// 行全体または列の下のセル値を取得します var data = flexGrid1[1, 1]; //カスタムスタイルを特定の行に適用します if (flexGrid1.Rows[1].Index == 1) { flexGrid1.Columns[1].Foreground = new SolidColorBrush(Colors.Blue); } |
|
Disable Cell Editing
To disable all cells from getting edited at runtime, set the IsReadOnly property of FlexGrid class to true.
| C# |
コードのコピー
|
|---|---|
flexGrid1.IsReadOnly = true;
|
|
You can also prevent editing in a particular cell using the BeginningEdit event of the FlexGrid class that triggers when the cell editing is about to start.
Observe the code below to use the BeginningEdit event in your WinUI application. For example, cell editing is disabled in the Cell[2,2] in the example code below.
| C# |
コードのコピー
|
|---|---|
public Cells() { flexGrid1.BeginningEdit += FlexGrid1_BeginningEdit; } private void FlexGrid1_BeginningEdit(object sender, GridCellEditEventArgs e) { if (e.CellRange.Row == 2 && e.CellRange.Column == 2) e.Cancel = true; } |
|