With Menu, you can make any C1MenuItem a checkable menu item by setting its IsCheckable property to True. Menu also provides the IsChecked property which determines whether or not the menu item is checked or unchecked. By default, the IsChecked property of an item is False. When the item is clicked, the value of the IsChecked property changed to True.
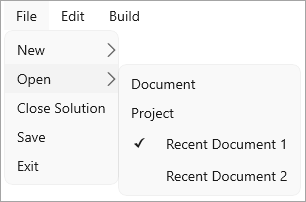
The following image shows how the checkable menu items appear at runtime.

Additionally, you can create a group of mutually exclusive checkable items by setting the GroupName property of each item you wish to add to the group. For example, the following code creates a group of two mutually exclusive checkable items named "Recent Document 1" and "Recent Document 2" under "Open" menu, one out of which is checked at runtime.
| XAML |
コードのコピー
|
|---|---|
<c1:C1Menu x:Name="WordMenu" Orientation="Horizontal" AutoClose="False" VerticalAlignment="Top"> <c1:C1MenuItem Header="File"> <c1:C1MenuItem Header="New"> <c1:C1MenuItem Header="Document"/> <c1:C1MenuItem Header="Project"/> </c1:C1MenuItem> <c1:C1MenuItem Header="Open"> <c1:C1MenuItem Header="Document"/> <c1:C1MenuItem Header="Project"/> <c1:C1MenuItem Header="Recent Document 1" GroupName="CheckedDocuments" IsCheckable="True" IsChecked="True"> </c1:C1MenuItem> <c1:C1MenuItem Header="Recent Document 2" Height="Auto" Width="Auto" GroupName="CheckedDocuments" IsCheckable="True"> </c1:C1MenuItem> </c1:C1MenuItem> <c1:C1MenuItem Header="Close Solution"/> <c1:C1MenuItem Header="Save"/> <c1:C1MenuItem Header="Exit"/> </c1:C1MenuItem> <c1:C1MenuItem Header="Edit"> <c1:C1MenuItem Header="Undo"/> <c1:C1MenuItem Header="Redo"/> </c1:C1MenuItem> <c1:C1MenuItem Header="Build"></c1:C1MenuItem> </c1:C1Menu> |
|