FlexGrid supports Pager control through which you can implement paging. Through paging, you can customize the number of items that should be displayed per page and provide a UI for navigating the pages in the grid. You can enable paging using C1DataCollection class which wraps another collection of C1PagedDataCollection class to be shown in pages.
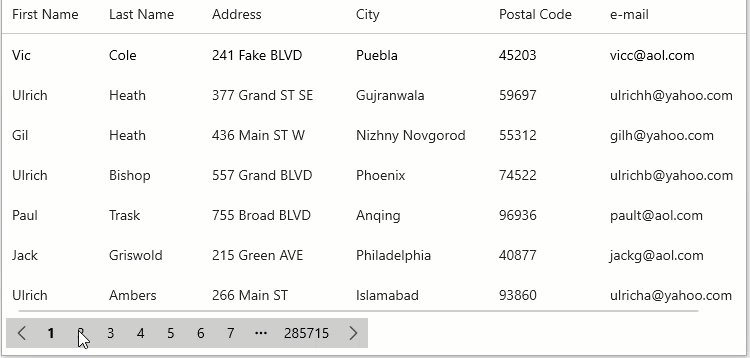
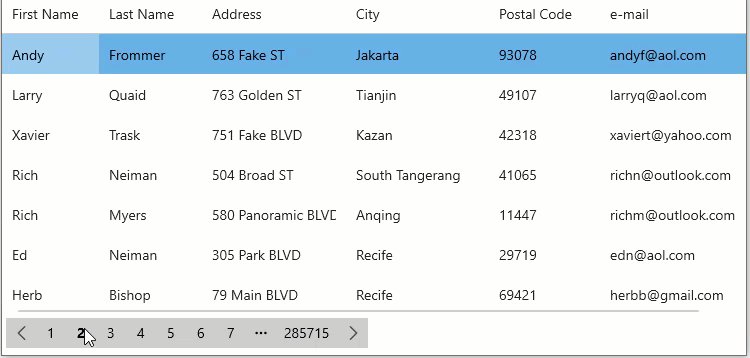
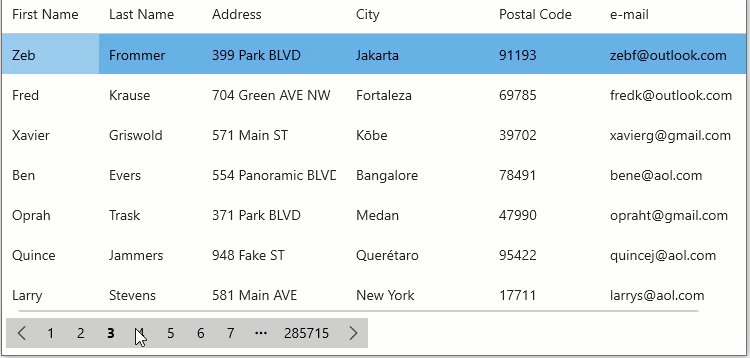
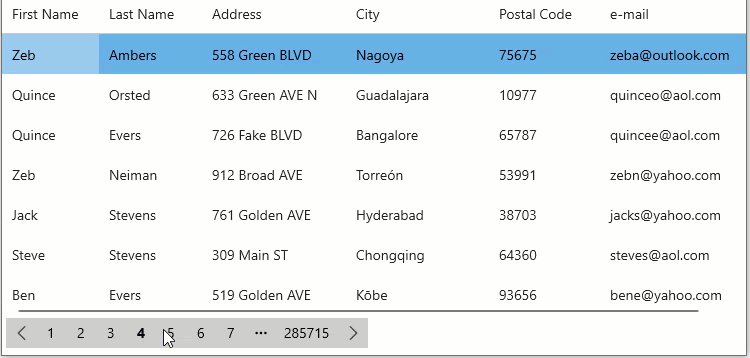
The DataPager control can be used to navigate through different pages of data bound to FlexGrid. The following GIF shows how the FlexGrid appears after setting the paging feature.

The ComponentOne WinUI DataPager provides paging to collections so that they may be displayed in smaller pages.
The following code example demonstrate how to enable paging in FlexGrid.