The FlexGrid control is designed to work with various data sources and collections such as ObservableCollection and DataCollection to leverage its full capabilities. However, the control is not restricted to data sources and can be used in unbound mode.
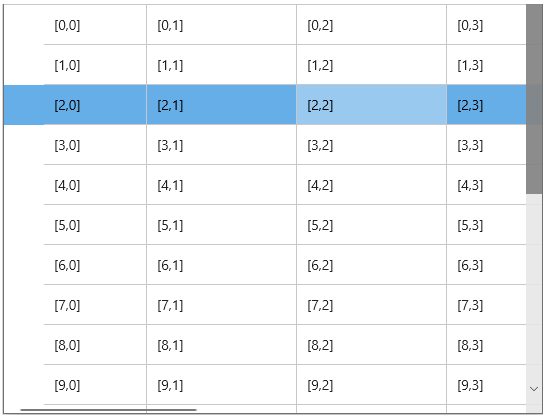
The image given below shows an unbound grid populated with cell index notation.

To create an unbound grid, add rows and columns to the grid using the Add method. The following code illustrates adding rows and columns in a grid and populating it with an indexing notation that specifies a cell by corresponding row and column index by calling the Grid_Loaded event.
As you can observe from the code snippet, here we have set the GridAllowMerging and GridLinesVisibility enumeration to All, so that all areas can be merged and we can see all horizontal and vertical grid lines. Further, we have also wrapped the header text using WordWrap property.
The indexing notation displayed in the grid specifies a cell by row and column index. The cells can also be specified by row index and column name, or by row index and column name. The indexing notation works in bound and unbound modes. In bound mode, the data is retrieved or applied to the items in the data source. In unbound mode, the data is stored internally by the grid.